Редирект при авторизации на предыдущий URL
Когда пользователь авторизуется через стандартную страницу входа WooCommerce, то обычно его перенаправляет на страницу «Мой аккаунт».
Кстати, у меня на сайте уже есть урок, в котором мы задаём редирект на произвольную страницу.
В этом же уроке я покажу, как редиректить его на предыдущую посещённую страницу, что может быть супер-удобно для самих пользователей.
Также хочу порекомендовать вам свой видеокурс по созданию темы для WooCommerce с нуля на основе готовой HTML-вёрстки.
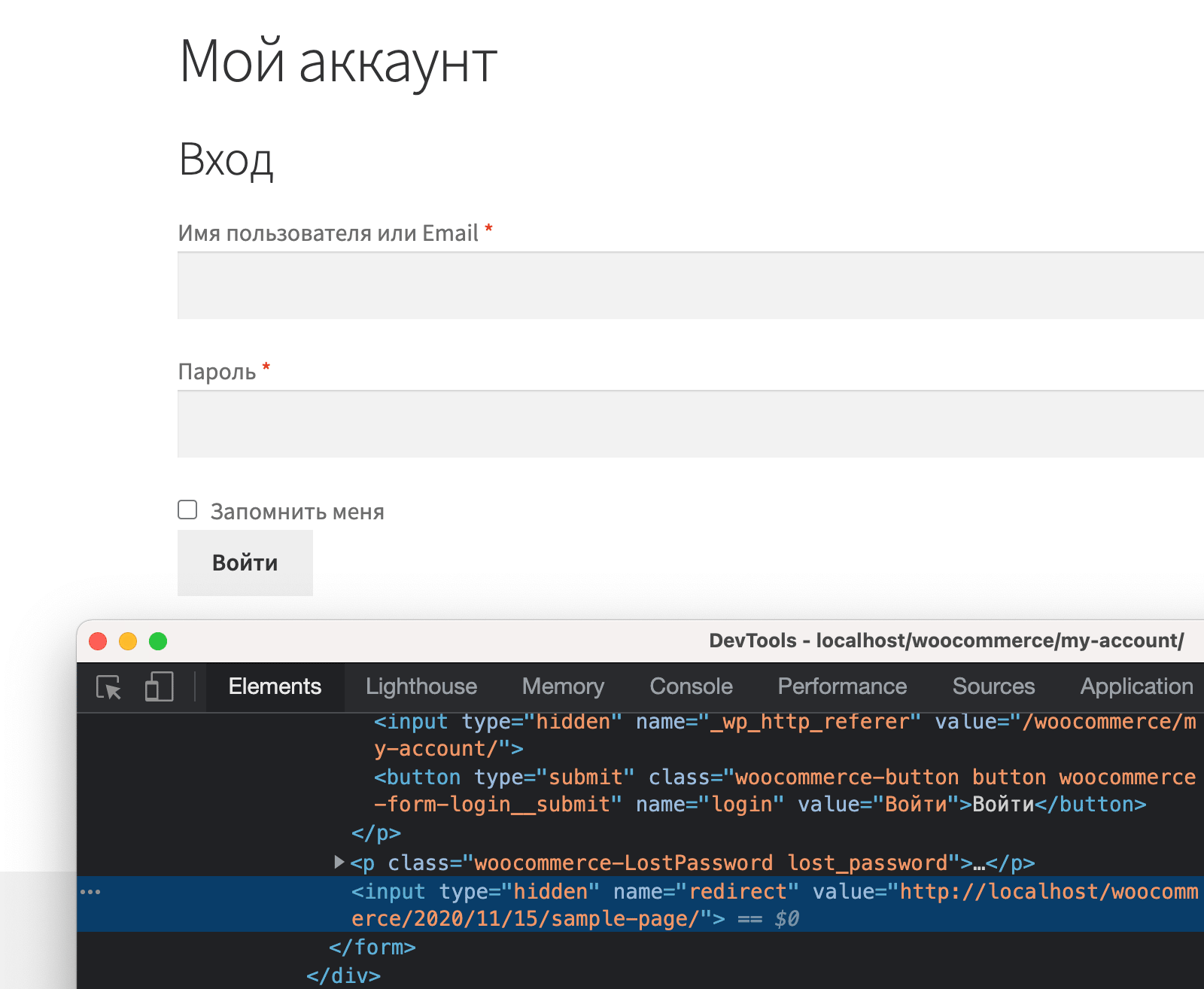
Суть нашей задачи будет состоять в том, что если мы добавим скрытое <input type="hidden" /> поле с атрибутом name="redirect" в форму авторизации пользователя WooCommerce, то пользователь будет автоматически перенаправляться на URL, указанный в этом поле.

name="redirect" позволяет перенаправить пользователя на определённый URL при авторизации.Само это поле мы добавим хуком woocommerce_login_form_end.
add_action( 'woocommerce_login_form_end', 'true_redirect_previous_page' ); function true_redirect_previous_page() { if ( ! wc_get_raw_referer() ) { return; } $redirect = wp_validate_redirect( wc_get_raw_referer(), wc_get_page_permalink( 'myaccount' ) ); echo '<input type="hidden" name="redirect" value="' . $redirect . '" />'; }
Не знаете, куда вставлять код?
В этом коде вы можете заметить, что функция wp_validate_redirect() принимает два параметра, первый – это как раз URL предыдущей посещённой страницы, если вдруг он некорректен или указывает вовсе на другой сайт, то функция вернёт значение по умолчанию, которым является ссылка на страницу «Мой аккаунт».
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.