Руководство по Carbon Fields
Вообще уже какое-то время у меня есть свой плагин по созданию метабоксов, вы можете найти его на моём англоязычном сайте, но он довольно… минималистычный. Основной ключевой задачей было – сделать его таким лёгким, насколько это возможно. Поэтому я бы хотел познакомить вас с Carbon Fields.
Ведь бывают проекты с довольно комплексными настройками, в которых просто невозможно ограничиться метабоксами с простыми текстовыми полями, чекбоксами и селектами.
И сейчас я решил как раз поработать над таким проектом.
Кстати, с этим уроком «хорошо сочетается» мой видеокурс по созданию темы WordPress на основе готовой вёрстки.
Проект – довольно сложный по структуре сайт с мультиязычностью через Polylang и … с огрооомным количеством метабоксов и страниц настроек, созданных на ненавистном мне ACF. И Polylang и ACF – оба версии PRO.
Я сначала пытался оставить проект на ACF, но понял, что не смогу.
Шаг 1. Установка Carbon Fields
Сначала нам нужно установить плагин Carbon Fields, который конечно же недоступен в репозитории WordPress и через админку вы этого сделать не сможете.
Вы можете тем не менее скачать его по этой carbonfields.net/zip/latest или этой carbonfields.net/release-archive ссылке.
Дальше заходим в админку и загружаем плагин в виде zip-архива. Ничего не надо распаковывать.
После чего делаем вот что – сначала в своей теме создайте отдельный файл и желательно поместите его в папку, например inc/carbon-fields.php. Потому что не надо абсолютно весь существующий код темы сувать в бедный functions.php!
Подключаете наш файл уже в functions.php через require().
Документация
Не имеет значения, насколько подробен мой урок, в любом случае вам пригодится официальная документация Carbon Fields.
Шаг 2. Создадим метабокс и поле в нём
Итак, ещё раз хочу напомнить, что весь последующий код из этого урока отправляется в carbon-fields.php!
Предположим, что у нас на Страницах может располагаться какой-то выпадающий список <select> и мы хотим его создать при помощи Carbon Fields.
Прежде всего чекайте хук:
add_action( 'carbon_fields_register_fields', 'truemisha_carbon' ); function truemisha_carbon() { // любые поля, страницы настроек и т д в Carbon Fields будут тут }
Теперь создаём поле:
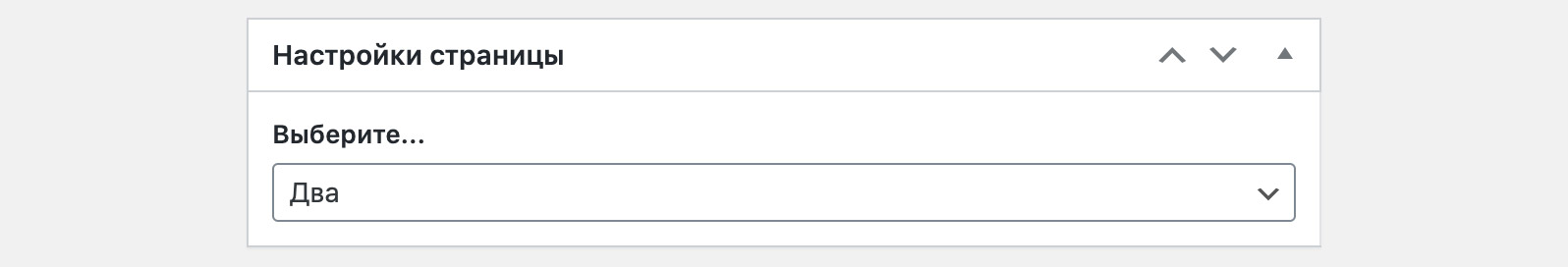
use Carbon_Fields\Container; use Carbon_Fields\Field; add_action( 'carbon_fields_register_fields', 'truemisha_carbon' ); function truemisha_carbon() { Container::make( 'post_meta', 'Настройки страницы' ) ->where( 'post_type', '=', 'page' ) ->add_fields( array( Field::make( 'select', 'truemisha_page_num', 'Выберите...' ) ->set_options( array( '2' => 'Два', '3' => 'Три', '4' => 'Четыре', '5' => 'Пять', ) ) ) ); }
Всё сделали, как я сказал? Тогда при редактировании Страницы у вас появится вот это:

В процессе создания полей вы будете встречать классы, такие как Container и Field в моём примере, если вы их используете в коде, тогда в самом начале нашего файлика carbon-fields.php надо их указать, например use Carbon_Fields\Container;
Далее разберём уже существующий наш пример более подробно.
