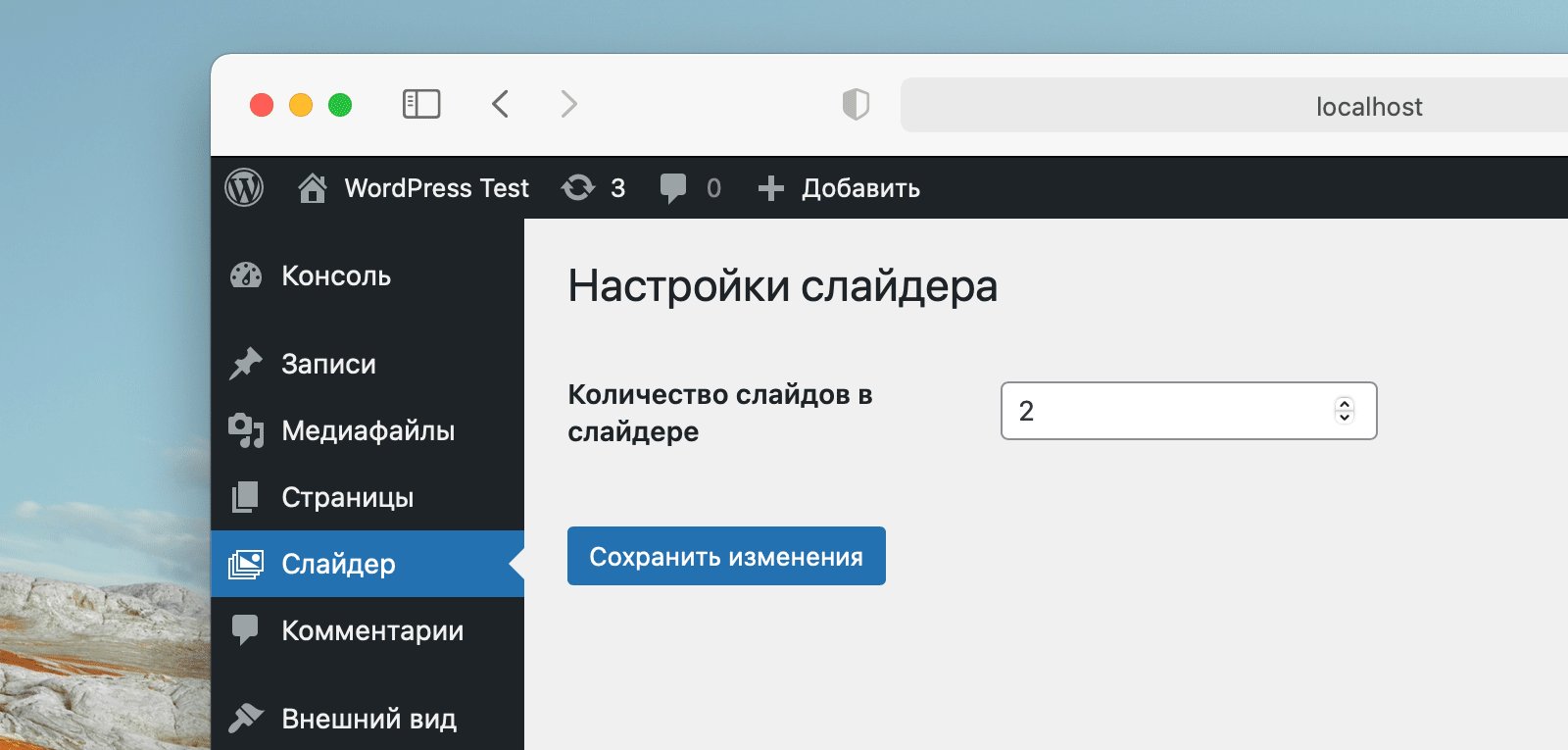
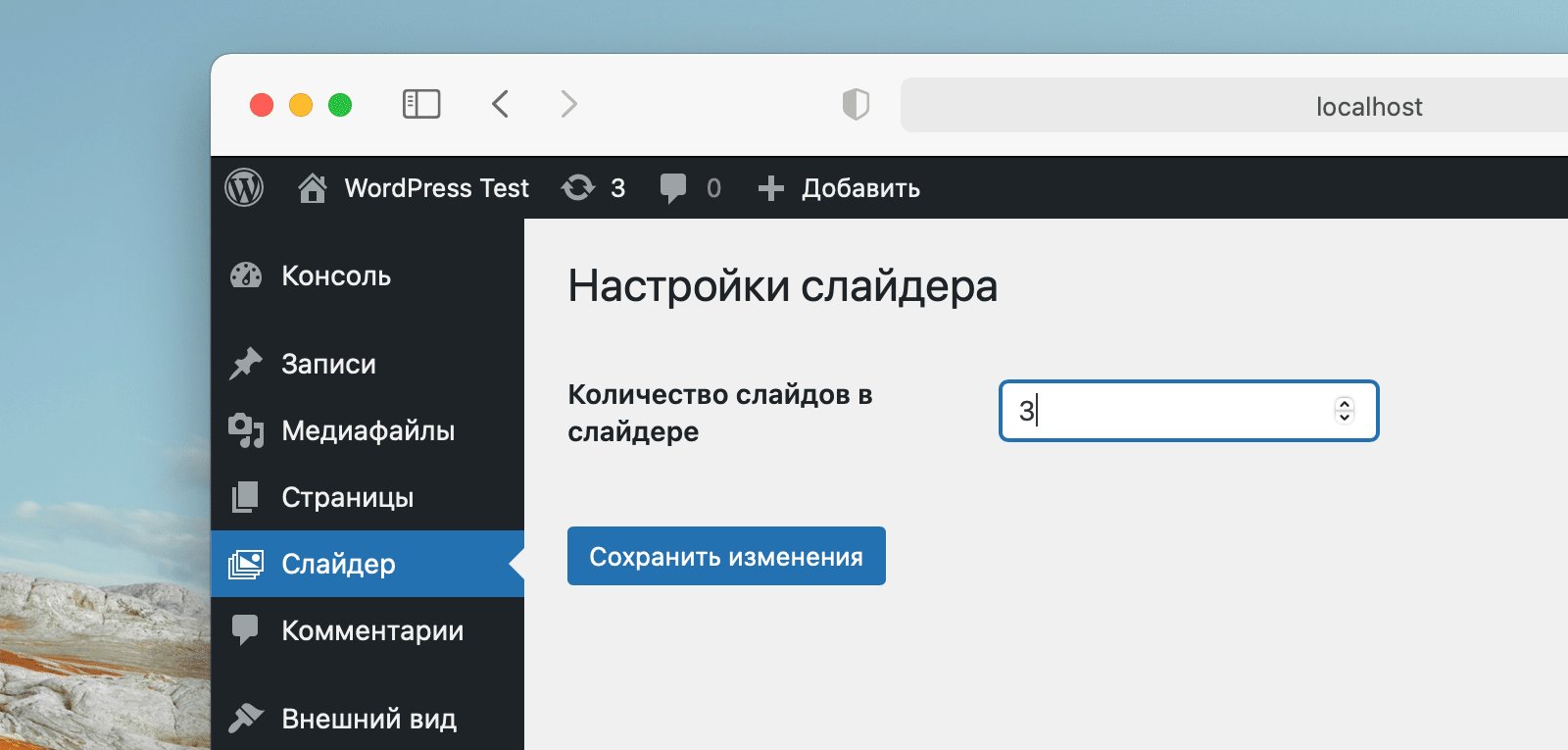
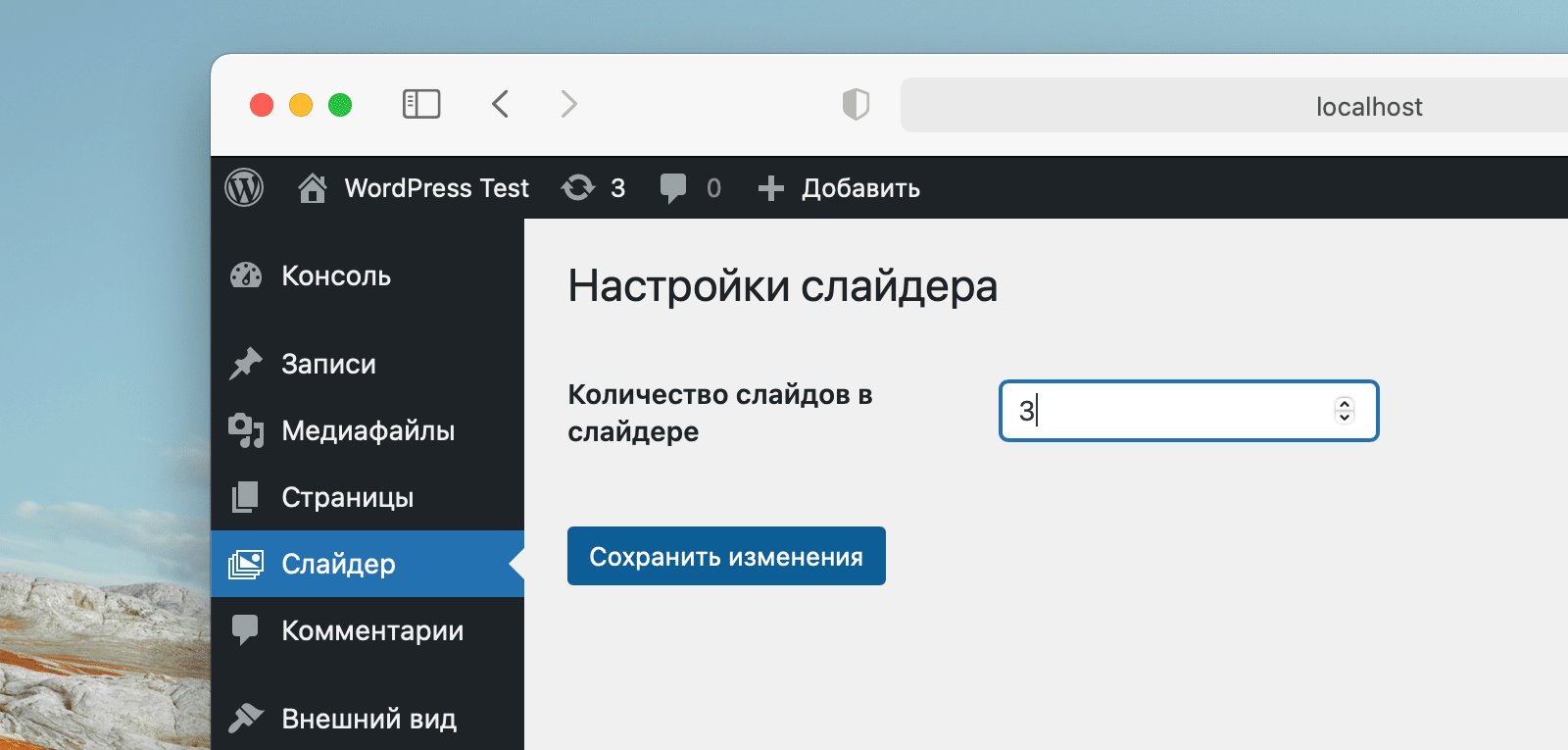
