Добавляем дополнительные поля в профили пользователей
В этом уроке я покажу вам два способа добавления каких-либо дополнительных полей в профили пользователей в админке WordPress.
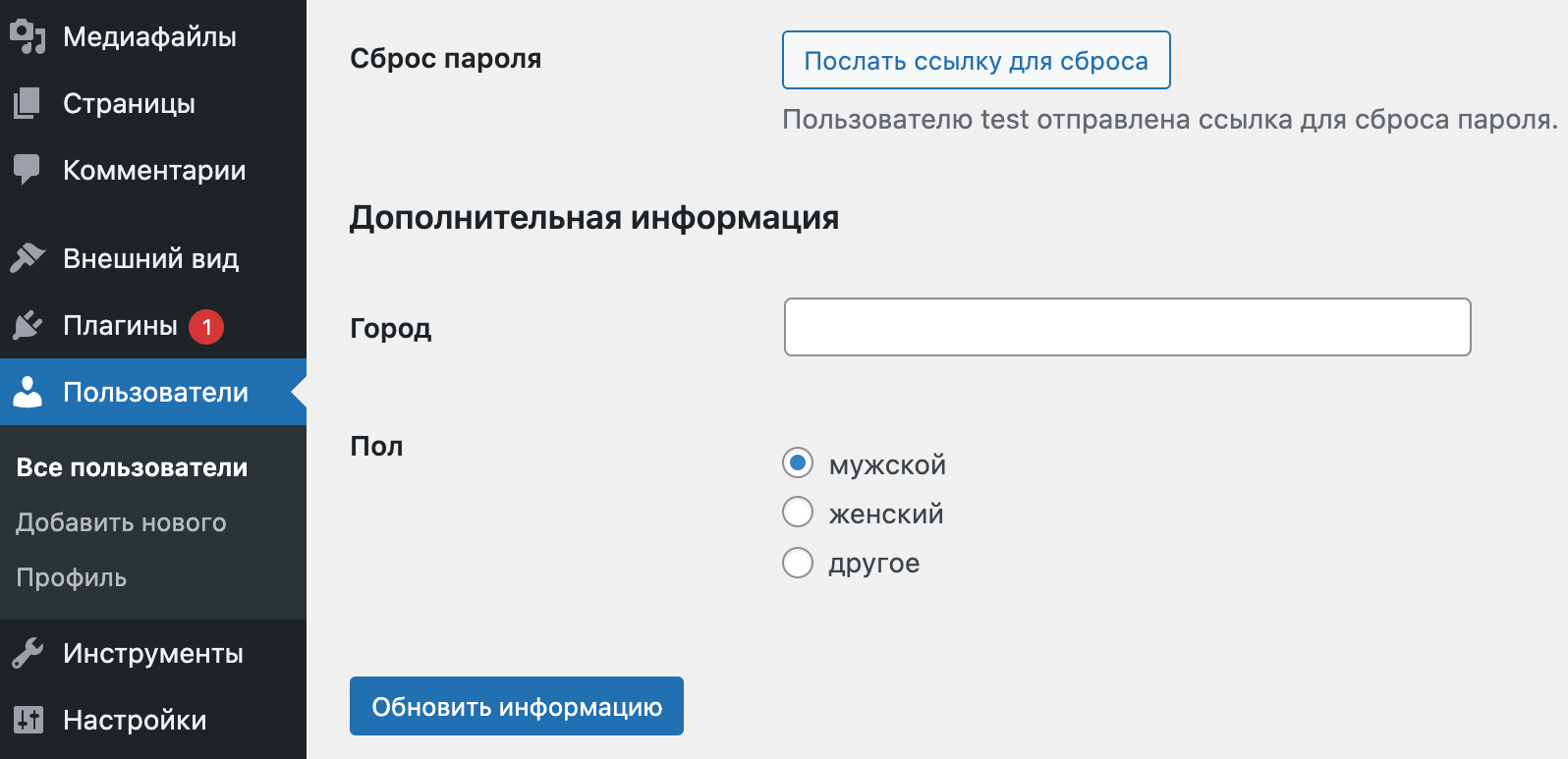
В результате этого урока на странице профиля появятся два поля – Город и Пол.

Способ 1. Добавляем поля при помощи кода в functions.php (Без плагинов)
Добавление полей:
// когда пользователь сам редактирует свой профиль add_action( 'show_user_profile', 'true_show_profile_fields' ); // когда чей-то профиль редактируется админом например add_action( 'edit_user_profile', 'true_show_profile_fields' ); function true_show_profile_fields( $user ) { // выводим заголовок для наших полей echo '<h3>Дополнительная информация</h3>'; // поля в профиле находятся в рамметке таблиц <table> echo '<table class="form-table">'; // добавляем поле город $user_city = get_the_author_meta( 'city', $user->ID ); echo '<tr><th><label for="city">Город</label></th> <td><input type="text" name="city" id="city" value="' . esc_attr( $user_city ) . '" class="regular-text" /></td> </tr>'; // добавляем поле пол // также можно и установить значение по умолчанию $gender = ( $gender = get_the_author_meta( 'gender', $user->ID ) ) ? $gender : 'male'; echo '<tr><th><label for="gender">Пол</label></th> <td><ul> <li><label><input value="male" name="gender"' . checked( $gender, 'male', false ) . ' type="radio" /> мужской</label></li> <li><label><input value="female" name="gender"' . checked( $gender, 'female', false ) . ' type="radio" /> женский</label></li> <li><label><input value="other" name="gender"' . checked( $gender, 'other', false ) . ' type="radio" /> другое</label></li> </ul></td> </tr>'; echo '</table>'; }
Можете почитать подробнее про функции, которые мы использовали в коде: get_the_author_meta(), esc_attr() и checked().