Где можем создавать поля, а именно метабоксы, страницы настроек, настройки пользователей и таксономий.
Окей, тут я говорю про эту строчку в нашем предыдущем коде:
Container::make( 'post_meta', 'Настройки страницы' )
Тут первый параметр как раз и отвечает за то, где будут создаваться эти поля, может принимать следующие значения:
post_meta– этот параметр поможет создать метабоксы для записей или любых типов постов,term_meta– поля настроек для любой таксономии,user_meta– поля настройки пользователя,theme_options– страницы настроек,comment_meta– метаданные комментов,network– для сети мультисайт.
Пример 1. Создание поля для всех таксономий:
Container::make( 'term_meta', 'Какие-то настройки таксономии' )
Пример 2. Создание страницы настроек под пунктом меню «Внешний вид»:
Container::make( 'theme_options', 'Настройки цветов' ) ->set_page_parent( 'themes.php' ) // идентификатор родительской секции
Пример 3. Страница настроек внутри другой страницы настроек:
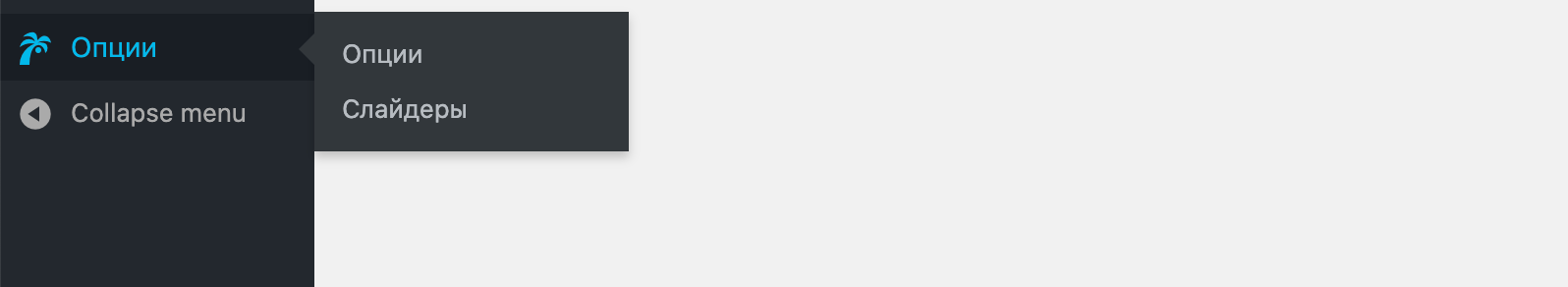
$id = Container::make( 'theme_options', 'Опции' ) ->set_icon( 'dashicons-palmtree' ) // любая иконка из Dashicons https://developer.wordpress.org/resource/dashicons ->add_fields( array( Field::make( 'text', 'truemisha_text', 'Какое-то поле', ) ); Container::make( 'theme_options', 'Слайдеры' ) ->set_page_parent( $id ) // указывает ID предыдущей страницы (строка 1) ->add_fields( array( ...
Результат примерно:

И ещё кое-что – есть также и метод set_page_menu_position( $position ), который позволит вам не отображать новые страницы настроек в самом низу меню админки.
Условия
Начнём с простого – опять же в моём коде есть вот такая строчка:
->where( 'post_type', '=', 'page' )
Легко догадаться, что она означает – отображать метабокс только для типа записи «Страницы».
Вообще про условия можете почитать в официальной документации здесь и здесь. Но я покажу вам пару примеров тем не менее.
Пример 1. Допустим вы хотите, чтобы поле отображалось только для определённого выбранного шаблона страницы, тогда строчка изменится в эти две:
->where( 'post_type', '=', 'page' ) ->where( 'post_template', '=', 'page-templates/misha-template.php' ) // AND
Пример 2. Допустим вы хотите, чтобы ваше поле отображалось не только для типа постов страниц, но и для записей тоже, тогда:
->where( 'post_type', '=', 'page' ) ->or_where( 'post_type', '=', 'post' ) // OR
Понятно, что подобные условия могут отличаться в зависимости от того, где вы создаёте поля, например для таксономий вы не сможете указать шаблон страницы (ясно дело).
