2 способа установки Яндекс Метрики на WordPress
В этом уроке покажу, как можно добавить Яндекс Метрику на ваш сайт на WordPress. Первый способ будет абсолютно без кода, во втором воспользуемся небольшим сниппетом.
Очень рекомендую свой видеокурс по созданию сайтов на WordPress без знаний кода.
Небольшая подготовка – зайдите в Яндекс Метрику и скопируйте код отслеживания, держите его неподалёку.
Способ 1. Используем готовый плагин
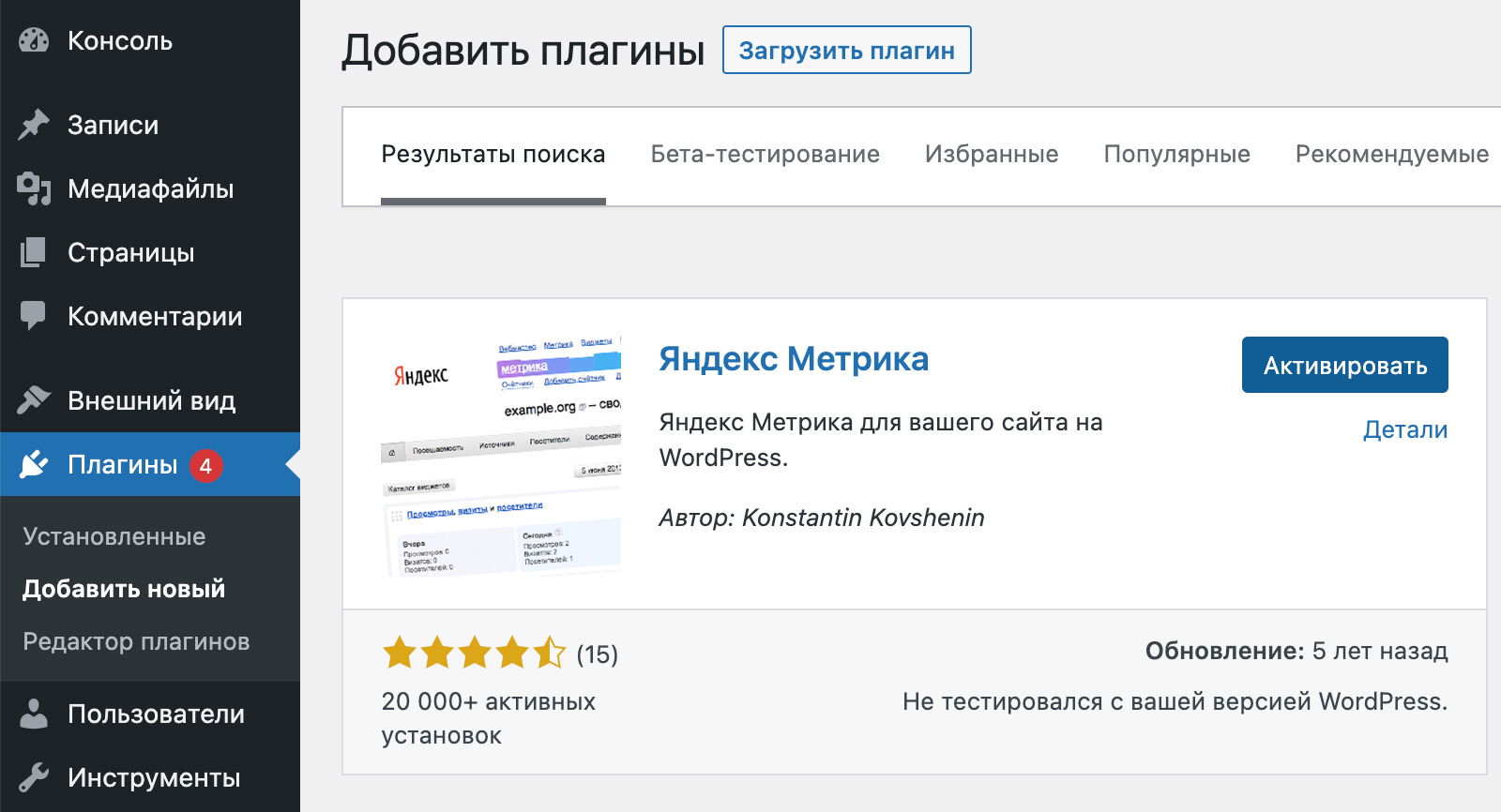
Окей, заходим в админку вашего сайта на WordPress, переходим в меню в Плагины > Добавить новый и в поиске вбиваем «яндекс метрика» например.
