Добавляем кнопку «Заказать снова» на странице заказов
В этом уроке покажу вам, как при помощи нескольких строчек добавить кнопку повторного заказа рядом с каждым заказом в личном кабинете.
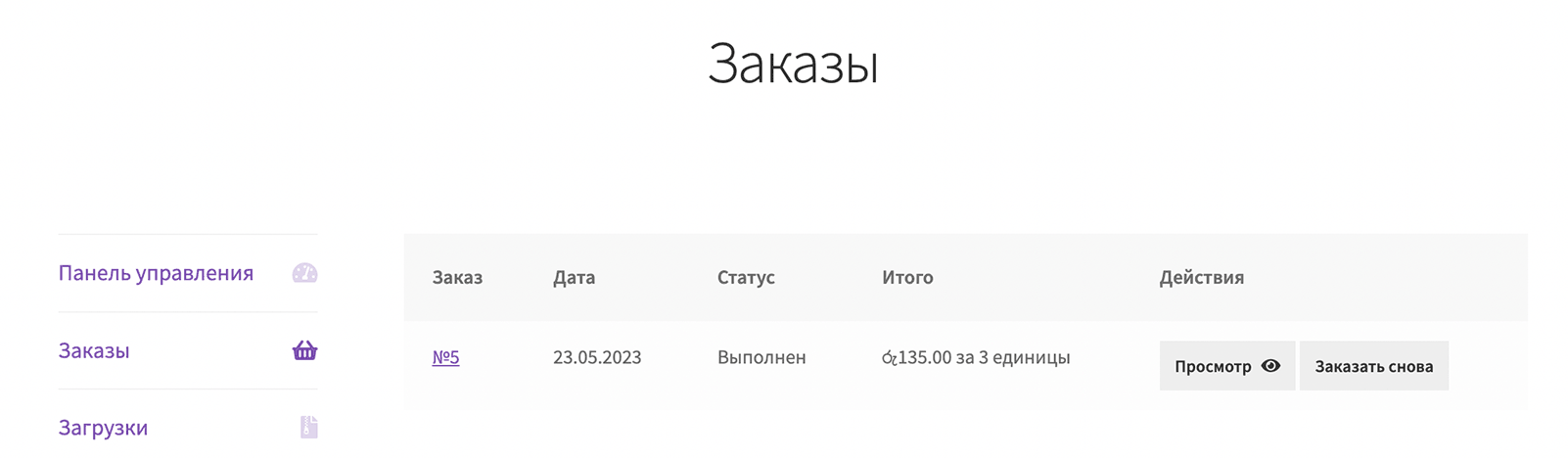
Вот так это будет выглядеть в личном кабинете:

При нажатии на кнопку вы будете перенаправлены в корзину с уведомлением «Корзина была наполнена товарами из вашего предыдущего заказа», ну и соответственно все товары из заказа окажутся добавленными в корзину.
Прежде, чем мы перейдём к коду, хочу порекомендовать вам свой курс по созданию темы с нуля для интернет-магазина на WooCommerce.
Код ниже (если не знаете куда вставлять).
add_filter( 'woocommerce_my_account_my_orders_actions', 'true_order_again', 25, 2 ); function true_order_again( $actions, $order ) { // мы добавляем эту кнопку только для выполненных заказов if ( $order->has_status( 'completed' ) ) { $actions[ 'order-again' ] = array( 'url' => wp_nonce_url( add_query_arg( 'order_again', $order->get_id(), wc_get_cart_url() ), 'woocommerce-order_again' ), 'name' => __( 'Order again', 'woocommerce' ), ); } return $actions; }
Если хотите, то можете подробнее почитать про фуккцию wc_get_cart_url() либо про объект заказа, которые я использовал в этом коде.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.