Также, если не знаете, куда вставлять код.
Но это ещё не всё – поля нужно сохранять ведь ещё.
// когда пользователь сам редактирует свой профиль add_action( 'personal_options_update', 'true_save_profile_fields' ); // когда чей-то профиль редактируется админом например add_action( 'edit_user_profile_update', 'true_save_profile_fields' ); function true_save_profile_fields( $user_id ) { update_user_meta( $user_id, 'city', sanitize_text_field( $_POST[ 'city' ] ) ); update_user_meta( $user_id, 'gender', sanitize_text_field( $_POST[ 'gender' ] ) ); }
И ещё один момент – в интернете встречал много примеров, в которых в функцию сохранения полей добавляются дополнительные условия типа current_user_can( 'edit_user', $user_id ) или nonce-проверки. Ребят, не нужно! В файле, где задействуются фильтры personal_options_update и edit_user_profile_update уже есть все эти проверки!
Для получения значения пользовательских полей на сайте можете воспользоваться также функцией get_the_author_meta() или get_user_meta().
Способ 2. Добавляем поля при помощи плагина Carbon Fields
По плагину Carbon Fields прежде всего рекомендую вам своё руководство. Если вкратце, то он позволяет создавать поля со значительно меньшим количеством кода.
Например для создания тех же самых полей нам будет достаточно этого кода:
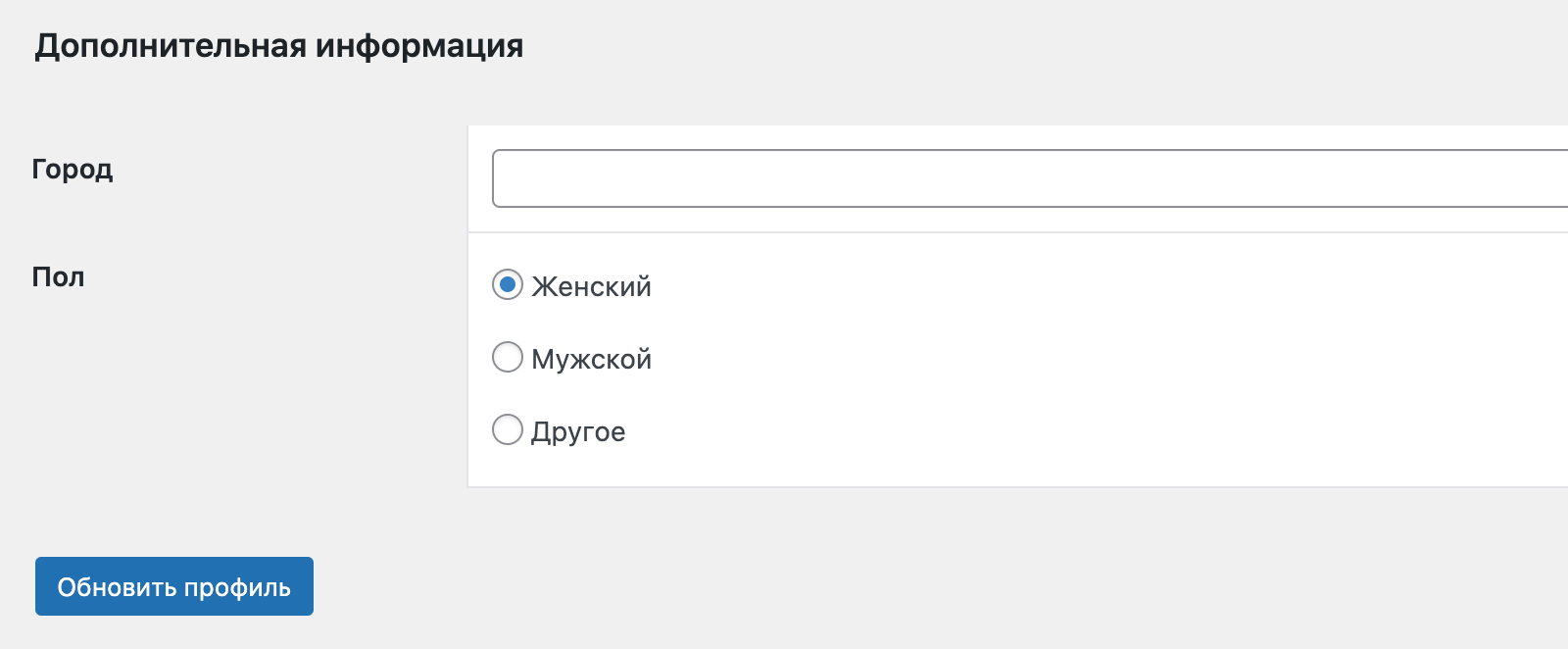
use Carbon_Fields\Container; use Carbon_Fields\Field; add_action( 'carbon_fields_register_fields', 'truemisha_carbon' ); function truemisha_carbon() { Container::make( 'user_meta', 'Дополнительная информация' ) ->add_fields( array( Field::make( 'text', 'city', 'Город' ), Field::make( 'radio', 'gender', 'Пол' ) ->set_options( array( 'female' => 'Женский', 'male' => 'Мужской', 'other' => 'Другое' ) ) ->set_default_value( 'female' ) ) ); }
Единственный момент – все поля, которые добавляет плагин Carbon Fields, являются защищёнными полями, то есть, если будете использовать стандартные функции WordPress для их получения, то перед ключом произвольного поля надо будет добавить знак нижнего подчеркивания _, вот пример:
$user_city = get_the_author_meta( '_city', $user_id ); $user_city = get_user_meta( $user_id, '_city', true ); $user_city = carbon_get_user_meta( $user_id,'city' );
А вот как выглядят поля, добавленные через Carbon Fields:

Также у меня на сайте есть отдельный урок про добавление полей в блок «Контакты».