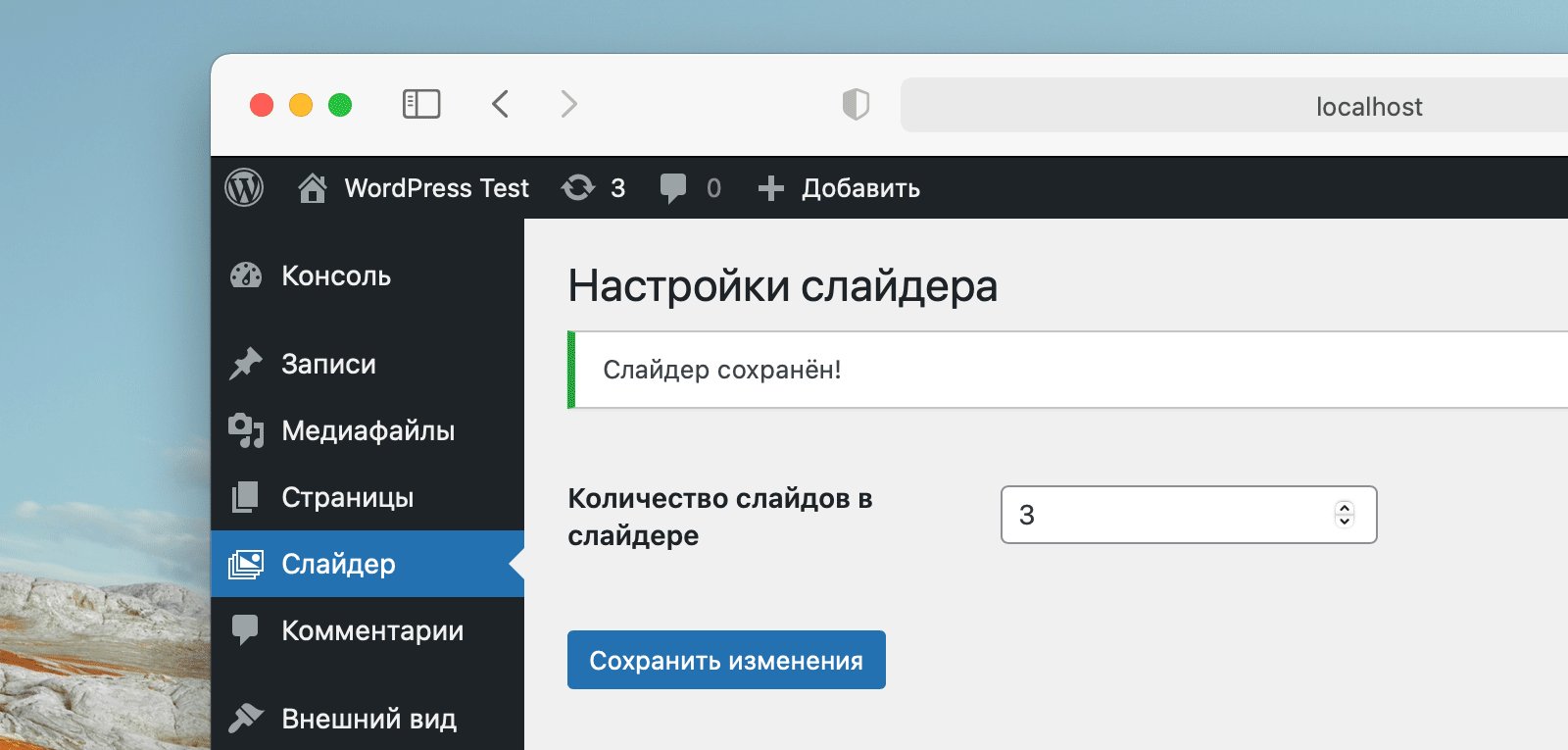
Подробно про страницы настроек WordPress

Давно уже меня просили написать пост про создание страниц настроек с использованием Settings API, но всё никак не доходили до него руки. Ну что же, вот и дошли.
