Что нового в WordPress 5.4
В этой версии мы в основном встретимся с обновлениями редактора Gutenberg.
Итак, что нового в 5.4? Начнём с Gutenberg!
Как я уже сказал, в этой версии основной фокус на редактор Gutenberg.
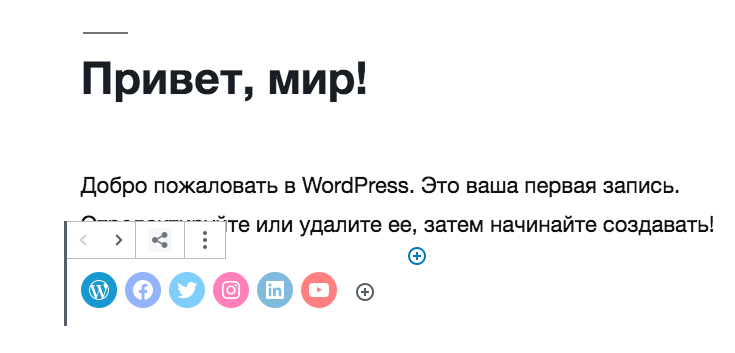
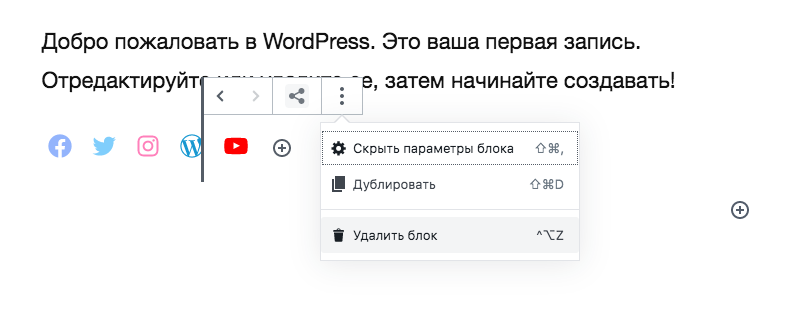
1. Блок социальных кнопок
Это НЕ кнопки «Поделиться».

У иконок в данный момент есть три разных стиля, ко всему прочему каждую из иконок вы можете сдвинуть на другое место или удалить:

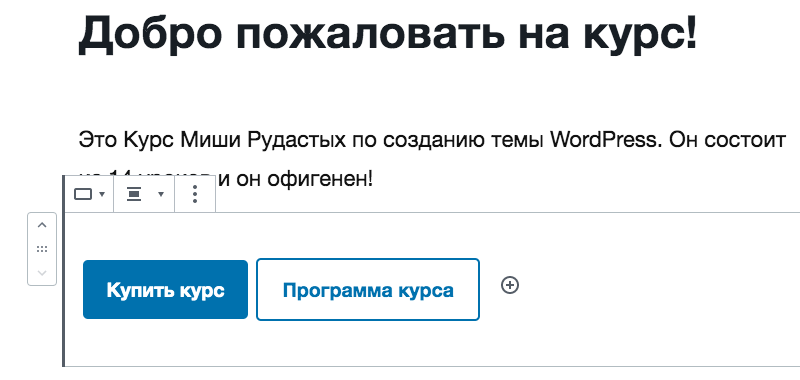
2. Блок нескольких кнопок в строку
Та самая штуковина, которая так нужна нам для лендинг пейджей.

- Вы можете добавлять одну, две и больше кнопок в ряд
- У кнопок есть стили – «Заполнение» и «Контур»
- Также настраивается border-radius, цвет, фон
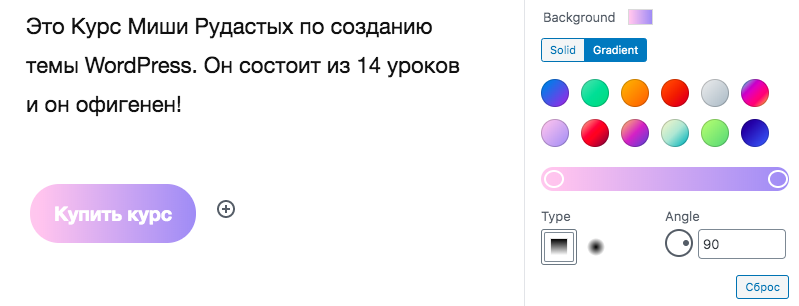
3. Больше цветовых возможностей. Градиенты
Даже на том же самом примере с группой кнопок:

