Как создать свою вкладку с настройками WooCommerce?
Когда вы создаёте плагин для WooCommerce, то вполне вероятно, что у него могут быть какие-то настройки в админке. Конечно, у вас всегда есть вариант запилить страницу настроек, но зачем, если у WooCommerce есть своя страница настроек с удобными вкладками? Не будет ли это удобнее?
Ребят, очень рекомендую вам свой видеокурс по созданию темы WooCommerce.
В каких ситуациях имеет смысл создавать вкладку в настройках WooCommerce?
Предположим, что мы разрабатываем какой-то плагин и суть этого плагина в том, чтобы добавлять слайдер на страницу товара. И этот наш плагин не будет иметь много настроек, только:
- Какой-то чекбокс «Автоматически добавлять на страницы товара»,
- И текстовое поле «Заголовок слайдера».
Всего лишь две опции и помните, я говорил, что этот слайдер для страницы товара? А значит имеет смысл добавить их в WooCommerce > Настройки > Товары в качестве отдельной вкладки. В версии WooCommerce 2.2.2 появились соответствующие фильтр-хуки для этого.
Как создать вкладку в настройках WooCommerce?
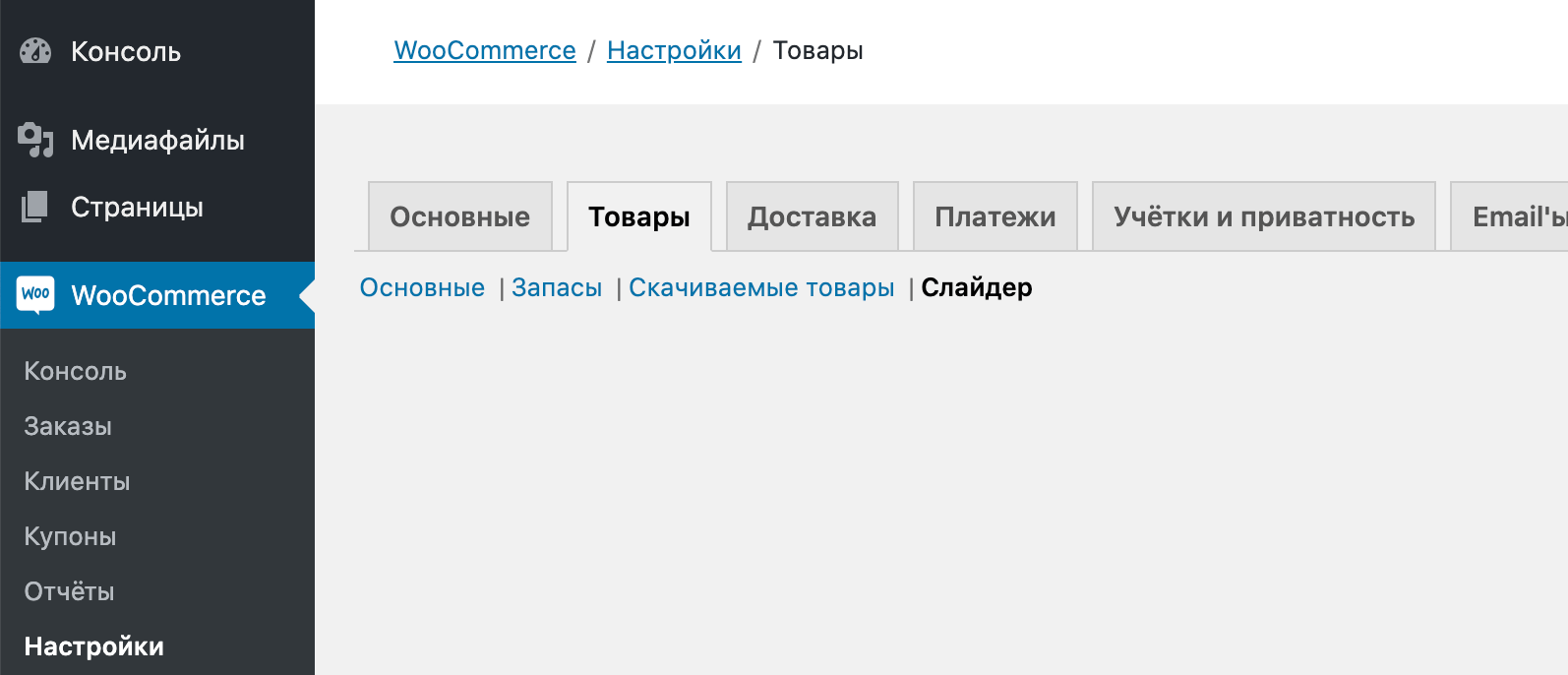
Давайте сначала взглянем на скриншот, чтобы понимать, что у нас должно получиться:

Для добавления этой вкладки мы воспользуемся фильтром woocommerce_get_sections_products следующим образом:
/** * Создаем вкладку внутри вкладки "Товары" **/ add_filter( 'woocommerce_get_sections_products', 'truemisha_add_section' ); function truemisha_add_section( $sections ) { $sections[ 'trueslider' ] = 'Слайдер'; return $sections; }