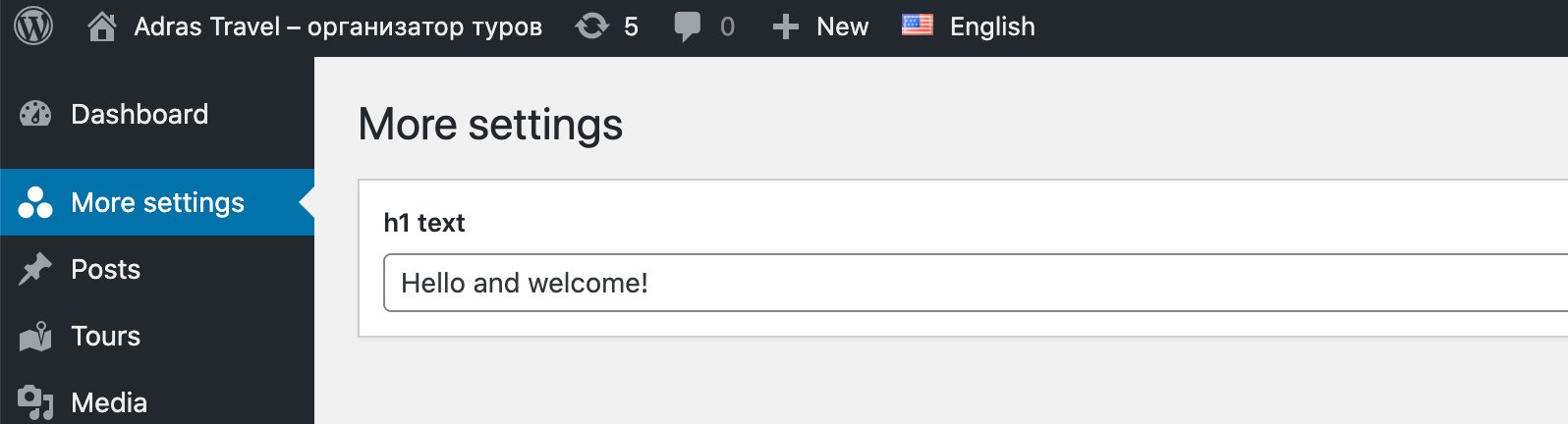
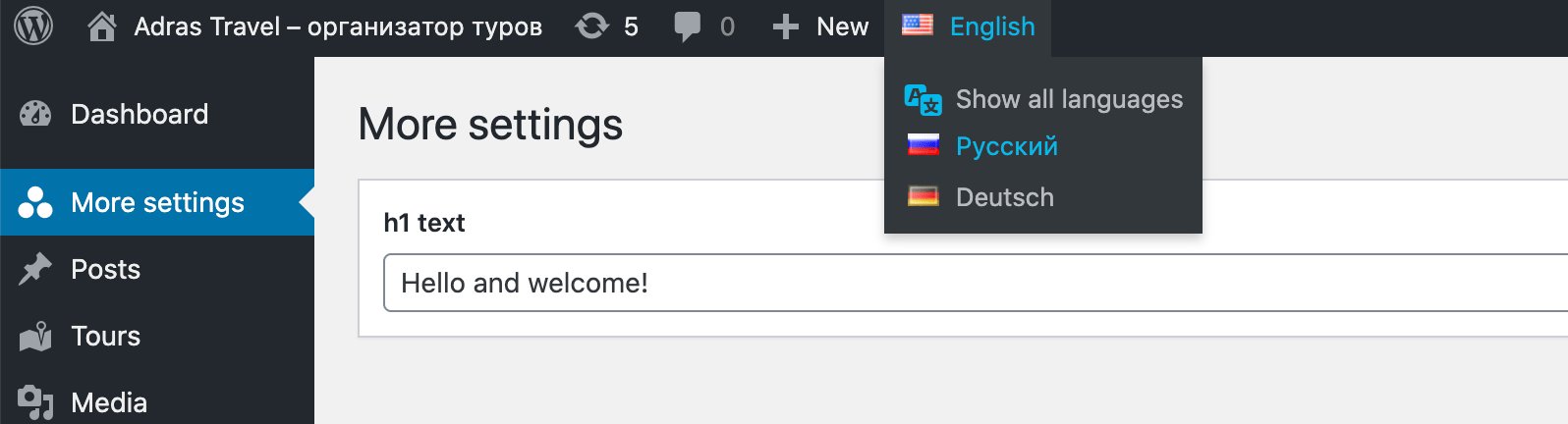
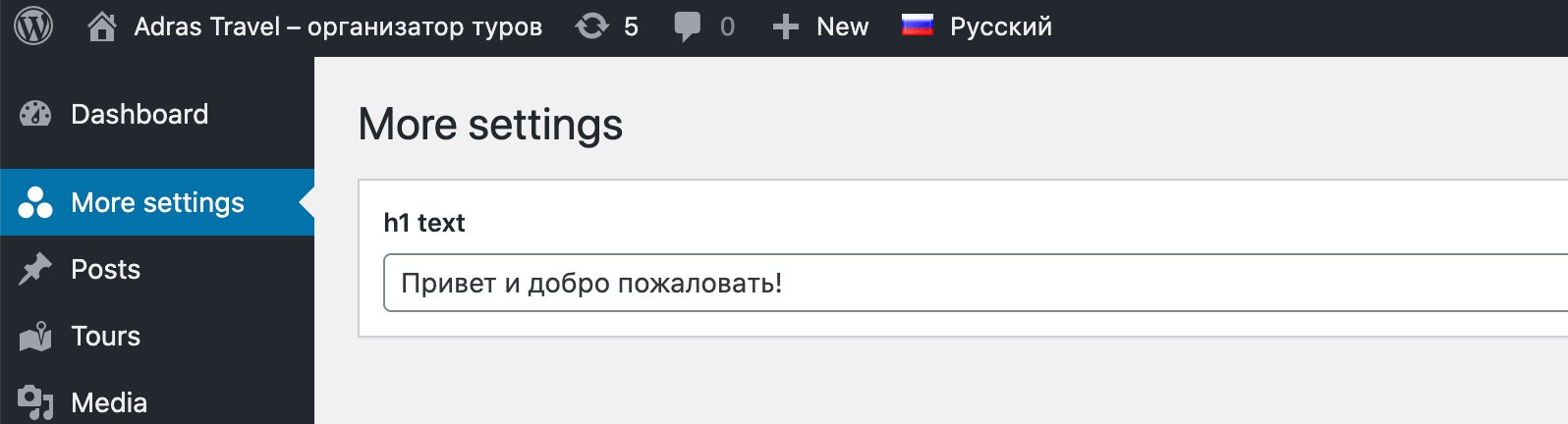
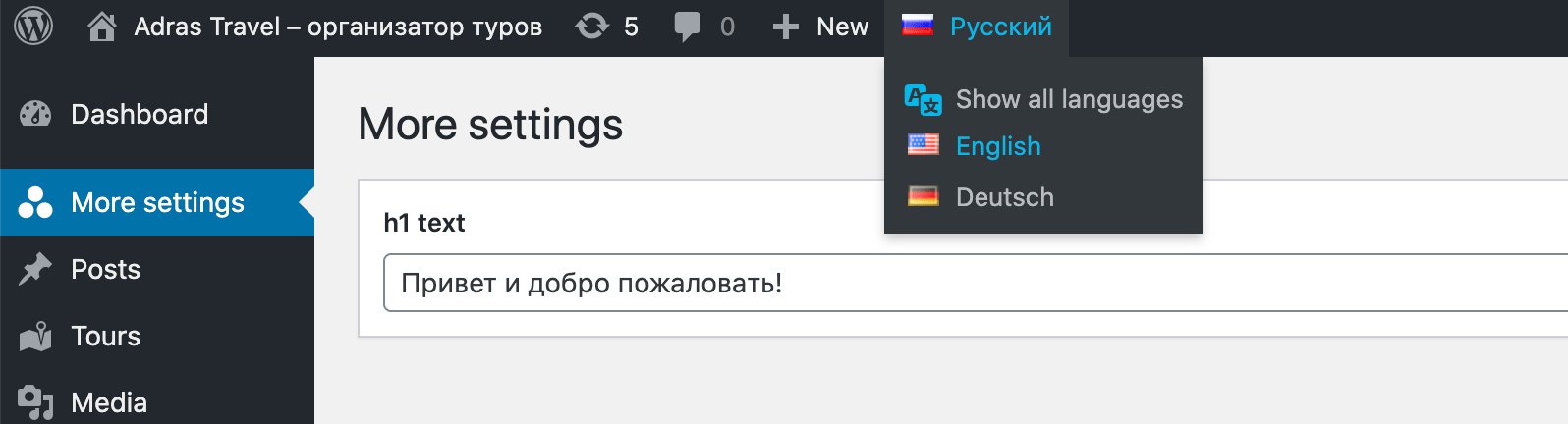
Carbon Fields и Polylang – мультиязычность опций

Вообще вся серия постов про Carbon Fields началась именно с этого, а точнее – когда я пытался на одном уже существующем сайте настроить мультиязычные опции для ACF. У меня просто подгорело. Например потому что там во-первых надо купить acf pro и polylang pro, а во-вторых, всё равно ничего не работает! 🤗