Про градиенты есть отдельный пост.
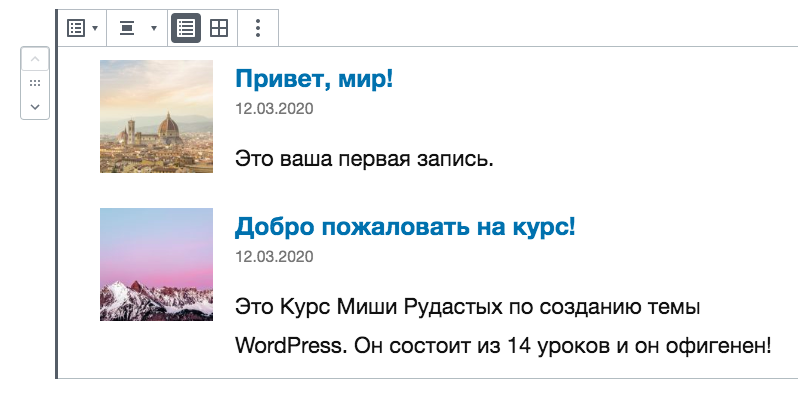
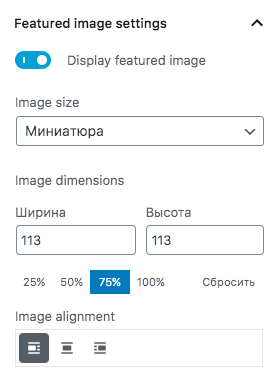
4. Отображение миниатюры в блоке свежих записей
Чтож, давно пора.

В настройках можете видеть, что возможно установить размер изображения и выравнивание относительно заголовка / текста,

5. Производительность редактора Gutenberg
Также заявлено, что повышена производительность редактора – скорость его загрузки уменьшена на 14%, а также на 51% уменьшено время отклика при печатании. По сравнению с WordPress 5.3.
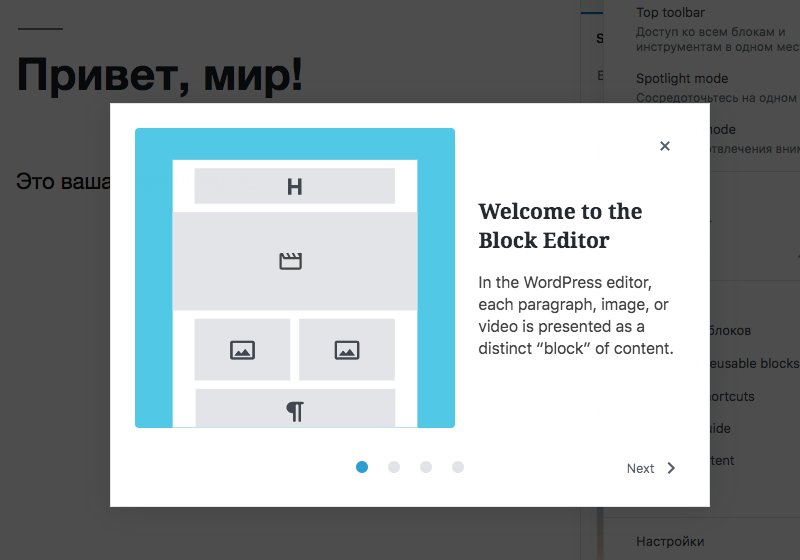
6. Вэлкам гайд
При нажатии на меню (где три точки) и потом на ссылку «Welcome Guide» (пока что не переведено), у вас откроется вот такое модальное окно:

