YooMoney Яндекс Деньги: Пошаговая настройка системы оплаты на сайте с автоматическими HTTP-уведомлениями
Несмотря на то, что у Яндекса довольно обширный раздел справки и то, что в инете сейчас полно инфы практически обо всем, с настройкой оплаты через Яндекс Деньги и получением при этом HTTP-уведомлений могут возникнуть проблемы.
Для того, чтобы понять, что такое HTTP-уведомления (уверен, не все знают), я приведу два примера покупки плагина на сайте.
- Без уведомлений. Кто-то покупает плагин у вас на сайте. Вам приходит email об оплате. После того, как вы получаете этот email, вы отсылаете плагин человеку, купившему его.
Думаю, что минус данного подхода очевиден — вас может не быть дома или у вас в данный момент может не работать интернет. В итоге покупатель превращается в недовольного покупателя, так как ему приходиться ждать плагин какое-то время (может быть ему потом этот плагин и вовсе не нужен будет уже).
- С HTTP-уведомлением. Посетитель оплачивает плагин у вас на сайте и сразу же получает ссылку на скачивание либо плагин сразу же высылается ему по email.
В течение этого поста я буду периодически ссылаться на документацию Яндекса, так как не вижу смысла описывать у себя в статье каждый параметр.
Шаг 1. Настройка формы HTML
Для удобства я оставил комментарии непосредственно в коде формы.
<form method="POST" action="https://yoomoney.ru/quickpay/confirm.xml"> <!--Номер кошелька в системе Яндекс Денег/YooMoney --> <input type="hidden" name="receiver" value="410000000000000"> <!--Название платежа, я не нашел, где этот параметр используется, поэтому просто указал адрес своего сайта (длина 50 символов)--> <input type="hidden" name="formcomment" value="misha.agency"> <!--Этот параметр передаёт ID плагина, для того, чтобы скрипту было понятно, что потом отсылать пользователю (длина 64 символа)--> <input type="hidden" name="label" value="16078"> <!--Тип формы, может принимать значения shop (универсальное), donate (благотворительная), small (кнопка)--> <input type="hidden" name="quickpay-form" value="shop"> <!--Назначение платежа, это покупатель видит на сайте Яндекс Денег при вводе платежного пароля (длина 150 символов)--> <input type="hidden" name="targets" value="Покупка плагина на сайте misha.agency"> <!--Сумма платежа, валюта - рубли по умолчанию--> <input type="hidden" name="sum" value="399.00" data-type="number"> <!--Должен ли Яндекс запрашивать ФИО покупателя--> <input type="hidden" name="need-fio" value="false"> <!--Должен ли Яндекс запрашивать email покупателя--> <input type="hidden" name="need-email" value="true"> <!--Должен ли Яндекс запрашивать телефон покупателя--> <input type="hidden" name="need-phone" value="false"> <!--Должен ли Яндекс запрашивать адрес покупателя--> <input type="hidden" name="need-address" value="false"> <!--Метод оплаты, PC - Яндекс Деньги, AC - банковская карта--> <input type="hidden" name="paymentType" value="AC" /> <!--Куда перенаправлять пользователя после успешной оплаты платежа--> <input type="hidden" name="successURL" value="https://misha.agency/thankyou"> <button>Оплатить</button> </form>
Шаг 2. Настройка HTTP-уведомлений
Сейчас нужно будет сделать небольшую настройку на сайте Яндекс Денег. Для этого переходим по адресу https://yoomoney.ru/myservices/online.xml.
Перед тем, как у вас отобразится следующая страница, Яндекс попросит вас ввести платёжный пароль.

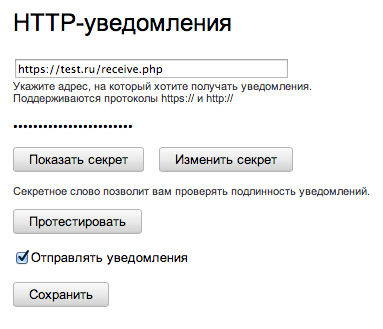
Я думаю тут особо нечего комментировать, потому что и так всё понятно — указываем URL скрипта, который будет обрабатывать уведомления (мы его создадим в следующем шаге), жмём кнопку «Показать секрет» и копируем его, так как он тоже понадобится нам в следующем шаге. В заверешении отмечаем галочку «Показать уведомления» и жмём кнопку «Сохранить».
Также в данном случае прошу вас обратить внимание на защищенный протокол https:// адреса получения обновлений. Если ваш сайт поддерживает https://, то вы сможете получать личную информацию пользователей в уведомлении (email, адрес, фио), если же использовать незащищенный http://, то эти параметры будут пустыми.
Хотя как вариант (плохой вариант), можно попытаться затолкать всё необходимое в label.
Шаг 3. Прием HTTP-уведомлений. PHP скрипт.
В соответствии с предыдущим шагом я создаю файл receive.php в корне сайта. Содержимое файла будет зависеть от того, какие действия вы будете предпринимать после получения уведомления.
Сейчас мы рассмотрим только то, как получить параметры платежа и сделать проверку того, что все полученные данные верны.