Руководство по Carbon Fields
Вообще уже какое-то время у меня есть свой плагин по созданию метабоксов, вы можете найти его на моём англоязычном сайте, но он довольно… минималистычный. Основной ключевой задачей было – сделать его таким лёгким, насколько это возможно. Поэтому я бы хотел познакомить вас с Carbon Fields.
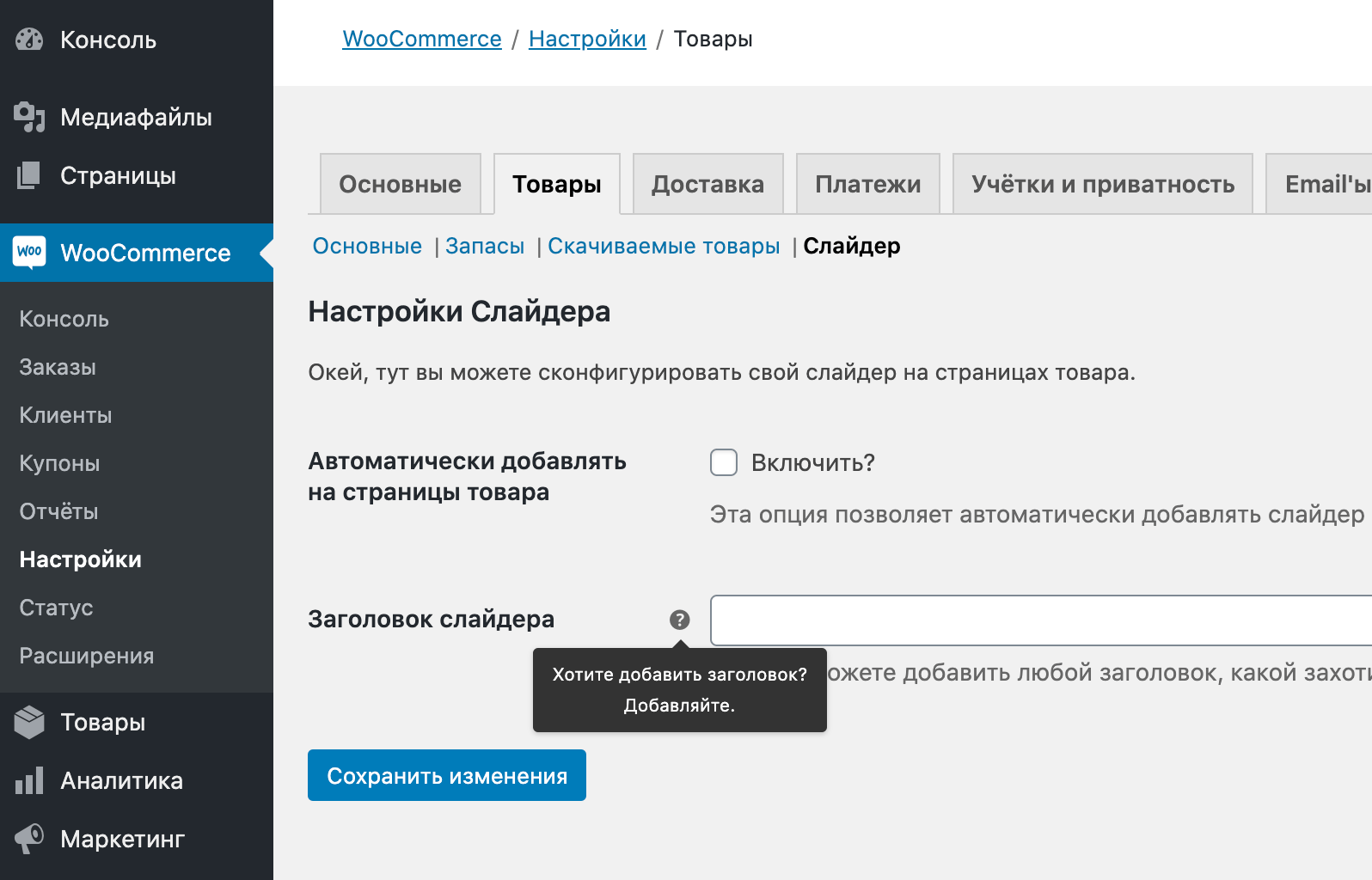
Как создать свою вкладку с настройками WooCommerce?

