Кнопки «Поделиться», «Tweet» и «Share» с собственным дизайном
Начну с того, что дизайн — не единственная причина, по которой следует использовать собственные кнопки социальных сетей. О причинах написано в отдельном посту, поэтому сейчас в это углубляться не будем.
Рассмотрим создание кнопки для каждого социального сервиса по-отдельности. В качестве тестируемой страницы у нас будет стандартный пост WordPress — «Привет, мир!».
Начнём с несложного примера:
<?php $text = 'Привет, мир!'; // текст твита $url = 'https://misha.agency/?p=1'; // ссылка на страницу ?> <a href="http://twitter.com/share?text=<?php echo $text ?>&url=<?php echo urlencode( $url ) ?>" title="Поделиться ссылкой в Твиттере" onclick="window.open(this.href, this.title, 'toolbar=0, status=0, width=548, height=325'); return false" target="_parent">Твитнуть</a>
Текст и URL — два основных параметра, конечно, их вполне достаточно для создания кнопки, хэштеги например можно спокойно добавлять в переменную $text, тем не менее давайте рассмотрим полный список параметров:
- url
- Абсолютный URL с HTTP или HTTPS, будет автоматически сокращён через t.co. Также рекомендуется пропускать его через php-функцию
urlencode(). - text
- Текст твита. Должен быть в кодировке UTF-8 и состоять не более чем из 140 символов (с учётом ссылки и хэштегов!). После нажатия на кнопку «Твитнуть» у пользователя будет возможность отредактировать этот текст — также имейте это ввиду.
- hashtags
- Список #хэштегов через запятую без символа «#».
- via
- Через что был опубликован твит? Информация будет добавлена в конце твита. Например с помощью @twitterfeed. В передаваемом параметру значении символ «@» указывать не нужно.
- in_reply_to
- Ответ на другой твит. В качестве значения параметра нужно указать ID твита, на который нужно ответить. Имя автора, на чей твит мы хотим написать ответ, будет автоматически добавлено в начало твита.
- related
- Укажите через запятую аккаунты в Твиттере, которые будет автоматически рекомендовано зафолловить пользователю после того, как он запостит твит.
Раньше я использовал php-функцию для преобразования ссылок через bit.ly, но это значительно тормозило скорость загрузки страниц и я решил не сокращать ссылки на своём блоге.
Язык во всплывающем окошке будет таким же, как в профиле посетителя вашего сайта в твиттере.
Ещё один пример:
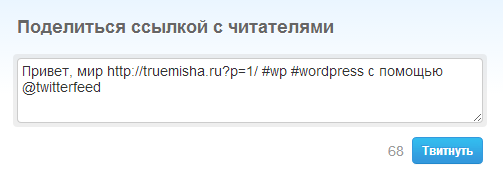
<?php $title = 'Привет, мир'; $url = 'https://misha.agency?p=1'; $hashtags = 'wp,wordpress'; // обратите внимание, что некоторые из параметров я включил непосредственно в URL ?> <a href="http://twitter.com/share?text=<?php echo $title; ?>&via=twitterfeed&related=truemisha&hashtags=<?php echo $hashtags ?>&url=<?php echo $url; ?>" title="Поделиться ссылкой в Твиттере" onclick="window.open(this.href, this.title, 'toolbar=0, status=0, width=548, height=325'); return false" target="_parent">Твитнуть</a>
При нажатии на кнопку «Твитнуть» получаем следующее:

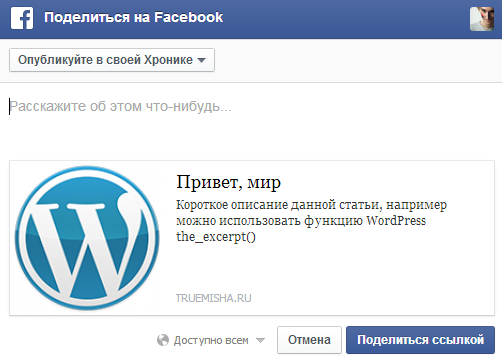
<?php $title = 'Привет, мир'; // заголовок $summary = 'Короткое описание данной статьи, например можно использовать функцию WordPress the_excerpt()'; // анонс поста $url = 'https://misha.agency?p=1'; // ссылка на пост $image_url = 'https://misha.agency/wp-content/themes/truemisha/a/apple-touch-icon-144x144-precomposed.png' // URL изображения ?> <a href="http://www.facebook.com/sharer.php?s=100&p[url]=<?php echo urlencode( $url ); ?>&p[title]=<?php echo $title ?>&p[summary]=<?php echo $summary ?>&p[images][0]=<?php echo $image_url ?>" onclick="window.open(this.href, this.title, 'toolbar=0, status=0, width=548, height=325'); return false" title="Поделиться ссылкой на Фейсбук" target="_parent">Поделиться</a>
- p[title]
- Заголовок поста.
