wp_die()
Прекращает выполнения любого PHP-кода в WordPress и отображает сообщение об ошибке в виде стилизованной HTML-страницы, скриншоты в примерах.
Является в некотором роде расширенным вариантом PHP-функций die() и exit().
Может использоваться и внутри AJAX-запросов. В этом случае функция не генерирует HTML-страницу с ошибкой, а лишь выводит сообщение и прекращает выполнение кода.
wp_die( $message = '', $title = '', $args = array() )
Параметры
- $message
- (строка|WP_Error) Текст сообщения об ошибке (HTML-теги поддерживаются). Также можно передать сюда целиком объект WP_Error, и тогда функция получит текст сообщения об ошибке из него.
Кстати, ваш текст или HTML будет обёрнут в теги<div class="wp-die-message"></div>. - $title
- (строка|целое число) Заголовок страницы (содержимое
<title>).
Если в предыдущем параметре был указан объект класса WP_Error И если в$titleне был передан заголовок в виде строки, то в качестве заголовка будет использоваться дополнительный параметр объекта ошибкиtitle, если он в ней конечно указан. Подробнее во втором примере.
Если в этом параметре был передан код ошибки, то в качестве тайтла он использоваться не будет и функция будет считать, что тайтл и вовсе не указан.
По умолчаниюWordPress › Ошибка. - $args
- (массив) Дополнительные параметры. Вот их значения по умолчанию:
А вот их описания:
$defaults = array( 'response' => 500, 'code' => 'wp_die', 'exit' => true, 'back_link' => false, 'link_url' => '', 'link_text' => '', 'text_direction' => '', 'charset' => 'utf-8', 'additional_errors' => array(), );
- response
- (целое число) Код ответа сервера. По умолчанию это
500, но можете использовать другие. - code
- (строка) Код (ярлык) самой ошибки. По умолчанию
wp_die, либо тот, который был получен из объекта WP_Error. Используется только в запросах к REST API. - exit
- (логическое) Нужно ли в конце прерывать выполнение кода функцией
die(). То есть вы можете это отключить, установив значение параметра вfalse. - back_link
- (логическое) Нужно ли добавить ссылку на предыдущую страницу с текстом
« Back, который будет автоматически переведён на язык вашего сайта по возможности. Бывает удобно при работе с валидацией форм, подробнее в примере 3. - link_url, link_text
- (строки) Сразу после текста об ошибке вы можете добавить какую-то произвольную ссылку. Для этого вам нужно указать сразу два параметра: link_url и link_text, первый будет урлом, куда будет ссылаться ссылка, второй – её текстом.
- text_direction
- (строка) Можете указать
rtlдля смены направления текста справа налево. - charset
- (строка) Кодировка страницы об ошибке.
- additional_errors
- (массив) Если мы передадим какие-либо дополнительные ошибочки в этом параметре, то все ошибки (даже основная) выведутся на страницу в виде маркированного списка. Каждая ошибка передаётся в этот параметр в виде массива, а в ключе messagе будет храниться текст ошибки. Например
array( array( 'message' => 'Ошибка 2' ) ).
Примеры
1. Основы использования
Начнём со всего одной строчки кода:
wp_die( 'Это ошибка, ребят' );
В итоге:

<title> документа. 2. Передача объекта WP_Error
Вообще про класс WP_Error есть отдельный супер-урок.
// создаём объект ошибки, он пустой пока что $err = new WP_Error(); // добавим в него ошибку $err->add( 'true_error', // код ошибки, особо не пригодится 'Какой-то текст и <strong>HTML-теги</strong> в сообщении об ошибке', // сам текст array( 'title' => 'Хелоу, ит ис эррор' // а это будет в <title></title> ) ); wp_die( $err, '', array( 'link_text' => 'Скорее напишите мне', 'link_url' => site_url( 'contact' ) ) );
Уже упоминал, что непосредственно в тексте ошибки можно использовать HTML-теги. Однако до версии WordPress 5.3 этот текст оборачивался в тег параграфа <p>, что делало использование внутри текста некоторых тегов, например <h1>, <p> (и всё, что не может находиться внутри абзаца) разметку невалидной. Однако это исправили в версии 5.3, и теперь текст ошибки оборачивается в тег <div> с классом .wp-die-message.
Также решил добавить произвольную ссылку параметрами link_url и link_text.

