Удобный CSS оптимизатор для работы на каждый день
Не спорю, в сети достаточно инструментов по оптимизации и сжатию CSS, тем не менее я хочу вам представить свой собственный.
Чем он отличается от других подобных инструментов?
- минимальное количество настроек,
- удобство использования, вы можете использовать его каждый день в своей работе,
- адаптивный дизайн под разные разрешения мониторов.
Например раньше я часто вручную оптимизировал свои CSS файлы, убирая переносы строк, лишние пробелы и точки с запятой на конце, естественно, когда мне требовалось оптимизировать очень большие куски кода, я начинал искать в гугле подходящие инструменты. Некоторые я добавлял в закладки и потом забывал про них.
И вот, где-то в октябре мне пришла в голову идея написать уже наконец свой собственный инструмент. Что я и сделал, тем самым сильно облегчив себе жизнь и оптимизировав огромное количество CSS файлов, которым без этого инструмента суждено было оставаться неоптимизированными навечно.

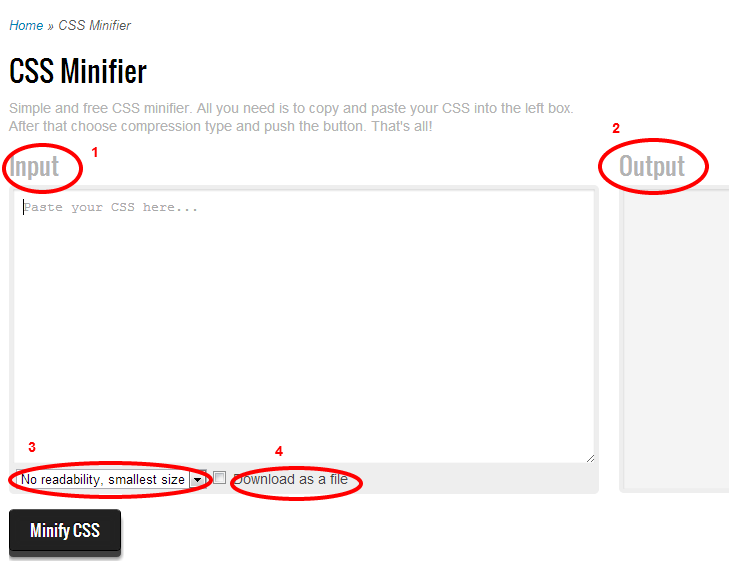
- 1 — исходный CSS,
- 2 — то, что получится в итоге,
- 3 — «No readability, smallest size» — будут удалены абсолютно все переносы строк и результрующий CSS будет в одну строчку, «Editable» — каждый селектор будет начинаться с новой строки и мы сможем спокойно редактировать файл в дальнейшем,
- 4 — если отмечен этот чекбокс, то результат будет загружен в виде файла.
Спасибо! Самый простой и адекватный оптимизатор.
Забыл добавить. Еще неплохо было если пробелы удалялись между символом ">" и словом !important и скобками "(" ")". Для примера можете попробовать сжать файл bootstrap.css
Окей, доработаю)
Спасибо. Оптимизатор действительно адекватный. Многие пробовал, после ряда оптимизаторов ломался весь дизайн.
После вашего все адекватно отображается.
Пожалуйста! Буду благодарен, если заюзаете кнопки соц сетей на странице инструмента :)