- p[summary]
- Анонс поста.
- p[url]
- Ссылка на пост. Не забываем про функцию
urlencode(). - p[images][0]
- Основное изображение поста, вы также можете перечислить дополнительные изображения в параметрах
p[images][1],p[images][2]и так далее. Хотел бы заметить, что если вы защищаете изображения от хотлинков через .htaccess, то надо будет добавить все эти социальные сети в исключения, иначе ваши картинки просто не будут отображаться.

Вконтакте
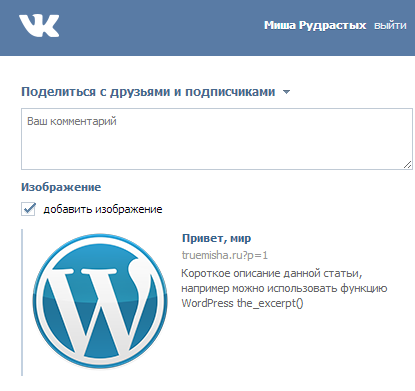
<?php $title = 'Привет, мир'; $description = 'Короткое описание данной статьи, например можно использовать функцию WordPress the_excerpt()'; $url = 'https://misha.agency?p=1'; $image_url = 'https://misha.agency/wp-content/themes/truemisha/a/apple-touch-icon-144x144-precomposed.png' ?> <a href="http://vkontakte.ru/share.php?url=<?php echo urlencode($url); ?>&title=<?php echo $title; ?>&description=<?php echo $description; ?>&image=<?php echo $image_url; ?>&noparse=true" onclick="window.open(this.href, this.title, 'toolbar=0, status=0, width=548, height=325'); return false" title="Сохранить в Вконтакте" target="_parent">Сохранить</a>
Все параметры абсолютно аналогичны параметрам из примера про кнопку Facebook, поэтому не буду их описывать лишний раз. А в результате получаем вот что:

Ну вот и всё, теперь при помощи CSS вы можете придать ссылкам какой угодно вид (например как у меня на блоге).
попробовал добавить вк-шный код, не рабоает( просто ничего не происходит при клике
Миша, ссылки на описания по Твиттеру, Фэйсбуку и ВКонтакте не работают. Исправь, пожалуйста.
Спасибо большое, что отписался, Илья! После установки нового функционала на сайт на многих статьях полетела верстка.
Если бы не ты, неизвестно, когда бы я этот пост исправил)
Что надо!))
Здравствуйте Миша.
Добрый день!)
Здравствуйте Михаил. Я вынужден еще раз к вам обратиться, надо было сразу описать суть проблемы. :)
Дело в том, решил я поставить себе на блог ваши кнопки, хочу увеличить скорость загрузки блога, но к сожалению они не совсем корректно работают. При клике по кнопке, окно открывается, но выводится пустое сообщение, то есть нет тайтла, описания и ссылки. В коде есть вывод всего вышесказанного, но почему-то не работает.
Я чайник полный, помогите пожалуйста!
Добрый день,
1. какие именно кнопки не передают тайтл/описание страницы?
2. мне нужно взглянуть на ваш сайт.
Ну я пока на локалке только установил их, а кнопки все не передают.
Я вот тут предположил, может редактор символов левых в код добавил при редактировании статьи. Заранее извиняюсь, если глупость сморозил, я в php полный ноль. :)
C символами всё ок, у меня же на сайте работает) единственное моё подозрение - это то, что не заданы переменные
$link,$title,$description.тем более.
Ну я не совсем ноль, основы то я знаю. Все переменные заданы. Я подозревал символы, типа вот этих - &&p , &p,(амперсанд) у вас в коде. На сколько я знаю они не используются, хотя могу ошибаться.
Спасибо Миша, что не проигнорировали и ответили. Обычно от таких чайников как я отписываются. :)
нет, амперсанды тут нужны)
да не за что)
но эта статья действительно требует обновления, а то посл. раз обновлялось год назад, займусь этим сразу же, как появится время, возможно что-то в коде и не работает (хотя опять же повторюсь - на этом сайте ведь всё ок)
Похоже вы правы, попробовал подставить разные значения для переменных
,где-то работает, где-то нет, но к сожалению я не знаю как правильно это делать.