Здравствуйте! А не подскажите, как переписать строчки выбора пола, если будет не radio, а checkbox? И добавление потом этих полей в usermeta?
Вот попробовал, что-то типа того будет?
Добрый день!
да, примерно так, на всякий случай скину свой пример
Спасибо!
честно говоря, я не совсем понимаю смысл использования чекбоксов в этих целях - это нужно для того, чтобы можно было отметить и мужской и женский пол одновременно?)
Нет, конечно, там другие будут поля. Просто чтобы проще вопрос был и меньше менять в коде ))
А разве тут не надо вот так $gender[1]?
зависит от того, в каком виде данные заносятся в базу)
Хм... не слишком шарю в этом. То есть если применять запись в базу, как в вашем коде из поста, то [1] в if не нужно, верно?
Мне просто казалось, что мы в if проверяем конкретное значение из массива, там же не одно значение, а два в данном случае [0] и [1].
Прошу прощения, если глупые вопросы задаю.
А как сделать проверку на ошибки и как её вывести пользователю?
В файле
wp-config.phpустановить значение параметраWP_DEBUGравнымtrue.Имел ввиду сделать проверку на ошибки кастомных полей.
Маленько разобрался и сделал так:
Выводим кастомное поле с загрузкой файла:
Сохраняем и загружаем файл на сервер:
Проверяем тип файла:
Такой способ вроде и работает, но не уверен в его правильности))
Добрый день Михаил, не подскажете, как сделать на основе данного примера два выпадающих списка?
Один пункт должен быть выбором страны, а второй -выбором города
Пример:
Страна (выбрать из выпадающего списка нужную)
Город(выбрать из выпадающего списка нужный)
И еще вопрос, создаю страницу регистрации при помощи плагина, можно ли будет эти поля вывести при регистрации пользователя на страницу? или эти поля будут доступны только в админке?
заранее спасибо)
Добрый день!
1) Про механику использования select я уже писал тут,
2) да, можно, всё равно они в метаданных храниться будут.
Михаил, подскажите как выводить данные поля в личном кабинете пользователя, который присутствует в интерфейсе сайта.
Поясню
Добавил ваш код в functions.php в пользователе в wordpress, поля отображаются и сохраняются. Добавляю также данные поля в личный кабинет интерфейса сайта, они не сохраняются
<input v-model="data.meta.first_name"
class="form-control"
placeholder=""/>
<input v-model="data.meta.last_name"
class="form-control"
placeholder=""/>
<input v-model="data.meta.country"
class="form-control"
placeholder=""/>
Поле Country является дополнительным, остальные два стандартными
Добрый день, а интерфейс сайта – это что у вас там?
Добрый день, Михаил!
Возник такой вопрос.
Пытаюсь вывести код в зависимости от того, какая опция выбрана в профиле пользователя WordPress. Например, если выбрана опция "Verify", выводим один echo (или return), выбрана опция "reject", выводим другой контент.
Вот мой код:
Код, в целом работает, потому что получаю текст. Но с ошибкой:
Warning: Use of undefined constant verify - assumed 'verify' (this will throw an Error in a future version of PHP) in /var/www/u1551738/data/www/partner.belenkii.pro/wp-content/plugins/profunctions/profunctions.php on line 347
Буду признателен за помощь!
До меня дошло xD
Добрый день!
Если совсем по красоте, то:
if( 'verify' === $user_info->cardstatus ) {Чуть подробнее тут :)
Добрый день! А можно ли добавлять кастомные поля для редактирования профиля woocommerce? Не дефолтные платежные или доставку, а именно свои, тот же пол там, возраст, да хоть кличку кота