Когда вы создаёте плагин для WooCommerce, то вполне вероятно, что у него могут быть какие-то настройки в админке. Конечно, у вас всегда есть вариант запилить страницу настроек, но зачем, если у WooCommerce есть своя страница настроек с удобными вкладками? Не будет ли это удобнее?
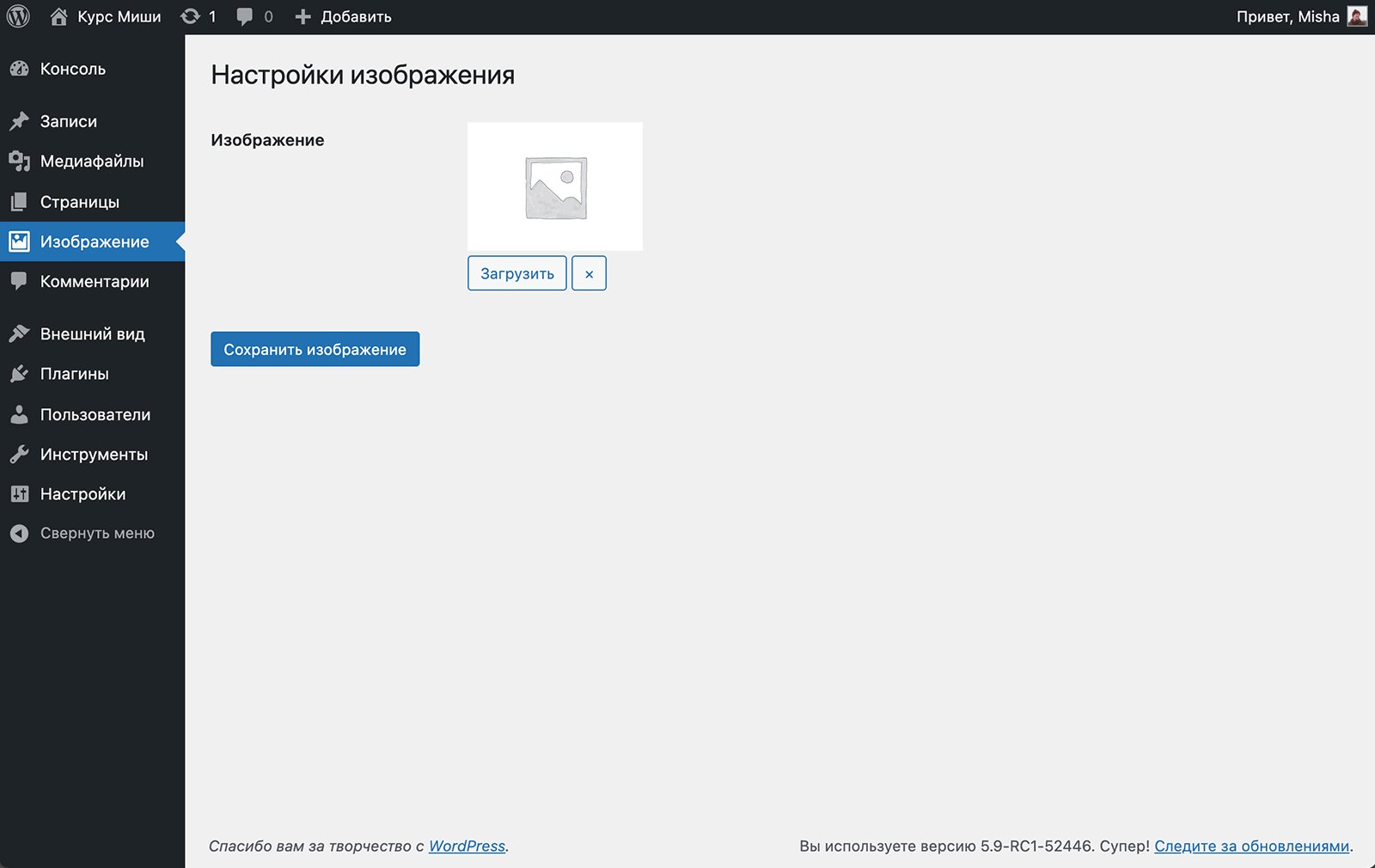