Пример 3. Например при создании поля для таксономии, можно в условиях указать их, например метки или рубрики:
Container::make( 'term_meta', 'Какие-то настройки таксономии' ) ->where( 'term_taxonomy', '=', 'category' ) ->or_where( 'term_taxonomy', '=', 'post_tag' )
Несколько полей
Хороший пример:
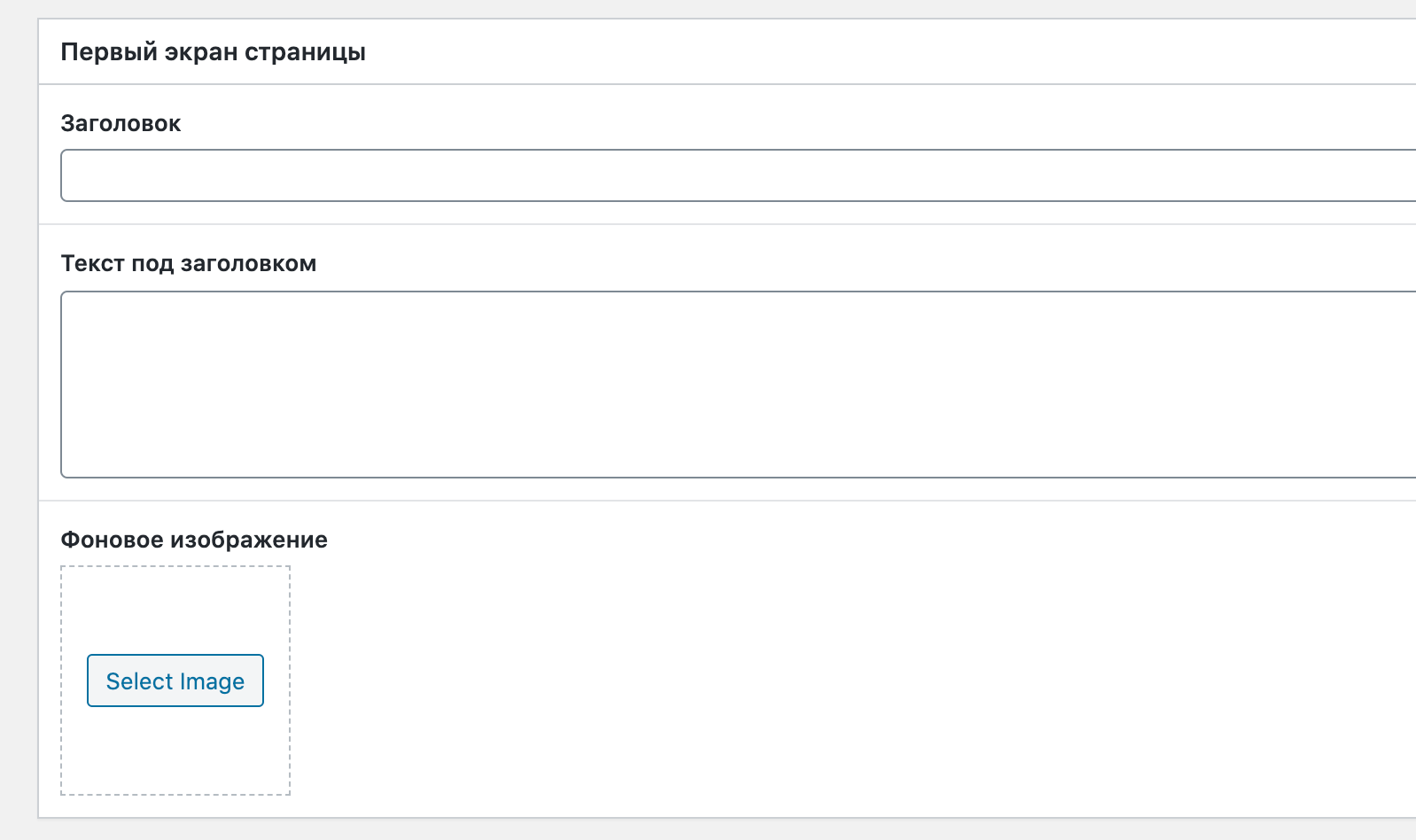
Container::make( 'post_meta', 'Первый экран страницы' ) ->where( 'post_type', '=', 'page' ) ->add_fields( array( Field::make( 'text', 'truemisha_h1', 'Заголовок' ), Field::make( 'textarea', 'truemisha_p', 'Текст под заголовком' ), Field::make( 'image', 'truemisha_img', 'Фоновое изображение' ), ) );
Изи-бризи:

Поля ассоциаций
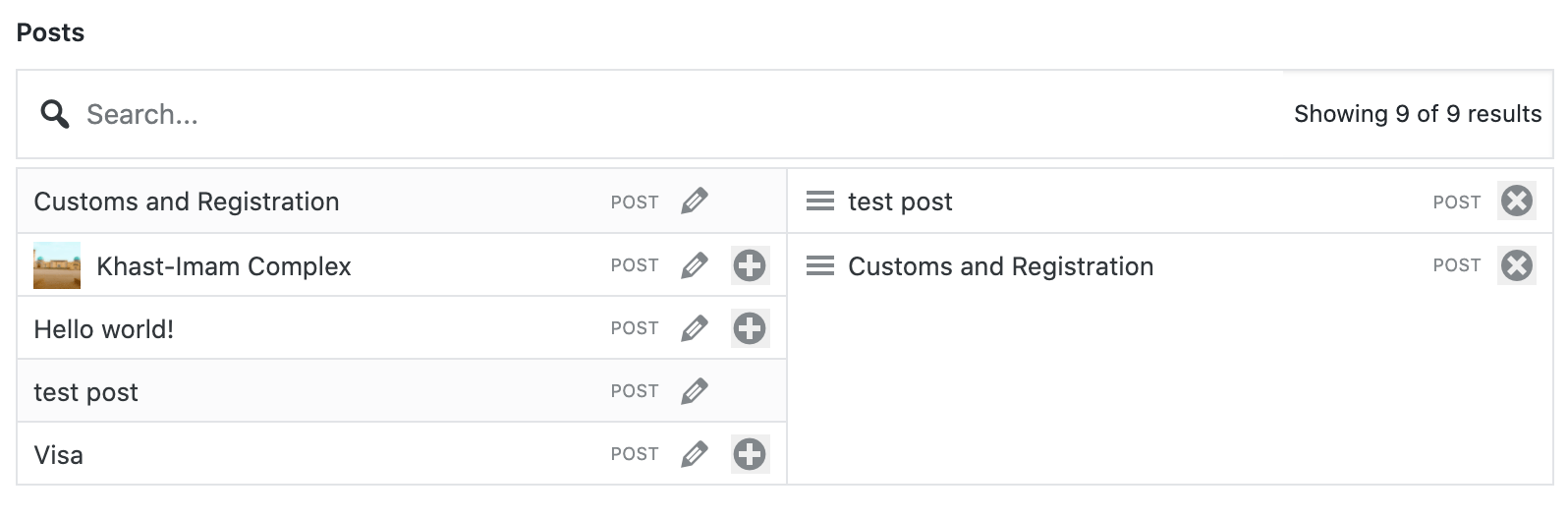
Поля типа association позволяют сохранять массив ID-ов каких-либо типов контента WordPress – записях, пользователях, элементах таксономий или комментариях, то есть по сути ассоциировать их с той сущностью, в которой вы создаёте это поле.
Вот как это может выглядеть в админке:

Теперь давайте же разберёмся, как такое поле можно создать. Вот это готовый код:
Field::make( 'association', 'related_posts', 'Posts' ) ->set_types( array( array( 'type' => 'post', 'post_type' => 'post', ) ) )
typeэто тип данных –post,term,user,comment, также может существовать и произвольное значение.subtype(второй параметр) это:- Для
post_type(еслиtype=post) вы можете использоватьpost,pageили любой другой зарегистрированный тип записи. - Для
taxonomy(еслиtype=term) можно использоватьcategory,post_tagили, понятно, любую другую зарегистрированную таксономию. - Для типов
type=userиtype=commentне существует второго параметра.