Если вы создаёте свой плагин, то код разумеется вставляйте в файлы вашего плагина, если же хотите немного расширить свою тему WordPress, то его можно отправить и в файл functions.php в папке вашей темы (или дочерней темы).
Таким же образом можно добавлять секции и в другие вкладки настроек WooCommerce, достаточно лишь поменять последнее слово в фильтре, например мы можем поменять products на account и у нас получится фильтр woocommerce_get_sections_accounts, добавляющий секцию во вкладку «Учётки и приватность».
Добавляем опции во вкладку настроек
Теперь, в зависимости от того, какой фильтр вы использовали для добавления секции, мы должны выбрать фильтр уже для добавления опций.
Например мы использовали woocommerce_get_sections_products и наш фильтр будет woocommerce_get_settings_products, если бы мы использовали woocommerce_get_sections_accounts, то фильтр для добавления опций был бы woocommerce_get_settings_accounts и так далее.
Погнали?
add_filter( 'woocommerce_get_settings_products', 'truemisha_tab_settings', 25, 2 ); function truemisha_tab_settings( $settings, $current_section ) { // тут у нас проверка секции, в которой находимся if ( 'trueslider' == $current_section ) { $new_settings = array(); // Добавляем заголовок для секции $new_settings[] = array( 'name' => 'Настройки Слайдера', 'type' => 'title', 'desc' => 'Окей, тут вы можете сконфигурировать свой слайдер на страницах