Создание вкладок (табов) на JavaScript
В этом уроке я покажу вам шаг за шагом, как создать вкладки, используя чистый, vanilla JavaScript. Если вдруг у вас возникнут трудности с объяснением в этом уроке, то вы также сможете найти ниже видеоинструкцию. Я покажу довольно интересную версию вкладок, которая позволит создавать любое количество вкладок на странице и секций с ними, и между ними даже не будет привязки по ID или по data-атрибуту.
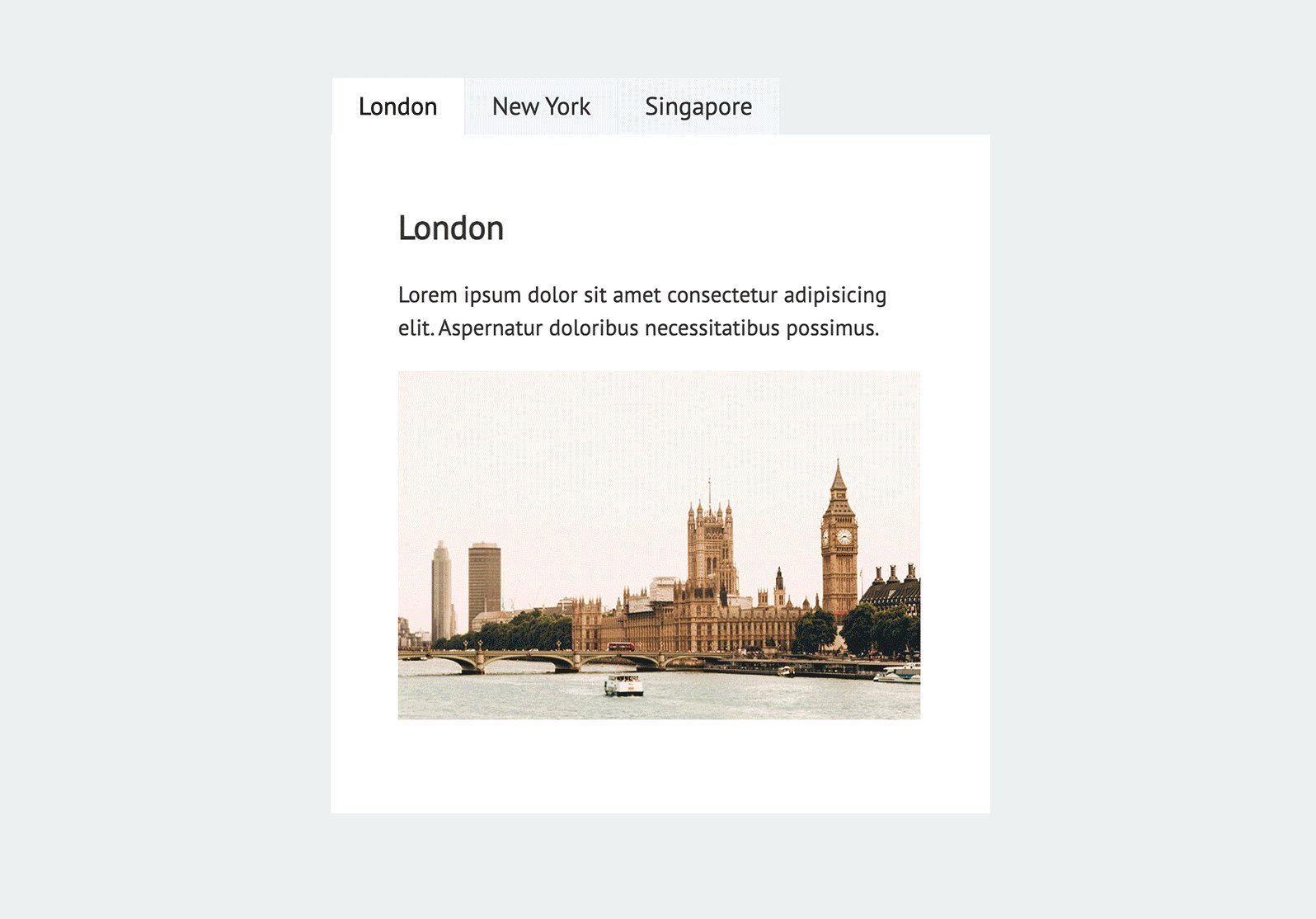
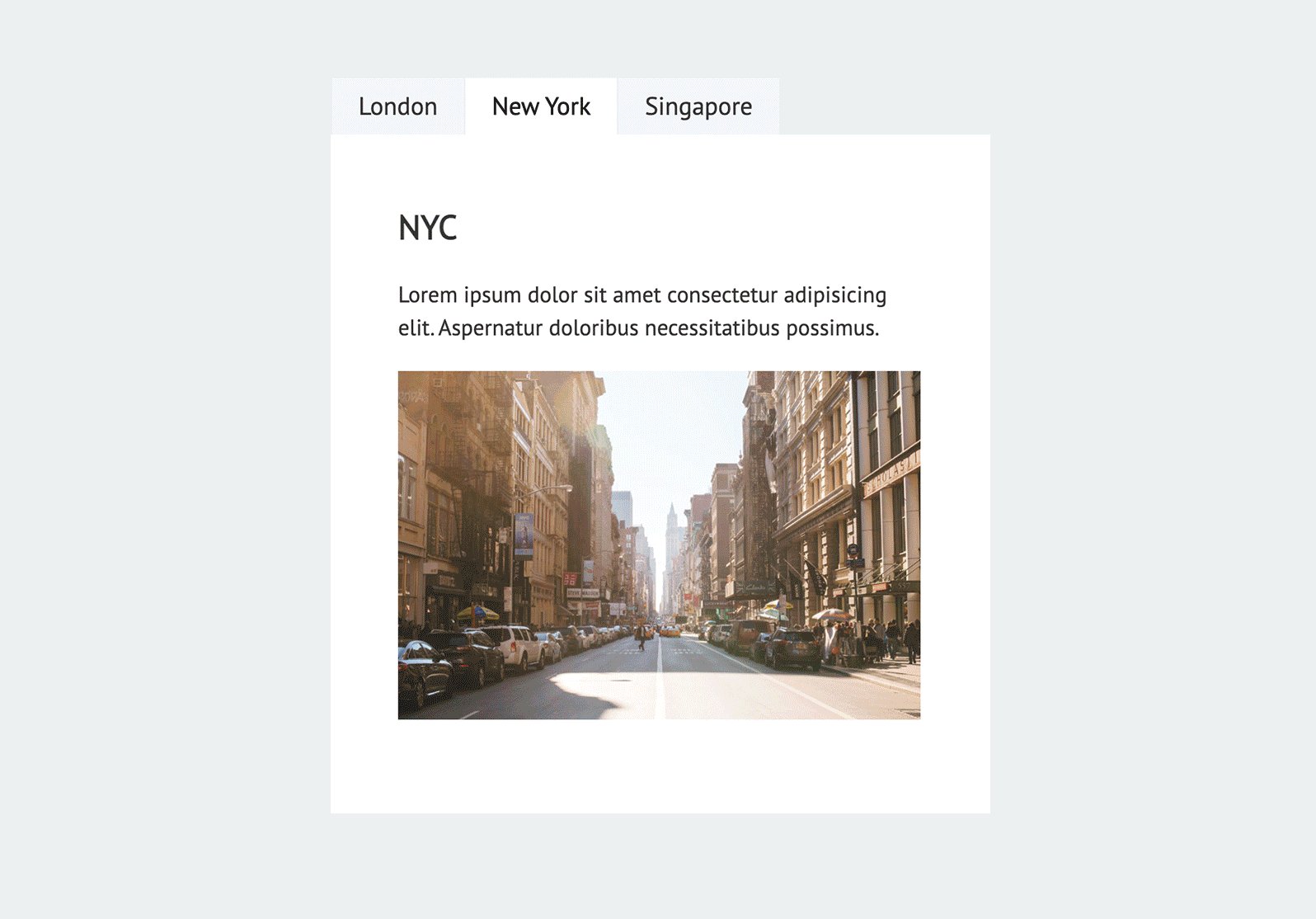
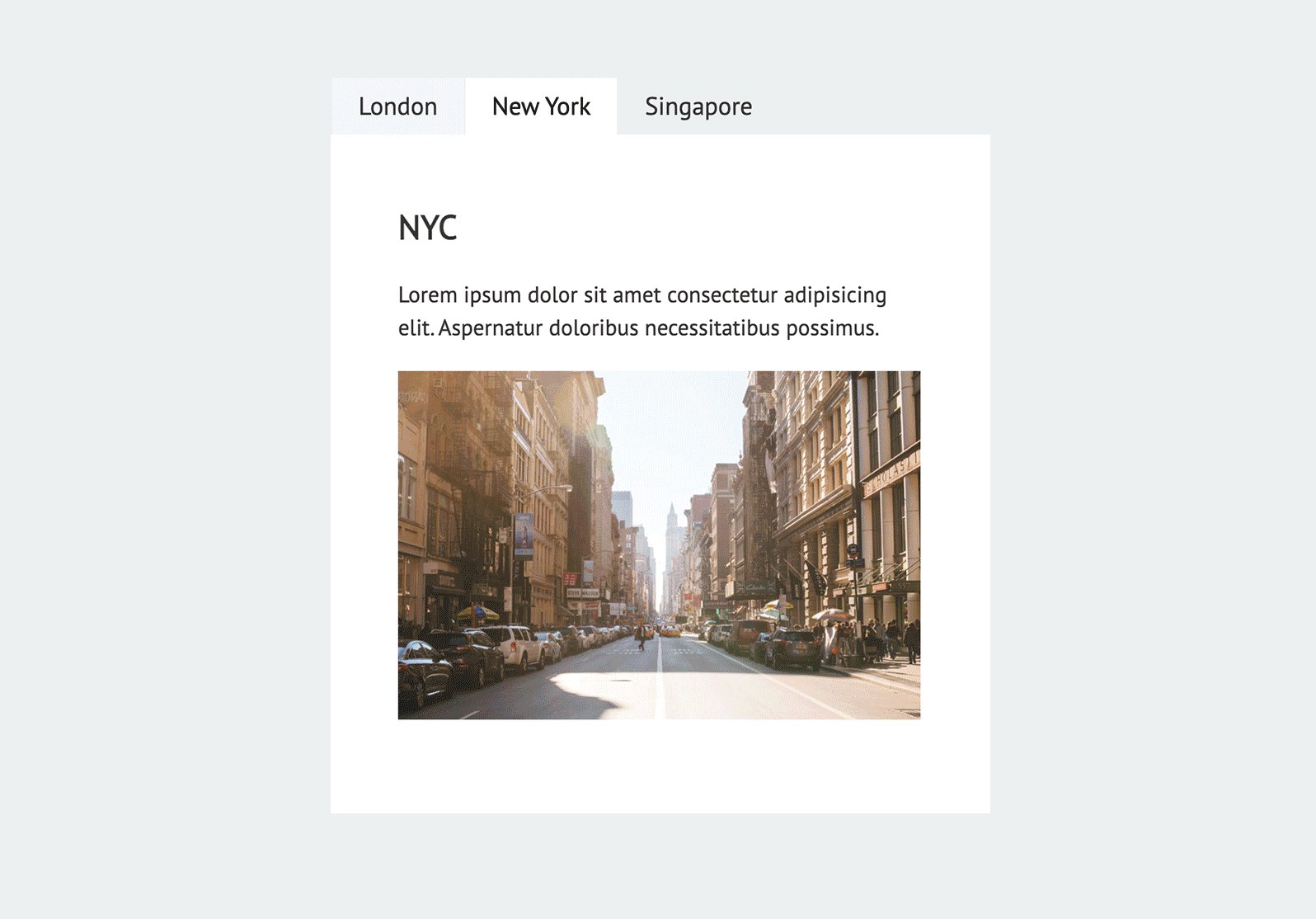