$secret_key = 'PLzJI0SgyuqPW2kdjuoLOKKP'; // секретное слово, которое мы получили в предыдущем шаге. // возможно некоторые из нижеперечисленных параметров вам пригодятся // $_POST['operation_id'] - номер операция // $_POST['amount'] - количество денег, которые поступят на счет получателя // $_POST['withdraw_amount'] - количество денег, которые будут списаны со счета покупателя // $_POST['datetime'] - тут понятно, дата и время оплаты // $_POST['sender'] - если оплата производится через Яндекс Деньги, то этот параметр содержит номер кошелька покупателя // $_POST['label'] - лейбл, который мы указывали в форме оплаты // $_POST['email'] - email покупателя (доступен только при использовании https://) $sha1 = sha1( $_POST['notification_type'] . '&'. $_POST['operation_id']. '&' . $_POST['amount'] . '&643&' . $_POST['datetime'] . '&'. $_POST['sender'] . '&' . $_POST['codepro'] . '&' . $secret_key. '&' . $_POST['label'] ); if ($sha1 != $_POST['sha1_hash'] ) { // тут содержится код на случай, если верификация не пройдена exit(); } // тут код на случай, если проверка прошла успешно exit();
Полный список параметров уведомлений вы найдёте здесь, в документации YooMoney.
Здравствуйте! Возник вопрос. А как выдавать файл по ID? В форме мы указывали ID плагина. Как сделать, чтобы его выдал receive.php
Здравствуйте! Если у вас WP, то там у каждого аттачмента и каждого поста есть ID (так удобнее, но можете просто придумать любое значение).
Спасибо, полезная информация!
А как выставить сумму в долларах сша ?
<!--Сумма платежа, валюта - рубли по умолчанию-->Как сменить умолчания? Т.е. я хочу выставить изначальную сумму в 1доллар, а уже при переходе на страницу оплаты был конверт по курсу. Это возможно? Или нужно ручками курс высчитывать?
Есть параметр
currency, но согласно документации ЯндексДенег он всегда должен быть равен коду 643, т.е. рублю. Я предполагаю, что возможности оплаты в долларах пока что не реализовано (и неизвестно, будет ли), но могу ошибаться.Так что да, возможно придется высчитывать курс самому.
Спасибо. Да, я пробовал currency, но не сработало. Видимо придется тинькофскую апи использовать.
Защищенный протокол https:// требует выделенного ip на вашем сайте.
Хорошая статья. Спасибо.
У меня вопрос. Ответьте пожалуйста. Сайт с WordPress-Woocommerce. Ищу как при появлении $_POST["label"], значение которого соответствует номеру заказа, изменить статус заказа. так как при изменении статуса отправляется письмо покупателю. Я вставил ваш код перед php кодом шлюза WordPress и он замечательно работает. Однако ниже, в самом коде шлюза, переменная POST уже не видится и функция смены статуса не выполняется.
Саму функцию в шлюзе, которая меняет статус товара я предельно упростил:
Однако она не работает.
Как активировать ту или иную функцию WordPress при приходе уведомления?
Если сразу в обработчике инициализировать WordPress (там, где $_POST ещё есть), подгрузив файл
wp_load.php, то по идее этот код должен заработать:Внимание! При получении уведомления всегда проверяйте статус входящего перевода по значениям полей unaccepted и codepro.
Если unaccepted=true, то перевод еще не зачислен на счет получателя. Чтобы его принять, получателю нужно совершить дополнительные действия. Например, освободить место на счете, если достигнут лимит доступного остатка. Или указать код протекции, если он необходим для получения перевода.
Если codepro=true, то перевод защищен кодом протекции. Чтобы получить такой перевод, пользователю необходимо ввести код протекции.
Вставляю код формы, а появляется кнопка.
Так и должно быть или у меня что-то не так?
А как в коде прописать, чтобы комиссию переложить на плательщика?
На хабре такое писали, но не понял что убрать, что оставить в коде и работает ли это сейчас:
Яндекс вроде предлагает сейчас другую форму для юр лиц с комиссией на плательщике - 3% и не менее 30р.
С кнопкой разобрался.
А как получить уведомления о расходах (платежи, переводы, .... все операции "со знаком минус" :) )?
Подскажите, а что у а функция sha1()?
Кодирует строку
Спасибо за статью, но лучше бы обновить информацию.
Переходить для настройки HTTP уведомлений: https://yoomoney.ru/myservices/online.xml
Форму отправлять сюда: https://yoomoney.ru/quickpay/confirm.xml
Спасибо! Обновил
Здравствуйте! Ваша информация очень помогла. ) Единственное - мне, как чайнику, непонятно, как ссылка на скачивание должна отправляться покупателю на его почту. Подскажете?
Добрый день,
можно функцией wp_mail().
Спасибо
Добрый день! Подскажите пожалуйста этот код подойдет для юкассы?
Добрый день!
Думаю, что вероятно нет
Миша,надо ли регистрировать свой сайт на https://yoomoney.ru/myservices/new для того ,чтобы сервер отсылал hhtp уведомления. В настройках все правильно (путь указал и секрет скопировал ),
Насчёт этого пока не могу сказать