- Для
Пример 1. Получения данных:
$related = carbon_get_post_meta( get_the_ID(), 'related_posts' ); $post_ids = array_column( $related, 'id' ); // можете сделать print_r( $related) сначала print_r( $post_ids ); // array( 5, 10, 25 );
Пример 2. Поле выбора элементов таксономии:
Field::make( 'association', 'truemisha_country', 'Страна' ) ->set_max( 1 ) // максимальное количество – одна-единственная страна ->set_types( array( array( 'type' => 'term', 'taxonomy' => 'country', ) ) ),
Повторяющиеся поля (Репитеры)
Репитеры – это уже необходимость в любом плагине метабоксов. И в Carbon Fields они имеются, причём там можно даже создавать вложенные повторяющиеся поля.
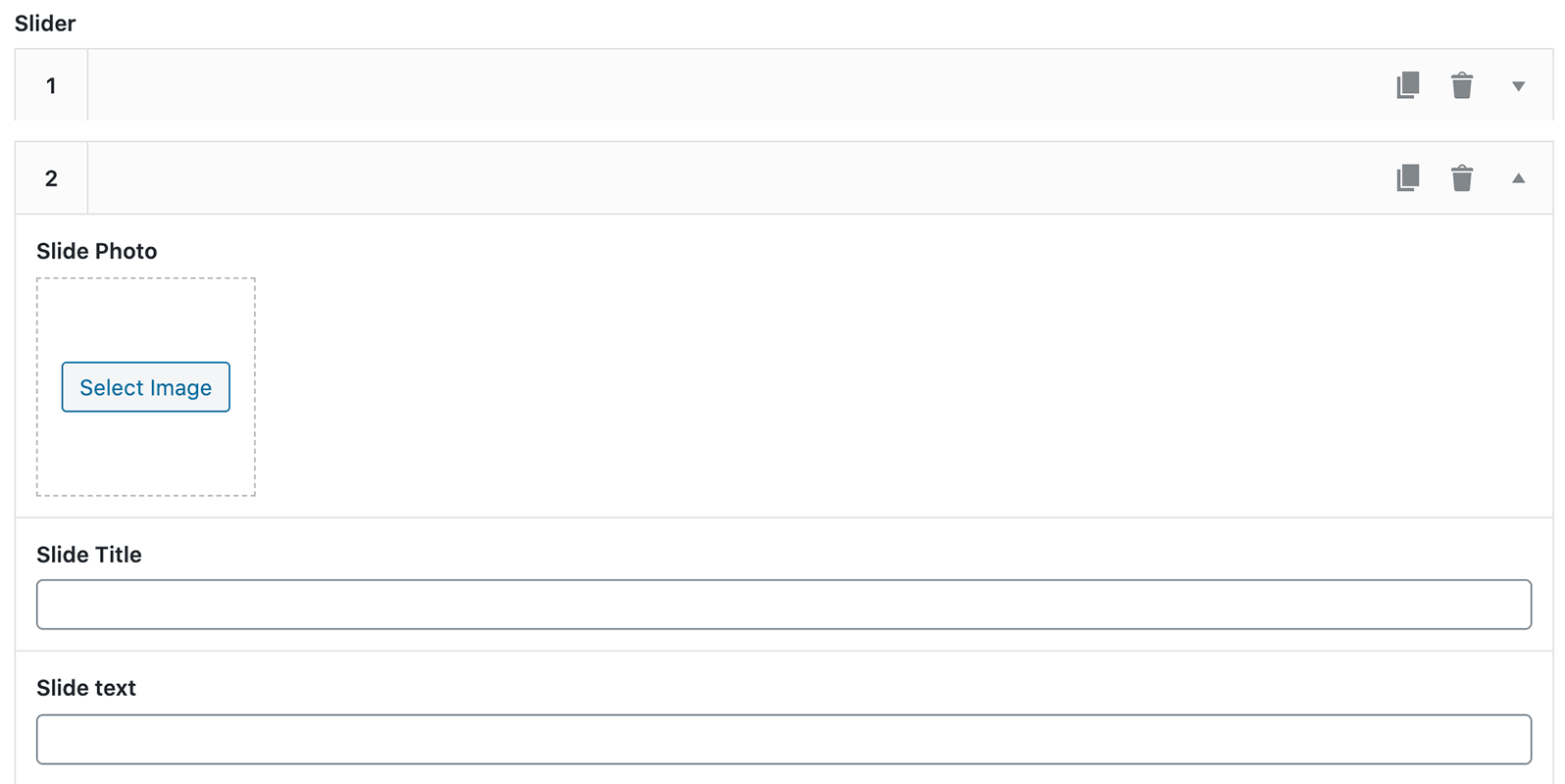
Но начнём с простого. Вот пример:

Чтобы создать такое поле, мы можем использовать код:
Field::make( 'complex', 'slider_slider', 'Slider' ) ->add_fields( array( Field::make( 'image', 'photo', 'Slide Photo' ), Field::make( 'text', 'title', 'Slide Title' ), Field::make( 'text', 'text', 'Slide text' ), ) )
А вывести можно вот так:
if( $slides = carbon_get_post_meta( get_the_ID(), 'slider_slider' ) ) { foreach( $slides as $slide ) { echo $slide[ 'photo' ]; echo $slide[ 'title' ]; echo $slide[ 'text' ]; } }
Оказалось совсем не сложно 🙃
Шаг 3. Получаем значения мета-полей и опций
Окей, тут есть варианты – во-первых, у Carbon Fields есть свои функции для получения значений полей и опций, например carbon_get_post_meta(), во вторых, использовать стандартные функции ядра WordPress, как например get_post_meta() нам никто не запрещал, но для некоторых типов полей они могут не работать норм.
Функции WordPress
В зависимости от того, где мы создавали поля, мы можем использовать функции WordPress для работы с метаданными, такие как get_post_meta(), get_term_meta(), get_option(), get_user_meta() и т д.
Тут всё легко и вам знакомо, единственное исключение, Carbon Fields делает поле невидимым.
if( $my_meta = get_post_meta( get_the_ID(), '_truemisha_page_num', true ) ) { echo $meta; }
Но как я сказал – для некоторых типов полей это может не работать, например для типа association.
Функции Carbon Fields
Некоторые типы полей, такие как поля ассоциаций, лучше получать встроенными функциями Carbon Fields.