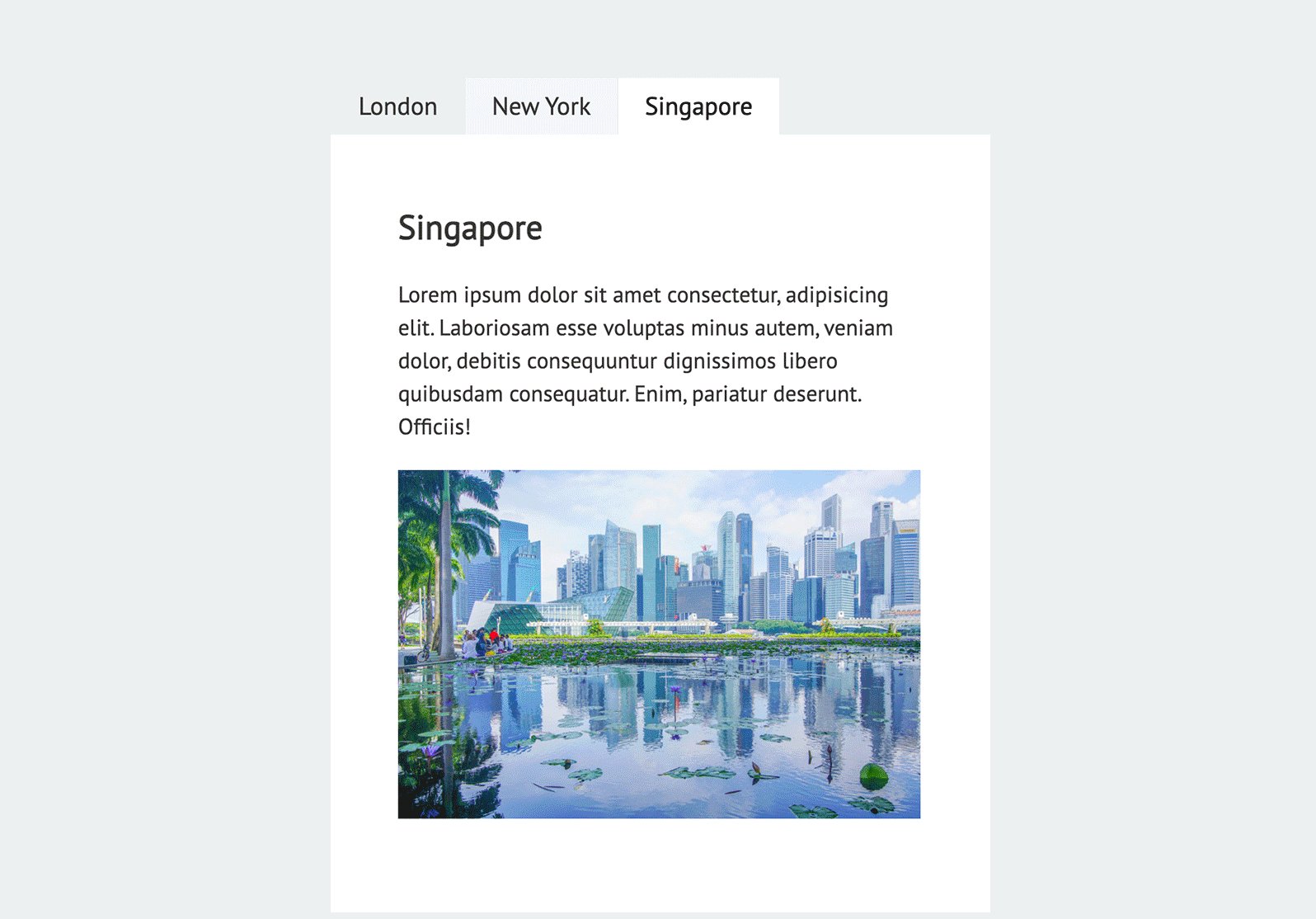
Вот так они будут выглядеть:

Больше практических примеров, написанных на чистом JavaScript мы можете найти в моём видеокурсе, очень рекомендую.