товара.', 'id' => 'trueslider' ); // Добавляем чекбокс $new_settings[] = array( 'name' => 'Автоматически добавлять на страницы товара', 'desc_tip' => 'Эта опция позволяет автоматически добавлять слайдер на страницы товара.', 'id' => 'trueslider_auto_add', 'type' => 'checkbox', 'css' => 'min-width:300px;', 'desc' => 'Включить?', ); // Add second text field option $new_settings[] = array( 'name' => 'Заголовок слайдера', 'desc_tip' => 'Хотите добавить заголовок? Добавляйте.', 'id' => 'trueslider_title', 'type' => 'text', 'desc' => 'Вообще можете добавить любой заголовок, какой захотите.', ); // Элемент, завершающий секцию $new_settings[] = array( 'type' => 'sectionend', 'id' => 'trueslider' ); return $new_settings; // какая-то другая вкладка? Окей, возвращаем те опции, которые уже есть } else { return $settings; } }
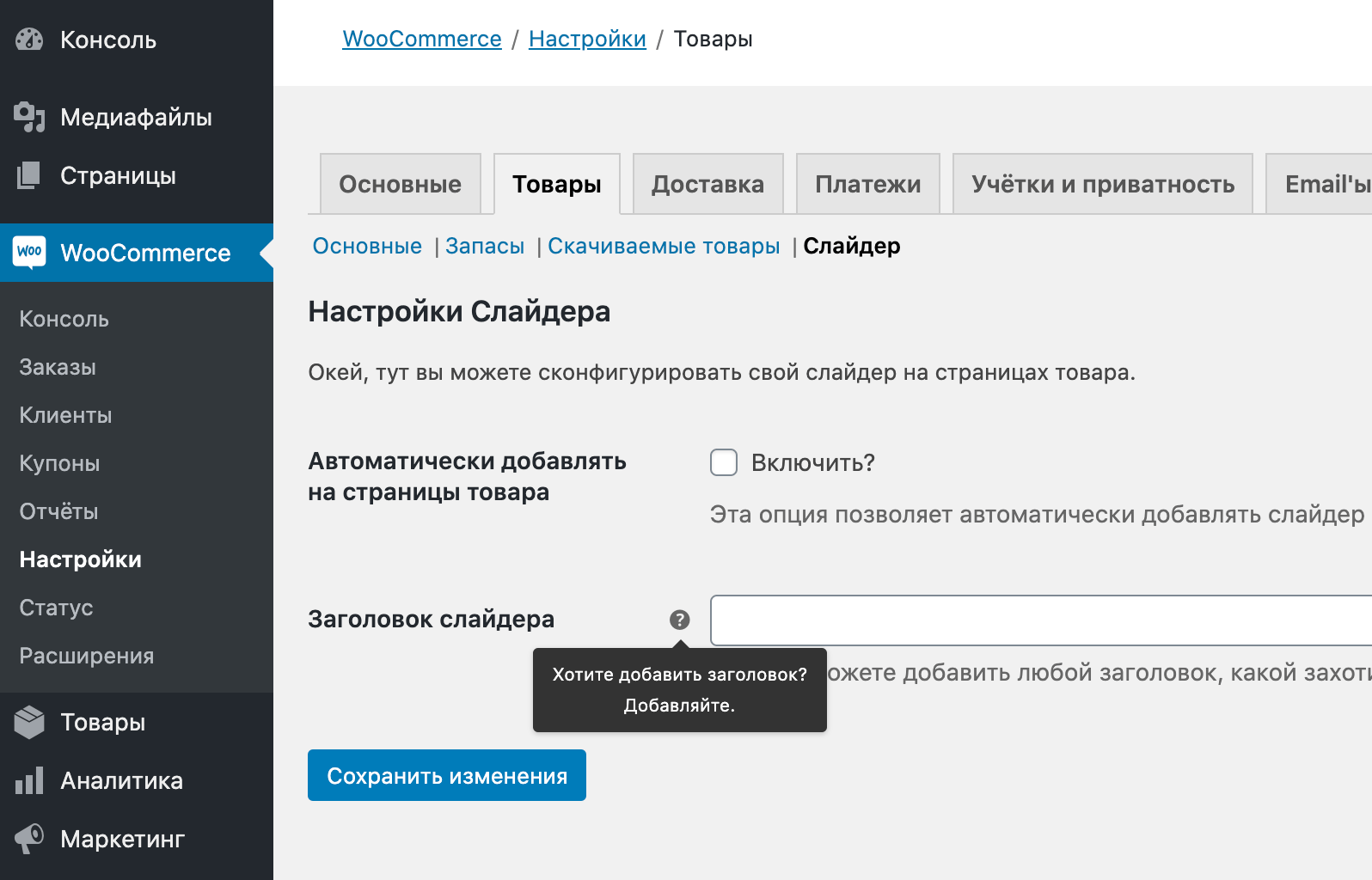
Не буду подробно описывать каждый параметр в настройках, если взгляните на скриншот ниже – вам сразу всё станет понятно.

Как получать и использовать созданные опции на сайте?
Тут нам пригодится уже возможно знакомая вам всем функции get_option(). Для того, чтобы получить какую-либо из опций, нам нужно передать в функцию её параметр id, у меня это были trueslider_auto_add и trueslider_title, пример:
echo '<h3>' . get_option( 'trueslider_title' ) . '</h3>';
Или:
echo ( $title = get_option( 'trueslider_title' ) ) ? '<h3>' . $title . '</h3>' : '';
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.