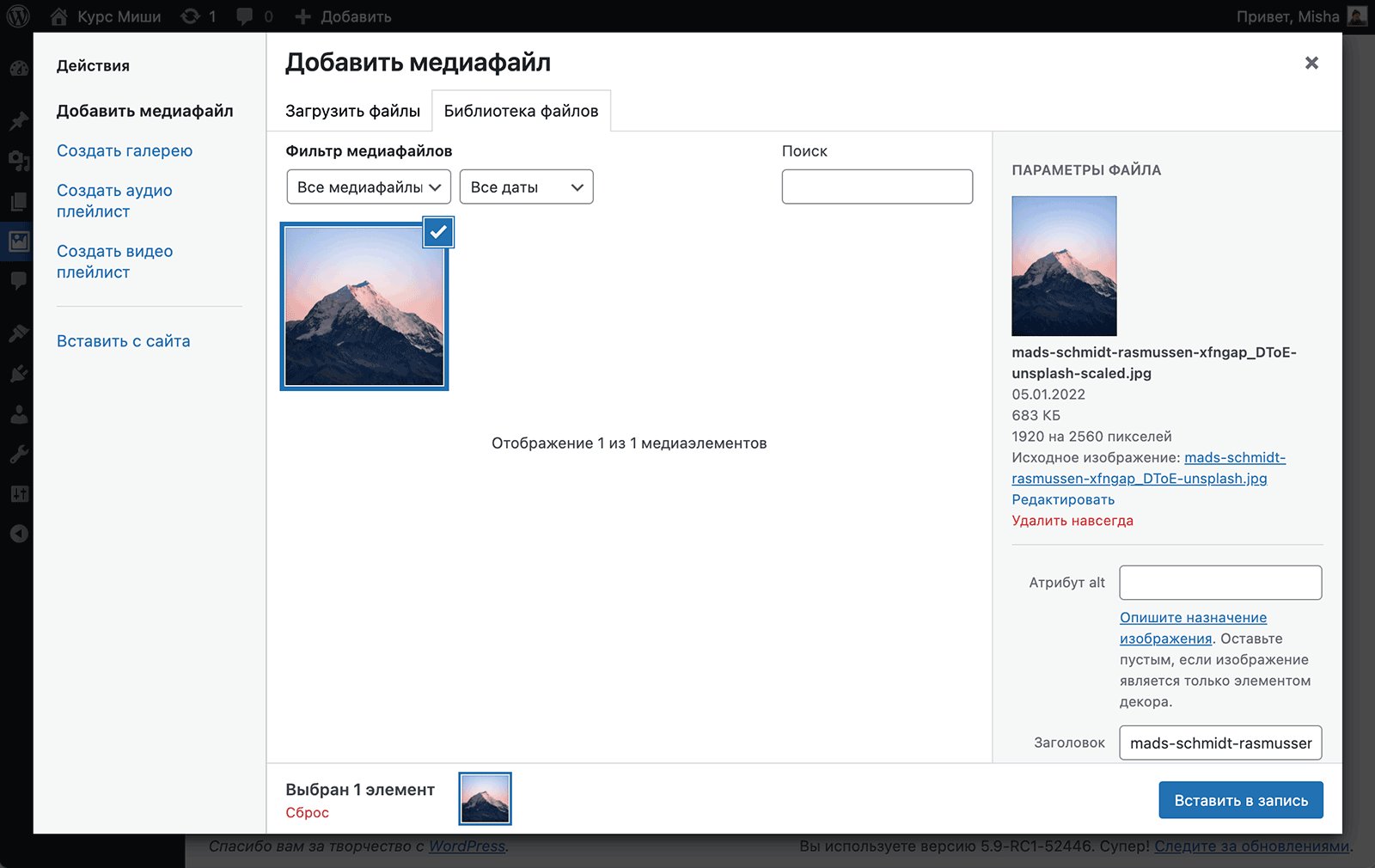
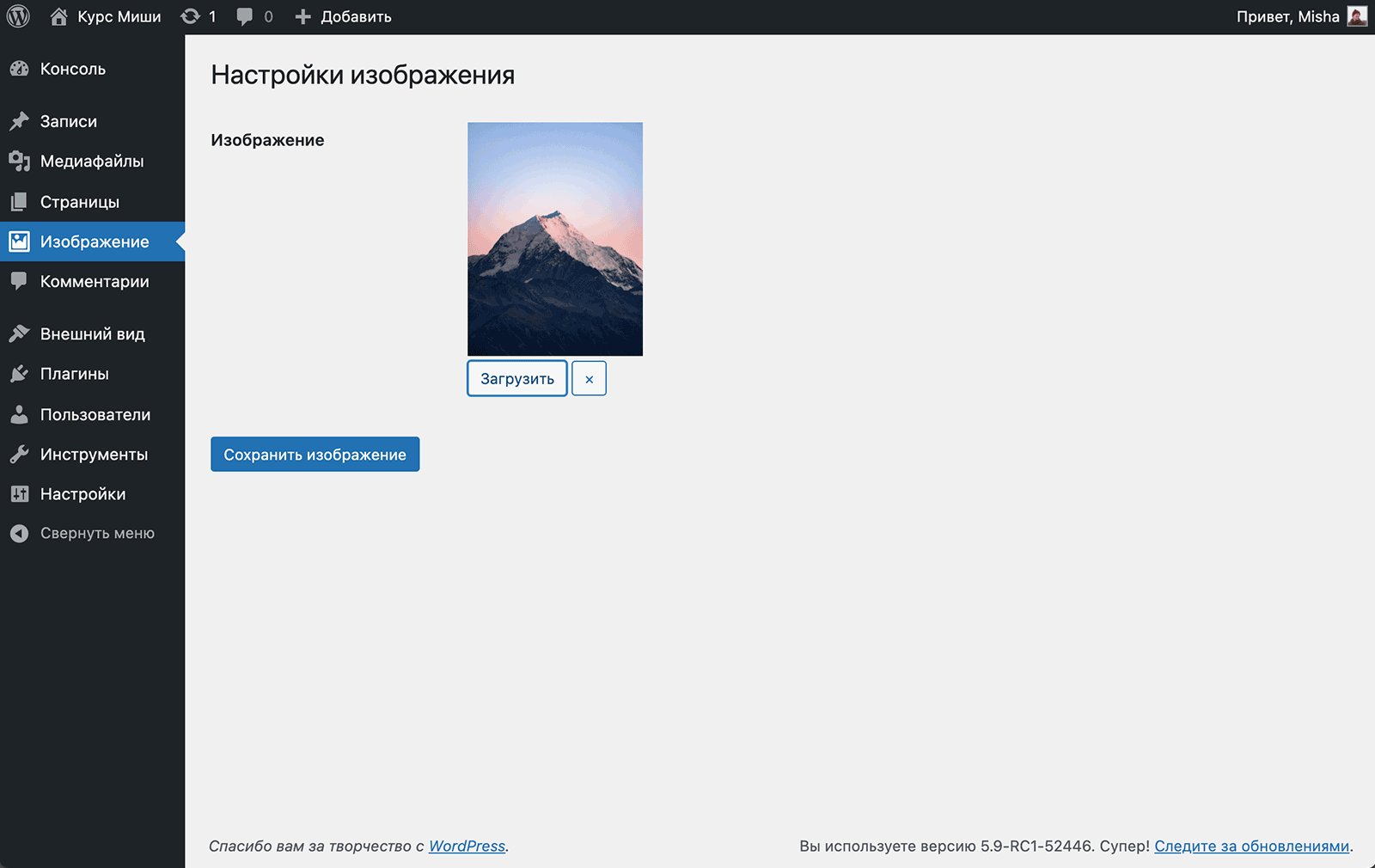
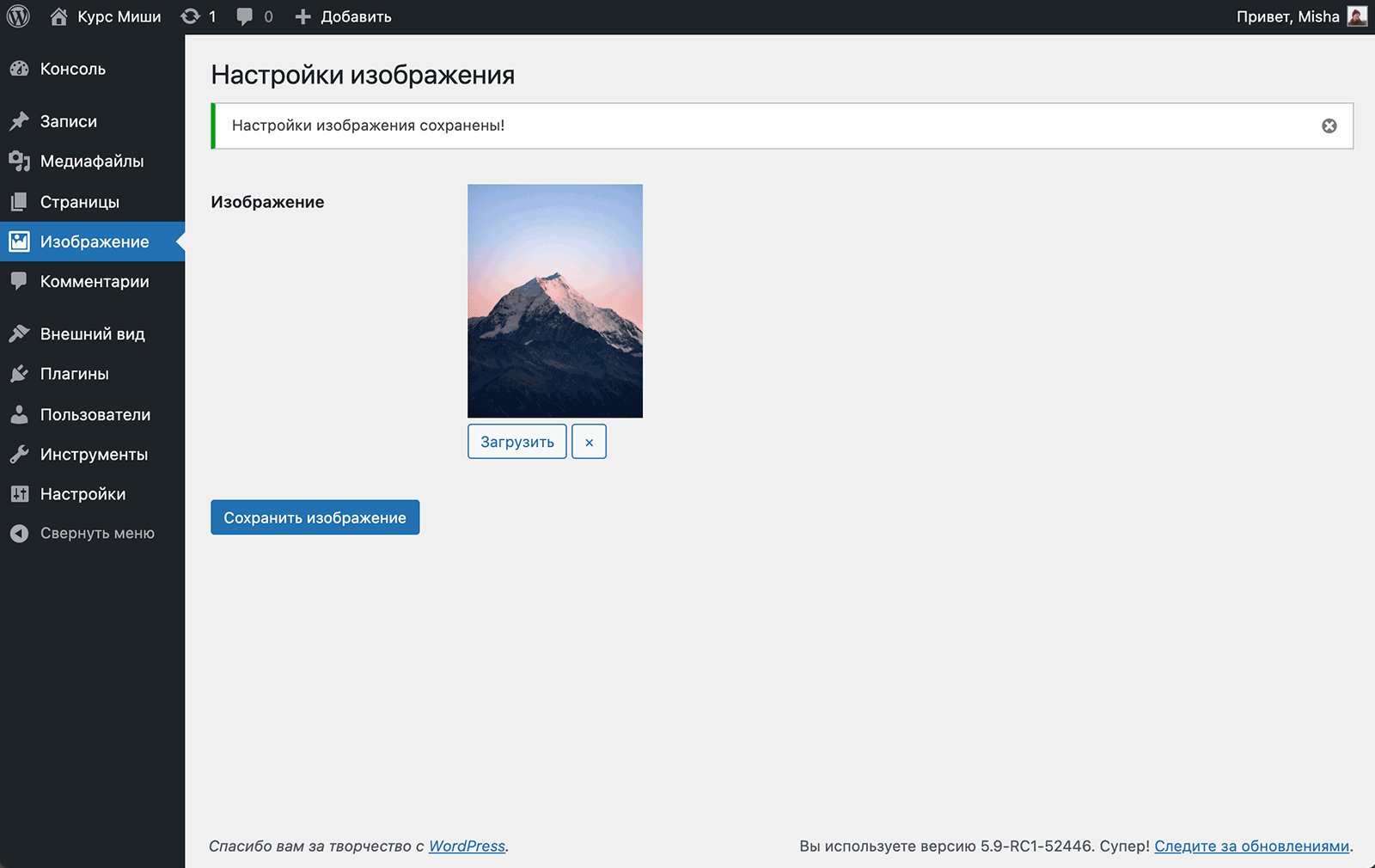
Добавление поля загрузки изображения в метабоксы и на страницы настроек

В этом уроке я покажу вам два способа, как можно создать поле с возможностью загрузки изображений, и мы сразу добавим его в метабокс и на страницу настроек кстати. В первом способе мы всё сделаем ручками, а во втором – воспользуемся плагином (Carbon Fields).
Объединение всех настроек на одной странице
Вставка нескольких строчек кода в файл functions.php позволяет нам вывести абсолютно все настройки сайта на одной странице