3. Валидация форм
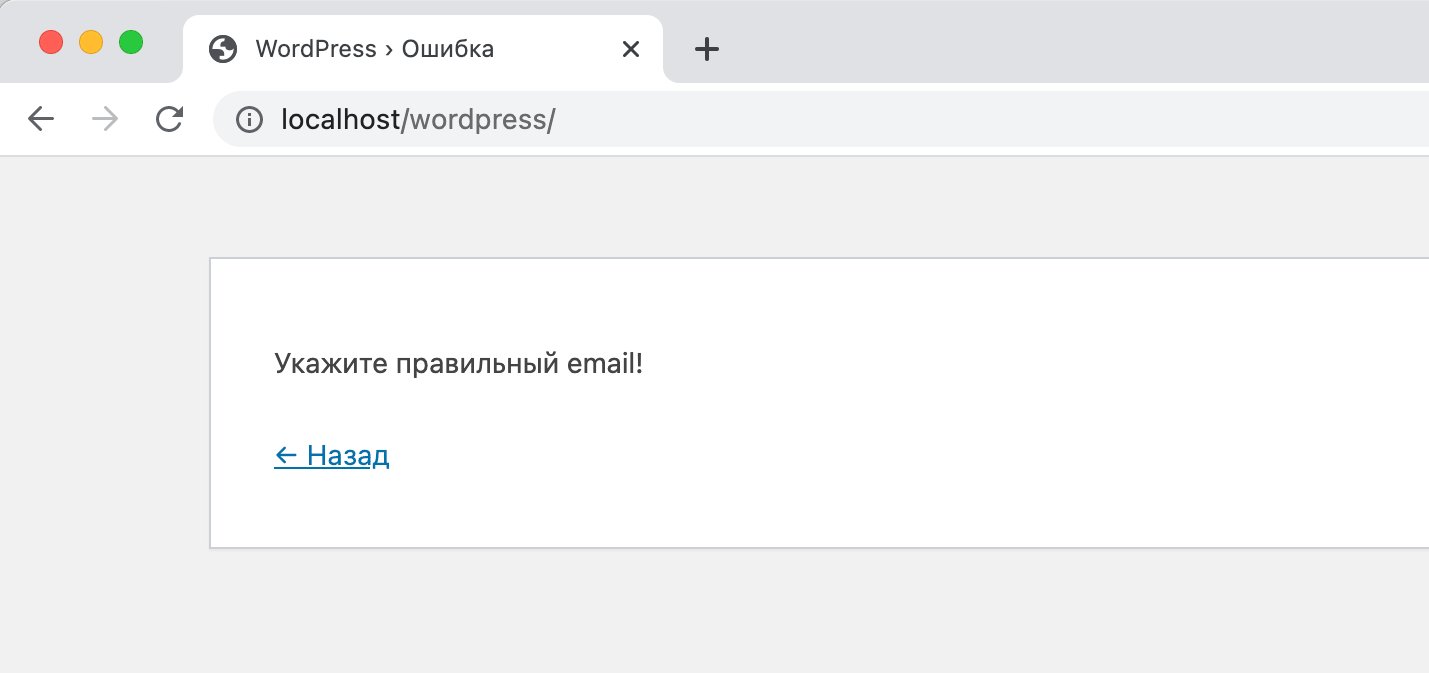
В целом, если вы не заполните форму комментариев прямо у меня на сайте и нажмёте кнопку «Отправить», то у вас появится вот такое сообщение об ошибке:

У него по умолчанию уже есть ссылка «Назад» кстати.
Давайте попробуем сделать что-то в этом роде. Я буду использовать код на одной и той же странице, можете протестировать его например в кастом пейдж темплейт, я для теста и вовсе вставил его в самое начало файла header.php.
// начинаем мы именно с валидации if( isset( $_POST[ 'action' ] ) && 'formsubmit' == $_POST[ 'action' ] ) { if( empty( $_POST[ 'email' ] ) || ! is_email( $_POST[ 'email' ] ) ) { wp_die( 'Укажите правильный email!', '', array( 'back_link' => true ) ); } } echo '<form action="" method="POST"> <input type="text" name="email" placeholder="Ваш email" /> <input type="hidden" name="action" value="formsubmit" /> <button>Отправить</button> </form>';
Специально решил использовать <input type="text"> вместо <input type="email">, чтобы HTML-валидация нам не мешала.

Однако в реальности бывает редко, что сообщения об ошибках выводятся сразу же в файле-обработчике формы. Чаще всё-таки происходит редирект с $_GET-параметрами. Пошагово разбираем этот процесс в этом уроке.
4. Использование при отладке
Также функция wp_die() может пригодиться, когда нам нужно узнать, что происходит в какой-либо определённой переменной и сразу же выйти из остального кода.
А теперь попробуем например выяснить, что находится в переменной $wp_query хитрым и довольно удобным на мой взгляд способом:
global $wp_query; wp_die( '<pre>' . var_export( $wp_query, true ) );
Конечно, это нужно использовать строго на тестовом сайте, хотя код можно немного усовершенствовать:
if( ! empty( $_GET[ 'true_test' ] ) && 'ok' == $_GET[ 'true_test' ] ) { global $wp_query; wp_die( '<pre>' . var_export( $wp_query, true ) ); }
В таком случае код в условии выполнится, только если в конце URL страницы мы добавим ?true_test=ok.
5. Редизайн страницы ошибки
Функция, а точнее фильт-хук внутри неё wp_die_handler позволяет полностью изменить дизайн и HTML страницы с ошибкой. В целом я бы рекомендовал оставить эту страницу в покое и делать редиректы на обычные страницы сайта с $_GET-параметрами (подробнее), но если вам это прям ну очень нужно, то вот примерный код:
add_filter( 'wp_die_handler', function() { return 'true_custom_error_html_page'; // название новой функции генерации HTML ошибки } ); function true_custom_error_html_page( $message, $title, $args ) { // а тут открываем просторы для ваших идей }
Приветствую!
А есть подобная функция только без редиректа?
Привет!
Просто
die():) илиexitЗдравствуйте, а куда вставить global $wp_query; ..... , чтобы вывелся результат?
Здравствуйте. По сути куда угодно.