Я с вами не спорю, очень много полезного использовал именно с вашего сайта, для меня вы эксперт. Буду благодарен вам если найдете время и обновите статью.
Спасибо)
Как только статья обновится, отправлю вам уведомление по email.
Вам спасибо, с нетерпением буду ждать.
Здравствуйте!
Использовал ваши коды (пока только на локальном сайте) и вдруг вижу, что мне не хватает таких же ссылок только для сервисов Google+ и Linkedin.
Сможете еще и для них выложить коды ссылок? Очень надо, пожалуйста.
и еще такой момент:
в коде для фейсбука есть такой параметр: &&p[images][0]=и_тут_линк_на_картинку
пробовал (локально правда) поставить линк на существующую картинку в инете (на своем же сайте), но фейсбук наотрез отказался ее брать оттуда (в .htaccess запрет не стоит!)
что может быть?
там может зависеть от размеров изображений, фб весьма привередлив :)
а какой размер максимальный для ФБ?
Приветствую, да, конечно.
google+
linkedin
данные примеры будут также работать при отключенном JavaScript, можно разве что приписать к ссылкам атрибут
target="_blank"ну а пост однозначно нуждается в обновлении, последний раз обновлял его год назад, а код следует оптимизировать - займусь этим, если он наберет 10 гуглоплюсов.
Он УЖЕ набрал 11 гуглоплюсов ;))))
Спасибо за скорый ответ, бегу тестить))
у меня 9 отображается)
а можете еще написать код ссылки для Я.ру??
http://my.ya.ru/
День добрый!
Огромное спасибо за скрипты!
Но возникла проблема, при нажатии на гугл+ мне говорит:
"На этой странице обнаружена циклическая переадресация"
Что бы это значило, не подскажите?
Добрый день!
Пришлите пожалуйста ссылку на сайт, я гляну.
Вот еще такой вопрос...
у меня в мета-данных есть такой фрагмент кода:
будут ли все вышеприведенные ссылки брать инфу из этого блока?
это наврятли
а как сделать чтоб работали?
надо колдовать с JS-кодом, сделать так, чтоб он вытаскивал данные с этих тегов
Моежет скинуть код js?
у меня его нет)
но когда буду обновлять пост, могу написать об этом
очень прошу, напишите пожалуйста)
Миша, спасибо за статью!
По какой причине могут фото не подгружаться в пост?
Если просто ссылку на картинку в браузер вставить то картинка отображается
пожалуйста!
трудно сказать, у всех по-разному, например facebook смотрит на пропорции изображения
Обновил пост) Ура-ура.
Наконец-то, дождался. Огромное спасибо Миша.
Четото, вобще не реагирует не на один прарметр кроме [url], описание страницы, и тайтл берет из метатегов страницы, а карти картинку сайта на пофиг походу, первую попавшуюся, может этот метод уже не актуален? я зря мучаюсь
А вы посмотрите кнопки на моем блоге - всё работает. Можно взглянуть на ваш сайт?
Я вот так и не понял, как сделать так, чтобы title и описание само генерировалось, в WP глупо будет смотреться с одним описанием все статьи. Если можно, мне бы вот этот код, как вызвать эти две функции title и the_excerpt()?
Вы имеете ввиду для страниц, на которых много постов?
А я себе прикольную 3d панель под социальные кнопки сделал - главное оригинальность и глаз радует;)
Отлично ;)
Здравствуйте! Наконец нашла код кнопки поделиться в ВК, которая отображает и картинку и текст. Только помогите, пожалуйста разобраться. Куда именно нужно вставлять этот код. В шаблон ( тогда в какой именно?) или на каждую страницу сайта? Я так поняла, что на каждую страницу. Но получается каждый раз придется вручную прописывать $title, $description, $url и $image_url для каждой страницы? Или я не так поняла?
Здравствуйте!
А какой у вас движок?
WordPress
Ну тогда просто заменяйте $title, $description, $url и $image_url на соответсвующие функции.
Вставить можете в
single.php.Это мой первый сайт. Поэтому, извините за надоедливые уточнения - на какие именно функции заменять? И после чего именно вставить Ваш код? Код single.php:
<?php
/**
*
* single.php
*
* The single post template. Used when a single post is queried.