Это функции:
carbon_get_post_meta( $post_id, 'meta_key' )carbon_get_term_meta( $term_id, 'meta_key' )carbon_get_theme_option( 'option_name' )carbon_get_user_meta( $user_id, 'meta_key' )
Только не забывайте, что этих функций нет в ядре WordPress, а это значит, если вы отключите плагин Carbon Fields, то сайт начнёт выкидывать ошибку 500 в местах использования этих функций. Поэтому я предлагаю либо делать проверку через function_exists(), либо использовать стандартные функции WordPress по возможности.
if( function_exists( 'carbon_get_post_meta' ) && ( $my_meta = carbon_get_post_meta( get_the_ID(), 'truemisha_page_num' ) ) ) { echo $meta; }
Так чем ACF хуже? Наличием визуального конструктора и кучи аддонов?
1. Использование базы данных для сохранения именно настроек графического интерфейса для полей. Этот плагин непонятно для кого предназначен – не для пользователей, потому что они хоть поля и могут создать в админке, но что они дальше делать с ними будут? И не для разработчиков тоже, потому что они всё могут сделать в коде, так как быстрее.
2. Невероятно долго создавать все поля в граф интерфейсе!
Почему GUI не может использовать разработчик? Ты же не используешь Vim вместо Atom и т. д. Много из моих знакомых разработчиков использую ACF и вроде не особо жалуются. В общем спорная тема, наверное справедливости ради нужно сделать ещё один пост или видео обрзор где нужно объективно сравнивать ACF и Carbon Fields. У меня лично нет любимчика, хотя ACF меня больше чем устраивает, но если бы завтра был проект, где обязательно нужно было бы использовать Carbon Fields, не вижу особых проблем чтобы этого не сделать. В любом случае, спасибо за труды.
Для меня это настолько crystal clear, что я даже не понимаю, что тут нужно объяснять 🤦♂️
Хм, я бы сказал как раз наоборот (по п.2). Это же постоянный копипаст + искать разные настройки для разных типов полей. Надо напрягать извилины, бурнаута и так не избежать, а так придет еще быстрее создавая сотни полей в коде. НО! ACF тоже имеет опцию делать поля из php (и даже локального json "ACF Local JSON"). Так что можно при желании избавиться от недостатка из п.1 либо описав поля в php, либо сделав в визуальном редакторе, а потом экспортировав в php код.
