Вкладки в карточке товара
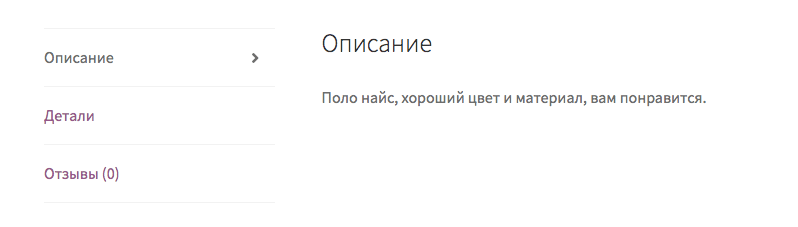
В этом уроке я хочу немного пролить свет на функционал вкладок, я имею ввиду вот эти вкладки:

Если вы используете какую-либо стандартную тему WooCommerce (например Storefront), либо ваша вёрстка идентична стандартной, то они у вас по-любому присутствуют.
Главное не забывайте, что иногда бывает вёрстка, которая вообще не похожа на стандартную WooCommerce, некоторые такие примеры вы можете найти в этой подборке. И это нормально! У меня даже есть видеокурс по созданию темы для WooCommerce из кастомной вёрстки.
Сами же вкладки коннектятся через хук woocommerce_product_tabs и по сути всё, что мы с вами будем делать в этом уроке – это работать с этим фильтр-хуком.
Код можете вставлять в functions.php текущей темы, желательно, чтобы это была дочерняя, если ваша тема получает обновления.
Удаление вкладок
И сразу код:
add_filter( 'woocommerce_product_tabs', 'truemisha_remove_product_tabs', 25 ); function truemisha_remove_product_tabs( $tabs ) { unset( $tabs[ 'description' ] ); // вкладка Описание unset( $tabs[ 'reviews' ] ); // вкладка Отзывы unset( $tabs[ 'additional_information' ] ); // вкладка Детали return $tabs; }
По сути удаление вкладки заключается в удалении элемента массива $tabs. Главное не забудьте его потом возвратить (строка 9).
Что, если на сайте появляются PHP предупреждения?
Если вы попробуете удалить, переименовать или изменить порядок вкладки, которой не существует, то вполне возможно, что, если на вашем сайте включен WP_DEBUG, то у вас появится PHP-уведомление.
Например: «Warning: call_user_func() expects parameter 1 to be a valid callback, no array or string given in».
Чтобы перестраховаться от этого, предлагаю вам, прежде, чем делать какие-то изменения с массивом $tabs, проверять каждую вкладку на то, что она существует, например так:
if( ! empty( $tabs[ 'additional_information' ] ) ) { unset( $tabs[ 'additional_information' ] ); }
Переименовывание вкладок
Каждая вкладка в массиве – это тоже массив 🤔 И вы можете поменять элемент с ключом title в нём.
add_filter( 'woocommerce_product_tabs', 'truemisha_rename_tabs', 25 ); function truemisha_rename_tabs( $tabs ) { $tabs[ 'description' ][ 'title' ] = 'Про товар'; $tabs[ 'reviews' ][ 'title' ] = 'Что думают люди'; $tabs[ 'additional_information' ][ 'title' ] = 'Характеристики'; return $tabs; }
Изменение порядка вкладок
title – это не единственный элемент массива вкладки. Есть также и priority, который поможет нам поменять порядок вкладок, и callback, о котором – в следующей главе.
Попробуем переместить вкладку описания в самый конец:
add_filter( 'woocommerce_product_tabs', 'truemisha_reorder_tabs', 25 ); function truemisha_reorder_tabs( $tabs ) { $tabs[ 'description' ][ 'priority' ] = 10000; return $tabs; }
Конечно приоритет 10000 вам вряд ли понадобится, так как вкладки имеют приоритеты 10 (Описание), 20 (Детали) и 30 (Отзывы).
Изменяем содержимое вкладки
То есть по сути мы можем перезаписать полностью, что будет находиться внутри вкладки. У каждой вкладки есть функция, которая возвращает её содержимое и название этой функции как раз прописано в массиве вкладки в параметре callback, а значит, стоит нам только поменять название функции на свою собственную в этом параметре – мы получаем возможность сделать полностью произвольный HTML в той или другой вкладке.
add_filter( 'woocommerce_product_tabs', 'truemisha_custom_description_tab', 25 ); function truemisha_custom_description_tab( $tabs ) { $tabs[ 'description' ][ 'callback' ] = 'truemisha_super_tab'; return $tabs; } function truemisha_super_tab() { echo '<h2>Какой-то заголовок</h2>'; echo '<p>Какое-то описание</p>'; }
Как создать свою собственную вкладку
На самом деле, изучив все примеры, которые вы встретили выше в уроке, скорее всего вы уже знаете, как можно создать вкладку. И тем не менее, подытоживаем всё это ниже:
add_filter( 'woocommerce_product_tabs', 'truemisha_new_product_tab', 25 ); function truemisha_new_product_tab( $tabs ) { $tabs[ 'new_super_tab' ] = array( 'title' => 'Супер таб', 'priority' => 25, 'callback' => 'truemisha_new_tab_content' ); return $tabs; } function truemisha_new_tab_content() { echo '<p>Какой-то HTML код для вкладки</p>'; }
Конечно вряд ли вам будет интересно делать вкладку для тупо статичного HTML, поэтому спешу вас обрадовать – вы можете использовать global $product внутри содержимого вкладки.
Это все интересно, но как сделать, что бы информация из вкладок была одна под другой, а вкладки просто выступали как меню с якорями и при клике на вкладке скролилось просто до якоря в тексте?
При помощи CSS как вариант или плагином WooCommerce Expand Tabs попробовать, кроме того, опубликовал для вас урок об этом.
Миша, при переименовании вкладки Отзывы пропала цифра в скобках о количестве отзывов. Как это можно исправить?
Можно попробовать:
Спасибо, работает
Миша, спасибо, создала новые вкладки вашим кодом. А подскажите еще пожалуйста как сделать, чтобы на товарах одной категории показывались одни вкладки, а на товарах другой другие?
Можете попробовать такую проверку:
Подскажите, куда эту строчку вписать в этом коде?
Например вот так:
К сожалению выдает ошибку.
На какой строчке?
На последней строчке functhions.php, уже после всего кода.
https://screenshare.ru/L5K5LKLT
Посмотрите пожалуйста внимательнее на тот код, который я вам скинул 🙂
Спасибо за урок!
Михайл, скажите как в свою собственную вкладку, которую создаю, используя код выше, добавить проверку если там есть какой-то контент, и только тогда ее выводить/показывать. Например, в ней хочу вывести товары-upsells и если они есть у товара, то только тогда показывать вкладку.