wp_send_json_success()
Возвращает JSON-ответ в обработчике AJAX-запроса WordPress. Этот ответ также содержит свойство success => true, обозначающий успешный результат выполнения скрипта.
Устанавливает в заголовке ответа Content-Type: application/json.
После вывода JSON данных работа скрипта в асинхронном запросе будет прервана функцией wp_die().
Кстати, если вы не чувствуете, что хорошо разбираетесь в асинхронных запросах WordPress, тогда я хочу порекомендовать вам свой видеокурс.
wp_send_json_success( $data = null, $status_code = null, $options = 0 )
Параметры
- $data
- Данные, которые нужно преобразовать в JSON.
- $status_code
- (целое) Код ответа сервера. Их список можно найти здесь.
С версии WordPress 4.7.0 - $options
- В этом параметре можно передать один или несколько флагов-констант, задающих правила преобразования в JSON, эти константы описаны в документации PHP.
Использовать можно следующие константы:JSON_FORCE_OBJECT,JSON_HEX_QUOT,JSON_UNESCAPED_UNICODE,JSON_INVALID_UTF8_IGNORE,JSON_HEX_TAG,JSON_HEX_AMP,JSON_HEX_APOS,JSON_INVALID_UTF8_SUBSTITUTE,JSON_UNESCAPED_LINE_TERMINATORS,JSON_NUMERIC_CHECK,JSON_PARTIAL_OUTPUT_ON_ERROR,JSON_PRESERVE_ZERO_FRACTION,JSON_PRETTY_PRINT,JSON_UNESCAPED_SLASHES,JSON_THROW_ON_ERROR
С версии WordPress 5.6.0
Пример
Предположим, что у нас есть какой-то примерно такой AJAX-запрос:
$.ajax({ type : 'POST', url : ajaxurl, // wp-admin/admin-ajax.php data : { action : 'someaction', // ещё какие-нибудь данные например }, success : function( response ) { // выводим в консоль console.log( response ); if( true === response.success ) { console.log( response.data.message ); $( '#result' ).text( response.data.message ); } } });
Обработчик AJAX-запроса выглядит так:
add_action( 'wp_ajax_someaction', function(){ /* Тут выполняется различный код, который вам нужно */ wp_send_json_success( array( 'message' => 'Сохранено' ) ); } );
Если не понимаете, что тут происходит, скорее смотреть этот видеоурок.
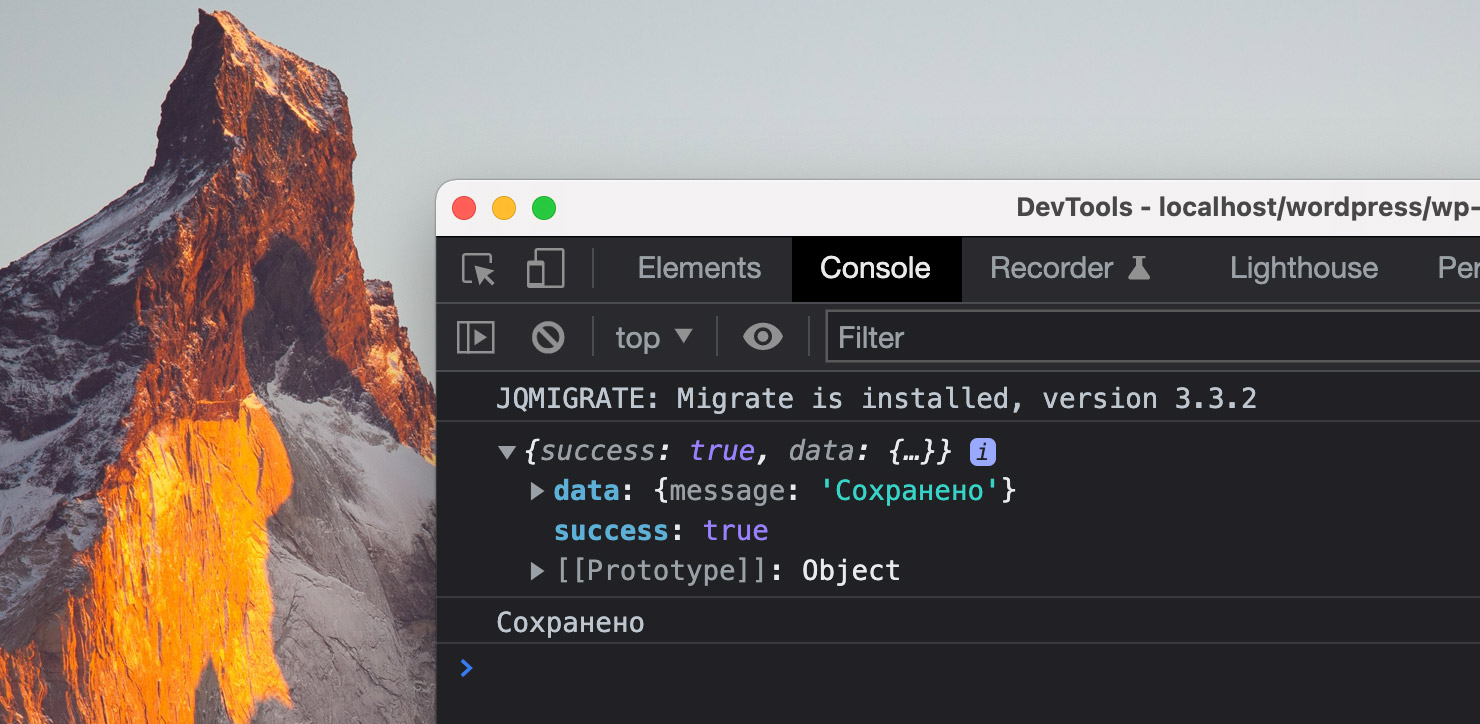
А в консоли получим:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.