Ну, или Local JSON. Тут еще и возможность некоего version control.
И да, если бы я работал 3-4 часа в день, то сказал бы: "Визуальный редактор? Да это для нубов:)".
Честно говоря, так лень объяснять очевидные вещи и проще удалить ваш комментарий, но я считаю, что правильнее объяснить, чтобы и другие понимали, что и к чему.
Во-первых, спор по поводу выбора плагинов метабоксов устарел уже почти на 5 лет, потому что такие вещи, как репитеры, мы уже скоро будем делать только на Gutenberg, да и сейчас в принципе уже можем. Да, сложнее, да, дороже, да, правильнее и лучше.
Во-вторых, не нужно на меня агриться и кидать камнями, это я даже не про вас, Виктор, я знаю, что происхоило в тг-чатах, когда я закинул видео и пост. Я обычно довольно самоуверенно излагаю свою точку зрения, потому что я всегда на 100% уверен в том, что говорю, но это и приводит к тому, что у людей, которые считают себя суперпро, происходит загорание задницы. Но кто угодно может ошибаться, кроме того, существуют тысячи различных ситуаций, когда одно и то же может работать по-разному. Короче говоря, правды тупо нет.
В-третьих. ACF / Pods и прочие штуки, которые позволяют делать через админку то, что делать через админку не предназначено, это тупо гавно, которое мусорит сайт, и после чего люди думают, что WP медленный. Мне плевать, насколько вам удобнее работать через acf, важно не удобство, а чтобы получался охуенный проект/сайт.
Может у acf есть версия, в которой полностью отсуствует часть с админкой, и создаются поля только через код, тогда я беру свои слова обратно.
Давно не работал с ACF, но раньше можно было отключать пункт меню из админ панели.
Зашел на сайт разработчика и вот написано в документации "When delivering a website to a client, it may be beneficial to hide the Advanced Custom Fields menu item. This will prevent your client from changing / deleting fields and will keep the website running smoothly."
А вот и сам код:
add_filter('acf/settings/show_admin', '__return_false');Спасибо за комментарий. Но в чём смысл этого действия? Ну кроме аккуратной админки для клиента.
Создаем нужные поля через json, импортируем, закрываем. Это конечно не кодинг, но тем неменеее, для тех кто любит блокноты ;) думаю самое то.
Хранение настроек в базе даёт свои преимущества. Это получение настроек отдельного поля например во время поиска ajax. А если хранить поля в коде и если ещё вложенные контейнеры, то чтобы получить настройки поля (данные где искать), нужно пребрать рекурсивно все поля, что не есть гуд.
Carbon fields хорошая библиотека но со своими проблемами. Основная это ее поддержка, обновляется она не так часто как хотелось бы. Из последних замеченных багов - в Гутенберг блоках которые созданы через CF не работают поля "по условию". Также при использовании одного и тоге же блока на странице несколько раз, появляются input -ы с одинаковым id.. Может это уже исправили.
И все равно я отдаю предпочтение CF.
А что насчет CMB2 скажешь? Имеешь ли опыт с ним работы? CMB2 тоже ориентирован в первую очередь на девелопера. Очень интересно узнать твое мнение.
С ним лишь однажды сталкивался, поэтому ничего не могу сказать.
Но если у него нет графического интерфейса в админке, то он уже получает лайк от меня.
У CMB2 интерфейса графического не, и в первую очередь заточен он под девелопера. Я им постоянно пользуюсь. Прочел твою статью, посмотрел видос и сильно захотелось потыкать карбон. Потыкал и понял, что ничем он не лучше CMB2, который к тому же для меня родной )
Мне CMB2 показался удобнее, чем CF. Только нигде не могу найти инфу по поводу админ опции если их можно добавлять без prefix, как по умолчанию WP (get/update_option(‘option-name’);
Может кто сталкивался с этим?
Привет, Миша, спасибо, что сообщили об этом замечательном плагине, о котором я не знал. У меня проблема с установкой пакета Carbon-field-icon, потому что я не очень хорошо знаю Composer. Поискав в сети, я не нашел многого, не могли бы вы дать мне совет?