Кстати, скачать готовый код вы можете по ссылке.
В отношении непосредственно HTML структура вкладок выглядит примерно следующим образом:
<ul class="container--tabs"> <li class="tab tabs--active">Первая</li> <li class="tab">Вторая</li> </ul> <div class="container--content"> <div class="content content--active"> <!-- содержимое первой вкладки --> </div> <div class="content"> <!-- содержимое второй вкладки --> </div> </div>
- Наша задача придумать какой-то CSS-класс как для самих вкладок, так и для блоков с их содержанием, например сами вкладки у нас имеют класс
.tab, а блоки с содержанием класс.content - После чего мы также скрываем в CSS все блоки
.contentи отображаем только активный, то есть имеющий класс.content--active. Что касается класса.tab--active, то он только стилизует немного по-другому выбранную вкладку. - Также я обернул в контейнер
.container--contentблоки с контентом – необходимое условие, если вдруг вы захотите использовать вкладки много раз на странице и при этом не добавлять лишних классов, айдишников и так далее.
// получаем массив всех вкладок const tabs = document.querySelectorAll(".tab"); // получаем массив всех блоков с содержимым вкладок const contents = document.querySelectorAll(".content"); // запускаем цикл для каждой вкладки и добавляем на неё событие for (let i = 0; i < tabs.length; i++) { tabs[i].addEventListener("click", ( event ) => { // сначала нам нужно удалить активный класс именно с вкладок let tabsChildren = event.target.parentElement.children; for (let t = 0; t < tabsChildren.length; t++) { tabsChildren[t].classList.remove("tab--active"); } // добавляем активный класс tabs[i].classList.add("tab--active"); // теперь нужно удалить активный класс с блоков содержимого вкладок let tabContentChildren = event.target.parentElement.nextElementSibling.children; for (let c = 0; c < tabContentChildren.length; c++) { tabContentChildren[c].classList.remove("content--active"); } // добавляем активный класс contents[i].classList.add("content--active"); }); }
- Сначала мы получаем массив всех существующих вкладок на сайте и блоков с контентом при помощи
document.querySelectorAll(). - Затем запускаем цикл для вкладок и добавляем событие клика на каждую из них.
- В теле цикла удаляем и добавляем классы, обозначающие вкладки как активные и отображающие контент.
Если вам вдруг непонятны какие-то моменты, то можете посмотреть видео:
Очень хороший пример, довольно простой. Но этот код работает, если на странице один блок со вкладками. Если их несколько на странице, то переключаются вкладки только первого блока. Как сделать чтобы все блоки работали нормально?
нужно прописывать разные ID элементов)
и пусть для каждых вкладок будет своя функция
Количество таких блоков не определённо. Создается несколько документов и выводится на одной странице. Есть например переменная - уникальный номер документа или код изделия. Как в таком скрипте вместо content_1 и tb_1 прописать уникальный номер через переменные: код-content_1 и код-tb_1?
аналогично будет и в HTML:
но если переменная $kod будет цифрой, то лучше вставлять его не перед словом, а после)
И еще маленький вопросик)) Все работает, если код ($kod) состоит из букв. Но код вводится буквами и цифрами, и возможно только цифрами, и в таком случае вкладки не работают. Пробовала до и после слова ставить - не получается. Формат поля ввода кода текстовый. Что еще нужно сделать?
по идее это должно помочь))
Можно я взгляну на твой сайт?
Не помогает после слова, может я тебя не понимаю...
Вот здесь сайт: fabrica.0fees.net
вижу, что уже всё работает))
Не, не работает, просто в поле буквы прописала, там где цифры - не работает...
Да, работает!)) Оказывается не работало там, где код указывался с тире -.
Спасибо большое!!
отлично)) ну да, тире в названиях функций быть не должно, скрипт думает, что это "минус" )
Что-то не хочет у меня работать, пойду настраивать.