*
*/
get_header();
<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('','');
} ?>
?>
theme_get_previous_post_link('« %link'),
'next_link' => theme_get_next_post_link('%link »')
)
);
}
while (have_posts()) {
the_post();
get_template_part('content', 'single');
}
/* Display navigation to next/previous posts when applicable */
if (theme_get_option('theme_bottom_single_navigation')) {
theme_post_navigation(
array(
'prev_link' => theme_get_previous_post_link('« %link'),
'next_link' => theme_get_next_post_link('%link »')
)
);
}
} else {
theme_404_content();
}
?>
$title на get_the_title(), $url на get_permalink(), $image_url на get_the_post_thumbnail(). $description - зависит от ситуации.
Вставлять примерно после get_template_part.
Вообще тут может быть много моментов - можете написать мне по email и я вам помогу.
Здравствуйте!
Столкнулась с такой проблемой.
Когда я нажимаю кнопку поделиться (фейсбук), то фейсбук подтягует не ту картинку, которую я хочу, а котая ему самому понравилась. Я уже даже картинку переименовала.
Если фейсбук уже сохранил выбранное им изображение. Как мне его теперь изменить? Вот мой сайт omolozhenie.com.ua/ Я хочу чтоб выводился логотип компании omolozhenie.com.ua/i/Akciya.png
Вот мой код
Здравствуйте!
Возможно фейсбук хочет, чтобы эта картинка также присутствовала на страницах сайта.
Сталкивалась с такой проблемой. Оказалось, что facebook кеширует у себя картинки.
Чтобы очистить кеш зайдите сюда https://developers.facebook.com/tools/debug/.
Нужно ввести Ваш URL и нажать на "Fetch new scrape information", он обновит кеш и добавится Ваша новая картинка.
Привет. Столкнулся с проблемой, пишу в PHP вот так:
но при обновлении страницы для проверки работы кнопок он в самих кнопках выводит название цитату и ссылки. ЧЯДНТ - что я делаю не так?
Привет!
Как это обычно бывает, одновременно с ответом нашел решение в кодексе WP, большое спасибо!
В связи с нехваткой времени не всегда успеваю оперативно отвечать на комментарии... Рад, что у вас всё получилось)
Добрый день!
Подскажите пожалуйста, как сделать картинки соц.сетей, вы сами делали или качали откуда-то?
Спасибо!
Добрый день! А какие именно картинки вы имеете ввиду? Которые сверху выпадают при прокрутке? Или которые в сайдбаре?
Доброе утро.
Я имею ввиду картинки соц. сетей, как их сделать?
Спасибо!
Если вы имеете ввиду те, которые выпадают сверху, то это стандартные.
Если те, которые в сайдбаре, то через иконочный шрифт, например можете использовать FontAwesome.
Большое спасибо!
А подскажите пожалуйста, как сделать share pocket'а?
Спасибо большое!
Ваш комментарий вдохновил меня на написание поста про кнопку Pocket. :)
люди, которые говорят "на блоге" будут вариться в аду в отдельном котле.
Зато в отдельном котле посвободнее будет.
Здравствуйте. Уважаемый автор, быть может вы подскажете почему не работает пример с Facebook?
Использую вот такую ссылку:
Т.е. передаются только два параметра: ссылки и заголовок. Ссылка принимается и обрабатывается. Но заголовок не тот что я указал, а тот, который установлен на странице.
Аналогично если передать изображение.
Здравствуйте!
Перешел по вашей ссылке — вроде всё ок, и заголовок и изображение есть.
Заголовок и изображения берутся с самой страницы.
По переданной ссылке заголовок должен быть "Some Title"
А картинка - http://justcoolidea.com/wp-content/uploads/2015/09/Cover.jpg
Привет, спасибо за урок. Возникла проблема - FancyBox (LightBox для картинок) конфликтует с ссылками из этой статьи: он пытается вывести картинки из ссылки. Никак не могу понять, что делать...
Привет!
Скиньте сюда, как у вас инициализируется Fancybox.
Добрый день. Спасибо за материал. Очень полезный.
Возник вопрос, есть ли похожие механики для шаринга сайта в телеграм?
Добрый день!
Пожалуйста! Попробуйте https://telegram.me/share/url?url=<URL>&text=<TEXT>
Привет! Facebook больше не поддерживает пользовательские параметры в sharer.php
Есть альтернативное решение?
Привет, не знаю