Привет,
Всегда пожалуйста! 🙏🏼
Мне composer пока что так и не пригодился в жизни, поэтому по поводу него ничего к сожалению не могу посоветовать, ни разу не использовал.
А как тебе PODS. Они гораздо лайтовее ACF.
Ну смысл тот же. Я не знаю, что из себя представляет этот плагин сегодня, но когда я его встречал на проектах – это была регистрация типов записей через интерфейс админки и я такой – что? зачем?
А в этом Carbon Fields есть условная логика? И если есть, то она тоже вся пишется руками ? В ACF это делается 3-мя кликами.
Есть. И?
раз уж на то пошло... может быть вообще не использовать дополнительный плагин для custom-fields ?
Можно и не использовать. Но это может сэкономить время
Добрый день, Михаил, не нашел в статье и не понял из руководства как при типе "select" выводить не название поля (2 в вашем примере) а именно "два"?
Добрый день, возможно не совсем понял ваш вопрос, а возможно – поменять их местами?
Михаил, а как вы относитесь к регистрации вообще всех полей и метабоксов через хуки и только? Получается нет привзяки к сторонним библиотекам, зависимости от их совместимости, т.к. вцелом все собрано на нативных wp функциях, всегда контроль под рукой, полная свобода. Где есть минусы по вашему мнению, в данном подходе?
Отношусь очень хорошо, но минус во времени на разработку и тестирование, поэтому как бы банально не звучало – нужно золотая середина во всём. На собственных проектах обычно такие вещи делаю без плагинов, да
Классная библиотека, но один мину все-таки для меня есть. Дело в том, что в третей версии нет возможности редактировать метаданные загруженного ранее изображения. Проблема описана здесь:
https://github.com/htmlburger/carbon-fields/issues/1012
https://github.com/htmlburger/carbon-fields/issues/937
В связи с этим, возникают определенные сложности... Порой создавать Gutenberg блоки лучше с чистого листа, но это затратно по времени.
Про Gutenberg соглашусь на 100%
Михаил приветсвую! Есть одна проблема с кастомными полями и СЕО плагином Yoast SEO - он не видит текст в полях и пишет при анализе, что текста на сайте ноль). Есть аддон для carbon fields в документации, я пробовал его ставить (без композера) и не смог все ровно заставить Yoast видеть текст в полях. Огромная просьба, может вы попробуете решить данную проблемму и покажите как на своем канале или на блоге? Тема важная и актуальная, и прекрасно бы дополнила все ваши посты про carbon fields. Заранее благодарен.
Здравствуйте, Денис,
а почему контент вашего сайта находится в произвольных полях?
У меня прайс в виде таблицы, данные подставляются из админ-панели, репитятся все строки с помощью carbon до нужного количества и в колонках каждой строки вносится информация (скрин http://dl3.joxi.net/drive/2021/11/17/0016/1655/1074807/07/d61ca5c599.png ). А на фронте вывожу в верстку данные из полей... Так вот данные в таблице yost и не видит. Вот и возник вопрос, как подружить carbon + yost
Здравствуйте, Михаил. Может Вы сталкивались с такой проблемой после установки Carbon fields. После установки через некоторое время не могу добавить категорию и произвольную таксономию в админке, при удалении тоже самое. Оно добавляется и удаляется не сразу, а после перезагрузки. Специально чтобы выяснить это установил только карбон на обычную тему. Может кто-нибудь сталкивался с такой проблемой? И почему в файлах после этого появляются отступы в самом начале файла
Здравствуйте, пока что не сталкивался с этим. И даже решил зайти проверить на тестовом сайте – работает.
А какие ошибки в консоли браузера есть?
Отступы в начале обычно свидетельствуют о том, что в
functions.phpвыводится пробел или перенос строки.CF на порядок лучше ACF по производительности, возможностям и по прайсу) Интересно увидеть реализацию фильтра CF
однозначно! никак не могу понять, почему люди прицепились к этому acf
про фильтр взял на заметку
Помогите кто нибудь плиз, подскажите, почему у меня синтаксическая ошибка в последней строке, вот тут " ) ); " и с какой версии Carbon начинает поддерживать $id контейнера для tab