Как видоизменить метабокс меток в админке — сделать его таким же, как метабокс рубрик
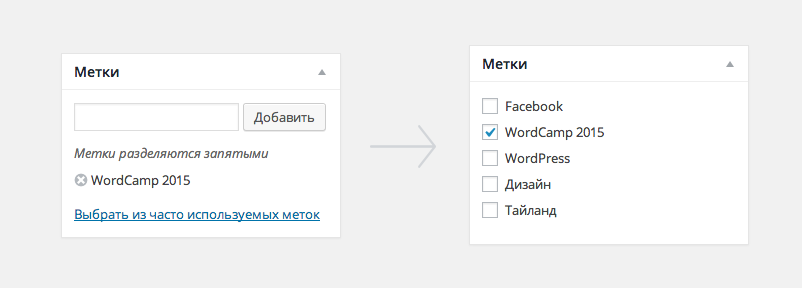
Прежде всего покажу наглядно, чего мы будем добиваться:

Я не буду в подробностях описывать, для чего может понадобится такая замена — возможно кому-то просто так удобнее, а кто-то будет работать с этим новым метабоксом через jQuery.
Весь процесс замены будет состоять из двух шагов, которые в общем-то можно объединить в один. Как бы там ни было — вы можете просто вставить весь код подряд в свой functions.php.
Шаг 1. Удаление метабокса меток
Я не нашёл способа, благодаря которому можно изменить сам метабокс меток, не трогая при этом файлы WordPress (а их трогать ну не стоит), поэтому самый оптимальный вариант — удалить старый метабокс и создать новый.
Для удаления воспользуемся функцией remove_meta_box() и хуком admin_init.
/* * Удаление метабокса */ function udalenie_metaboksa_metok() { $id = 'tagsdiv-post_tag'; // у каждого метабокса есть свой ID, который можно глянуть в исходном коде страницы $tip = 'post'; // откуда будем удалять - в данном случае со страниц редактирования записей $raspolozhenie = 'side'; // расположение удаляемого метабокса, side - значит в боковой колонке справа remove_meta_box( $id, $tip, $raspolozhenie ); } add_action( 'admin_menu', 'udalenie_metaboksa_metok');
Шаг 2. Создание нового метабокса меток по типу рубрик
При создании мы воспользуемся всего лишь тремя функциями:
- add_meta_box() (собственно для добавления метабокса в админку),
- get_terms() (для получения меток),
- get_the_terms() (для получения меток, присвоенных к редактируемому посту).
А вот код:
/* * Добавление метабокса */ function dobavlenie_metaboksa(){ $id = 'truetagsdiv-post_tag'; // ID может быть любой, главное, чтобы отличался от уже существующих метабоксов $zagolovok = 'Метки'; $funkcija = 'kod_metaboksa'; // название обратной (callback) функция, которая собственно и будет выводить содержимое метабокса $tip = 'post'; $raspolozhenie = 'side'; $prioritet = 'default'; // приоритет вывода, нам подойдет default add_meta_box( $id, $zagolovok, $funkcija, $tip, $raspolozhenie, $prioritet ); } add_action( 'admin_menu', 'dobavlenie_metaboksa'); /* * Содержимое метабокса */ function kod_metaboksa($post) { // в данном случае мы просто получаем все метки на блоге в виде массива объектов $vse_metki = get_terms('post_tag', array('hide_empty' => 0) ); // а теперь - все метки, которые присвоены к записи $vse_metki_posta = get_the_terms( $post->ID, 'post_tag' ); // создаем массив меток поста, состоящий из их ID - он понадобится нам позднее $id_metok_posta = array(); if ( $vse_metki_posta ) { foreach ($vse_metki_posta as $metka ) { $id_metok_posta[] = $metka->term_id; } } // начинаем выводить HTML echo '<div id="taxonomy-post_tag" class="categorydiv">'; echo '<input type="hidden" name="tax_input[post_tag][]" value="0" />'; echo '<ul>'; // запускаем цикл для каждой из меток foreach( $vse_metki as $metka ){ // по умолчанию чекбокс отключен $checked = ""; // но если ID метки содержится в массиве присвоенных меток поста, то отмечаем чекбокс if ( in_array( $metka->term_id, $id_metok_posta ) ) { $checked = " checked='checked'"; } // ID чекбокса (часть) и ID li-элемента $id = 'post_tag-' . $metka->term_id; echo "<li id='{$id}'>"; echo "<label><input type='checkbox' name='tax_input[post_tag][]' id='in-$id'". $checked ." value='$metka->slug' /> $metka->name</label><br />"; echo "</li>"; } echo '</ul></div>'; // конец HTML }
Этот код можно также использовать и для других произвольных таксономий без иерархии, главное не забудьте в последней функции везде поменять название таксономии post_tag.
Здравствуйте
в статье Вы писали - "...изменить сам метабокс меток, не трогая при этом файлы WordPress..."
подскажите пожалуйста!
какие это файлы????
ни как не могу найти где формируется метабокс submitdiv - с целью незначительного изменения его кнопки (опубликовать, обновить, отправить на утверждение)
зарание благодарен
с уважением
Здравствуйте!
Под файлами WordPress в данном случае подразумевалось всё, что находится вне папки
pluginsи вне папкиthemes(папку загрузок в расчет не беру).Незначительного говорите? Сделайте через jQuery.