Лично мне пока что не до конца понятна его суть – возможно это нужно для тех людей, кто впервые устанавливает WordPress. Ну а так модалка конечно красивая, что могу ещё сказать 😁
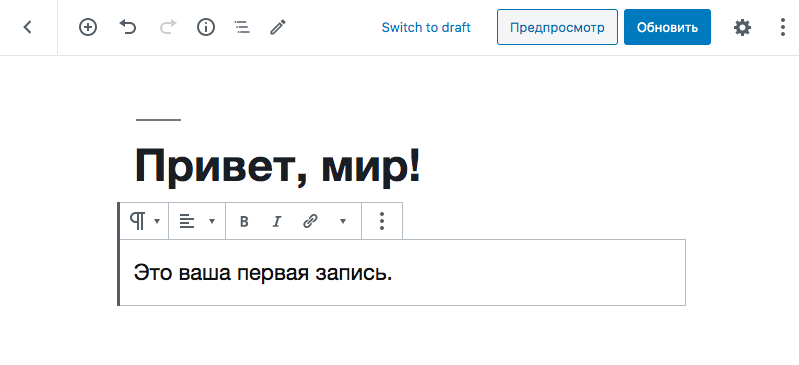
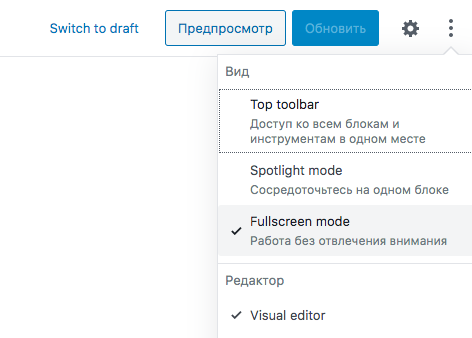
7. Полноэкранный режим включен теперь по умолчанию
То есть чёрное меню-сайдбар WordPress справа и админ бар больше тут не отображаются.

Но это можно выключить:

Я в принципе понимаю, для чего это сделано, и куда мы движемся (полное редактирование сайта в Gutenberg).
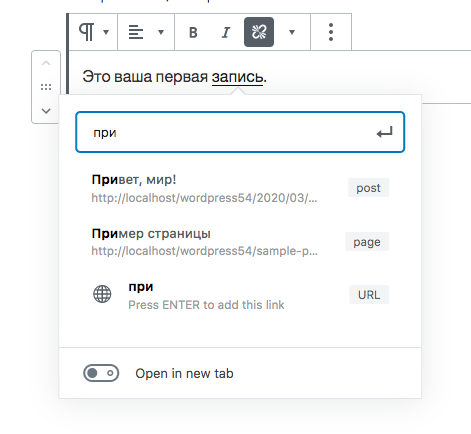
8. Новый интерфейс добавление ссылок
Тут однозначно плюсую, стало классно. До этого каждый раз неудобно было настраивать ссылку для открытия в новой вкладке.

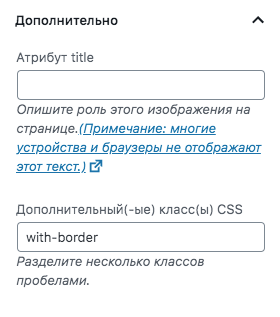
9. Тайтлы для изображений
Раньше редактор Gutenberg поддерживал только поле «Альтернативный текст», когда вы редактировали блоки «Изображения», теперь же, с WordPress 5.4 (с Gutenberg 6.9) вы можете найти отдельное поле для заполнения атрибута title в изображениях, оно немного запрятано, но я уверен, вы справитесь:

9. Другие изменения
А также:
- Возможность добавлять изображения записи перетаскиванием
- Кэпшены для таблиц
- Более легкое управление размерами изображений в блоке Галереи
- Улучшения по доступности (естественно)
Изменения, не относящиеся к редактору Gutenberg
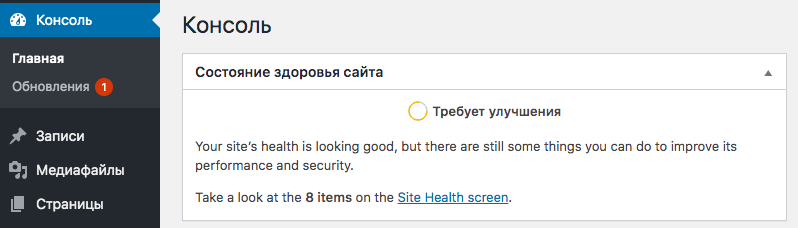
1. Виджет в консоли по Здоровью сайта
WordPress продолжает качать тему и функционал Здоровья сайта. Теперь у нас появился вот такой виджет:

