Как объединять вкладки в личном кабинете?
В этом уроке я покажу вам, как сделать так, чтобы и вкладка «Адреса», и вкладка «Профиль» находились на одной странице, точнее на одной вкладке в личном кабинете.
Кстати, на моём сайте есть видеокурс по WooCommerce, в котором мы создаём тему с нуля на основе готовой HTML-вёрстки, вот ссылка.
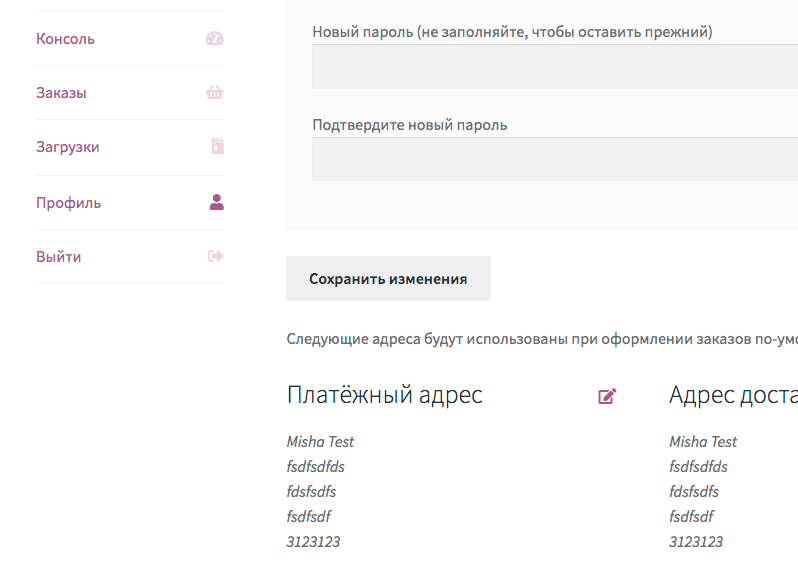
В этом уроке я предоставлю вам готовый код, вставив который в functions.php текущей темы или плагина, у вас произойдёт то, что вы видите на скриншоте ниже:

Сам код:
// нам нужно скрыть саму вкладку Адреса прежде всего add_filter( 'woocommerce_account_menu_items', 'truemisha_remove_addresses', 25 ); function truemisha_remove_addresses( $menu_links ) { unset( $menu_links[ 'edit-address' ] ); return $menu_links; } // прии помощи хука добавляем адреса на вкладку изменения профиля add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- Про удаление вкладок личного кабинете у меня есть отдельный урок.
- Обратите внимание, что хук в конце кода содержит в себе название эндпойнта
woocommerce_account_{ЭНДПОЙНТ}_endpointи функция тожеwoocommerce_account_{ЭНДПОЙНТ}.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.