В результате поиска скорее всего будет немало вариантов, но мне нравится этот:

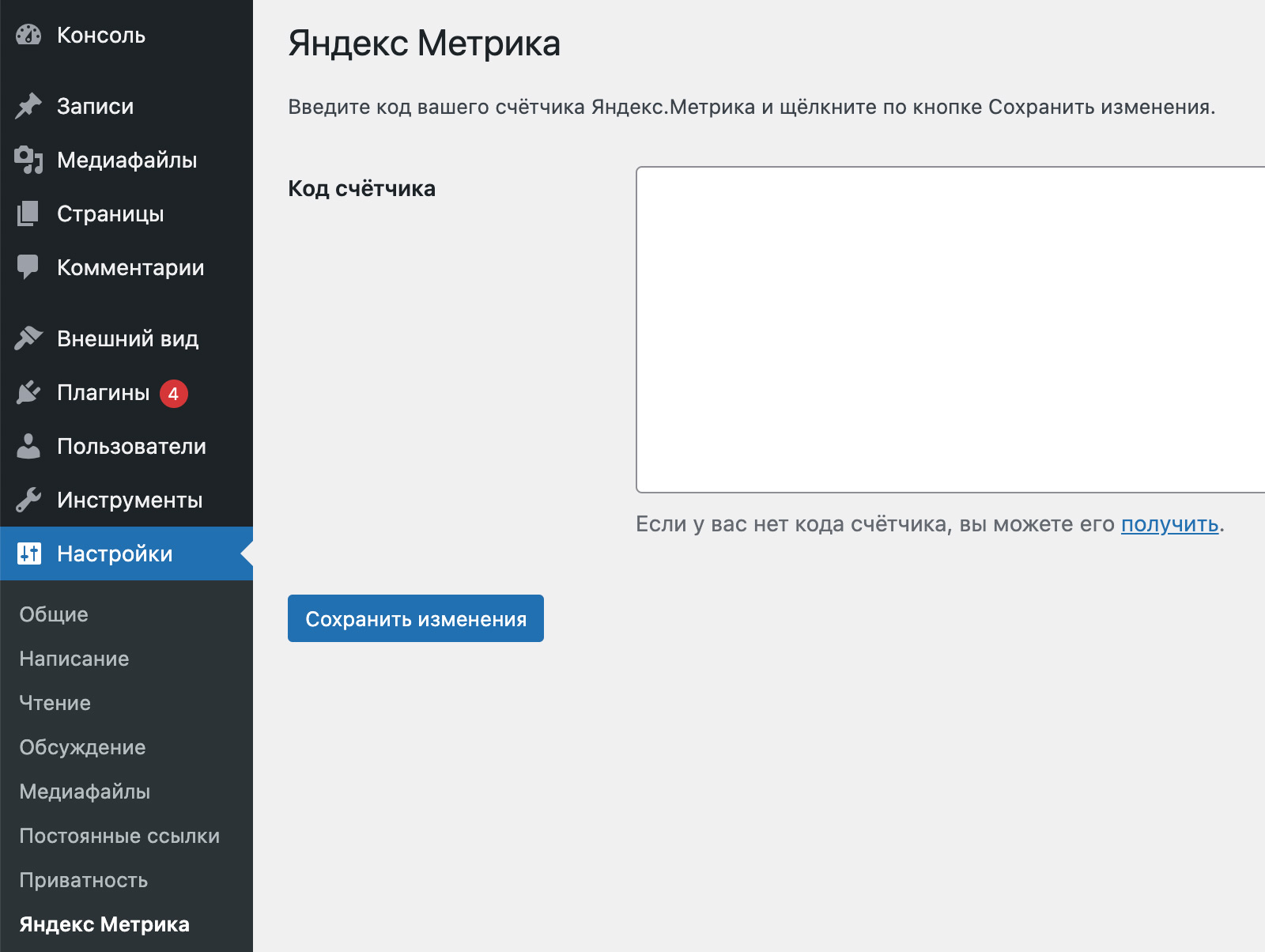
После того, как вы установите и активируете этот плагин, всё, что вам остаётся сделать, это перейти в админке в Настройки > Яндекс Метрика и просто вставить туда свой код счетчика.

Способ 2. Без использования плагинов
В этом случае вам понадобится воспользоваться хуком wp_head, для которого мы и создадим сниппет кода:
add_action( 'wp_head', 'true_metrika' ); function true_metrika(){ ?> Тут разместите ваш код Яндекс Метрики <?php }
Не знаете, куда вставлять код?
Здравствйте, яндекс метрика очень тормозит сайт (время загрузки до минуты), что с файла футер что через вставку кода в плагин который вы привели в примере, что через файл хидер, когда ее убрать вообще, сайт загружается нормально (три секунды), не первый раз с таким сталкиваюсь, как можно решить эту проблему? как по другому подключить яндекс метрику?
А у вас сайт случайно не на украинском хостинге?
Отличная статья. А как внедрять код счетчика к примеру в кнопки? есть ли у вас такой разбор?
Спасибо!
Такого разбора пока что нет