Как вы помните, можно отключить его при помощи настроек экрана в верхней правой части экрана.
2. Другие изменения
- Различные улучшения доступности (Accessibility). На Мэта на WordCamp Europe 2019 наехали, типо что там по доступности. Так что это теперь один из основных приоритетов.
- У Виджета календаря немного изменили HTML – ссылки навигации помещены в тег
<nav>. - Разработчикам теперь будет рекомендоваться использовать
apply_shortcode()вместо do_shortcode(), но оба варианта продолжат работать. - Favicon. Администраторы могут загружать иконку через кастомайзер, если же нет иконки, то будет использоваться логотип сайта.
- Хук
newblog_notify_siteadminтеперь содержит ID сайта в случае использования WordPress Мультисайт. - Поддержка параметров
RequiresWPиRequiresPHPв заголовках при создании темы. - Поддержка TikTok embeds (вставок). Лол кек.
- Меню WordPress теперь поддерживает произвольные поля.
Не так много, как в WordPress 5.3, я там даже целую категорию создавал.
Про полноэкранный режим - https://make.wordpress.org/core/2020/03/03/fullscreen-mode-enabled-by-default-in-the-editor/
Спасибо, обновил!
Спасибо за новости.
Миш - ты пишешь "пока не переведено" - переведено и давно https://yadi.sk/i/8b6g9Uuq0zUdcw
Видимо ты не нажал кнопку "обновить переводы" или не произошло слитие перевода в ядре ВП с переводом плагина.
"Лично мне пока что не до конца понятна его суть" - суть окна приветствия в полезных подсказках. Например что поиск блока можно через слеш в окне производить. Там много таких полезных хелперов.
А модалка красивая - ну дело вкуса. Я вижу что крестик закрытия висит не отцентрован и оторван от макета
Спасибо за апдейт! внёс поправки
Странно - ответ я не получил на почту. Просто вспомнил что как-то писал тут и зашел проверить. Действительно - ответ ты мне дал, а письмо не приходило с уведомлением.
Или этот функционал отключен?
🤔
А что там слышно на счет атрибута title для картинок? Когда его добавят?
А их добавили кстати, нужно выбрать блок изображения и кликнуть на "Дополнительно", там же, где и дополнительные CSS классы. Сейчас докину инфу в пост.
Спасибо!
Михаил доброго дня! Если можете подскажите пару вопросов. Обновил сайт до последней версии 5.4 и получил пару не поняток для меня.
1. Теперь не могу переключить с классического редактора на блоковый? Просто не переключается висит на классическом.
2. На главной странице раньше было "ПОДЕЛИТЬСЯ СТАТЬЁЙ" иконки (красиво) , сейчас стало вот так "Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)" и испортило мне всю главную страницу, не знаю и не могу найти как вернуть иконки?
Подскажите если не трудно. Вот мой сайт если, что https://vzepro-ispania.com/
Заранее спасибо за любой ответ. с ув ем Евгений.
Добрый день, Евгений!
Спасибо вам за ваши вопросы, наверное тут сходу так и не ответить, нужно заходить на сайт, в том числе админку, и проверять.
День добрый. Как вы сделали оглавление в правой колонке?
Добрый день!
При помощи jQuery плагина hcSticky
Дай пожалуйста ссылку.
Пожалуйста https://www.google.com/search?q=hcSticky, у меня это первый результат
Не понятно )))) Можешь рассказать, как все сделать?
😁
нужно выделить ссылку в моём комментарии, кликнуть по ней правой кнопкой мыши и выбрать из меню "открыть ссылку" или что-то такое
После этого откроется специальный сайт – Google, это типо такой поиск по всему интернету...
Я не про ссылку😂😂😂 Я про меню.
После обновления вордпресс до версии 5.4 в гутенберг пропала иерархия блоков, т.е если добавил группу и туда начинаешь добавлять другие блоки, то потом не понятно и ни черта не разберешь где текстовый блок где группа где колонки, ни отступов между блоками. Раньше это все было. Че за мазафака подскажите плиз? Редактировать не возможно стало вложенные блоки.
Нужно класс задать группе, а ее выбрать не возможно так как выбирается дочерний блок, а родительский не возможно выбрать та его и не видно, что он вообще есть.
Пока что не сталкивался с этим.
Добрый день.
Обновила ВП до версии 5.4.1. Столкнулась с таким кошмаром!!! Я в ужасе.
Можно ли отменить обновление? Если да, то как это сделать?
Добрый день, Елена!
Сочувствую, что вам пришлось столкнуться с таким кошмаром!!
https://ru.wordpress.org/download/releases/
Столкнулся с ошибкой
Ошибка обновления. Ответ не является допустимым ответом JSON.
Подскажите куда копать?
Возможно rest api отключен чем-то
Добрый день. после обновления с 5,2 до 5,4 не отображаются все фото из туров-товаров и фото слайдера на главной. физически фото есть на сервере. Подскажите, пожалуйста. Спасибо.
safaris.world
Добрый день!
Рад, что у вас всё заработало. В чём была проблема?
Приветствую! А что там про отложенную загрузку изображений, которая должна была выйти в конце мая? Вышла???
Привет, перенесли