add_meta_box() – добавляет метабокс
Функция позволяет добавить какой-либо метабокс, например на страницы редактирования записей, страниц или произвольных типов постов.
В интернете вы сможете встретить огромное количество примеров, где функцию add_meta_box() добавляют на различнейшие хуки. Лучше всего её использовать внутри хука add_meta_boxes. Ну и надеюсь, что вы не будете вставлять её напрямую в functions.php 🙃 В любом случае – примеры ниже.
Сейчас, когда мы говорим о метабоксах, мы подразумеваем их на тех типах записей, в которых отключен редактор Gutenberg. В самом редакторе Gutenberg метабоксы существуют лишь в качестве обратной совметимости, то есть по сути не поддерживаются. В качестве альтернативы мы должны добавлять поля в сам редактор, например в виде сайдбаров, об этом у меня есть целый видеокурс.
add_meta_box( $id, $title, $callback, $screen = null, $context = 'advanced', $priority = 'default', $callback_args = null )
Параметры add_meta_box()
- $id
- (строка) ID будущего метабокса, будет также использоваться в HTML-атрибуте
id. - $title
- (строка) Заголовок метабокса.
- $callback
- (строка|массив) Название функции или метода PHP-класса, которая(ый) будет выводить содержимое метабокса. Именно выводить через
echo, а не возвращать, обращаю внимание. - $screen
- (строка|массив|WP_Screen) Название или объект экрана, на котором будем отображать метабокс. Например это может быть название типа записи:
postилиpage. С версии WordPress 4.4.0 параметр принимает массив значений, то есть напримерarray( 'post', 'page'). - $context
- (строка) Где будет располагаться метабокс. По умолчанию принимает значения
normal,sideиadvanced, но вообще вы можете зарегистрировать и свою собственную локацию отображения метабокса функциейdo_meta_boxes(). - $priority
- (строка) Приоритет отображения метабокса по отношению к другим метабоксам. Может принимать значения
high,core,defaultилиlow. - $callback_args
- (массив) Благодаря этому параметру, мы можем передать любые значения переменных в callback-функцию. Подробнее – в примере. Также тут есть два стандартных флага для редактора Gutenberg:
- __block_editor_compatible_meta_box
- (логическое) Укажите значение
false, тогда метабокс по-прежнему будет отображаться в редакторе Gutenberg, но содержать ошибку о том, что он поддерживается только в классическом редакторе. - __back_compat_meta_box
- (логическое) Укажите значение
true, тогда ваш метабокс исчезнет из редактора Gutenberg.
Примеры
1. Регистрируем метабокс
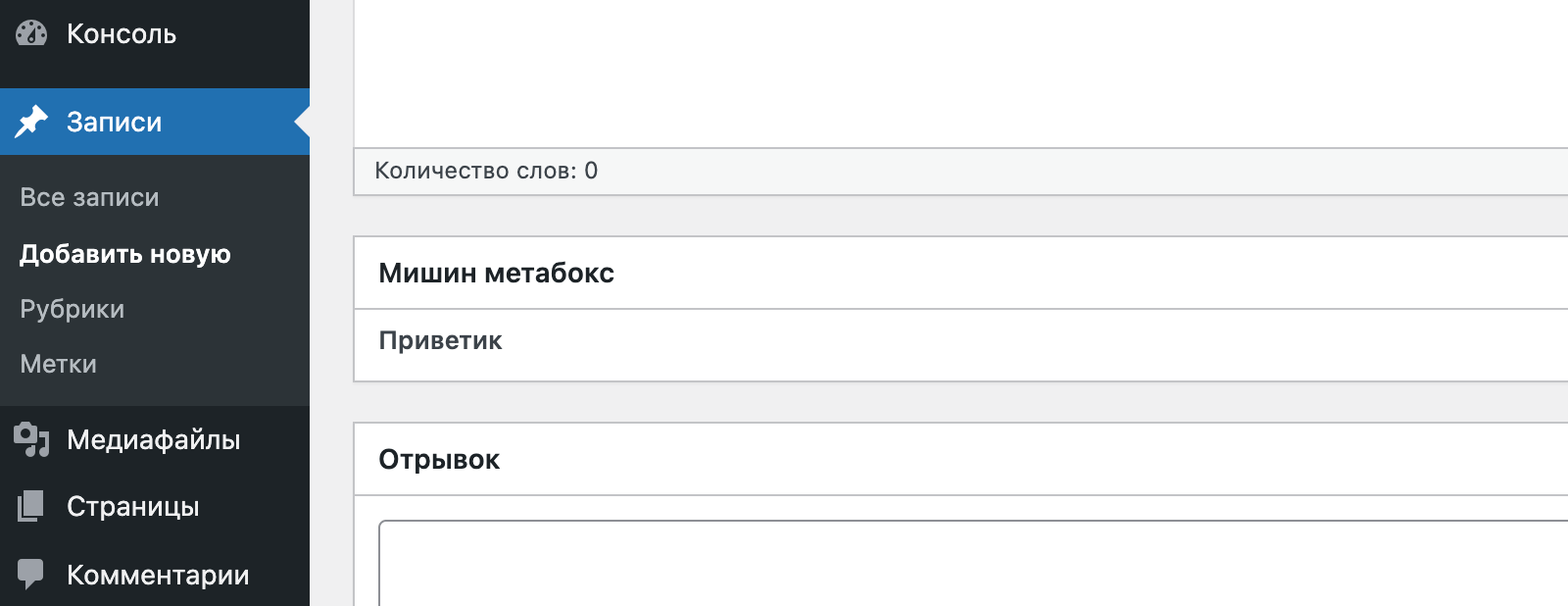
add_action( 'add_meta_boxes', 'true_meta_box' ); function true_meta_box() { add_meta_box( 'true-metabox-id', 'Мишин метабокс', 'true_meta_box_cb', array( 'post', 'page' ), // для записей и страниц 'normal', 'high' ); } function true_meta_box_cb() { // выводим контент метабокса echo '<strong>Приветик</strong>'; }
Не знаете, куда вставлять код?
В результате:

2. Регистрируем метабокс, используя класс PHP
class TrueMetaBox{ function __construct() { add_action( 'add_meta_boxes', array( $this, 'add' ) ); } function add() { add_meta_box( 'true-metabox-id', 'Мишин метабокс', array( $this, 'display' ), array( 'post', 'page' ), // для записей и страниц 'normal', 'high' ); } function display() { // выводим контент метабокса echo '<strong>Приветик</strong>'; } } new TrueMetaBox();
3. Регистрируем метабокс, используя анонимную функцию
add_action( 'add_meta_boxes', 'true_meta_box' ); function true_meta_box() { add_meta_box( 'true-metabox-id', 'Мишин метабокс', function(){ echo '<strong>Приветик</strong>'; }, array( 'post', 'page' ), // для записей и страниц 'normal', 'high' ); }
4. Передаём аргументы в функцию
add_action( 'add_meta_boxes', 'true_meta_box' ); function true_meta_box() { add_meta_box( 'true-metabox-id', 'Мишин метабокс', 'true_meta_box_cb', array( 'post', 'page' ), // для записей и страниц 'normal', 'high', array( 'message' => 'Приветик' ) ); } function true_meta_box_cb( $post, $metabox_args ) { // выводим контент метабокса echo '<strong>' . $metabox_args[ 'args' ][ 'message' ] . '</strong>'; }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.