Отключаем все ошибки валидации полей и заменяем их одной
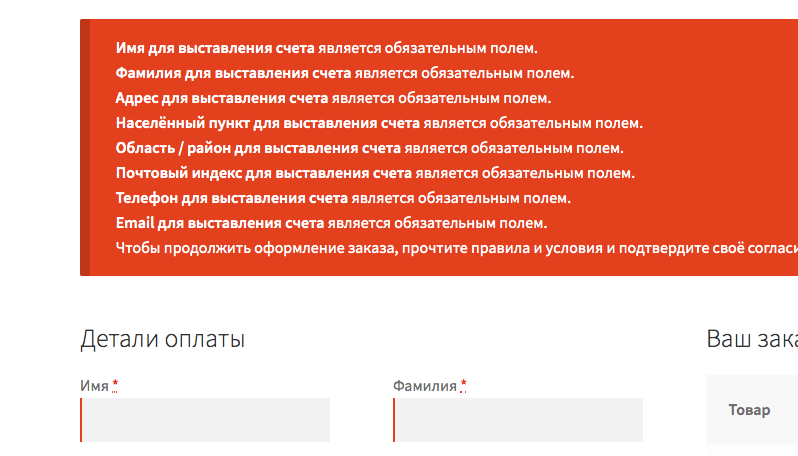
Если у вас на странице оформления заказа полный набор полей, то, если нажать кнопку «Оформить заказ» без их заполнения, то получаем что-то в этом духе.

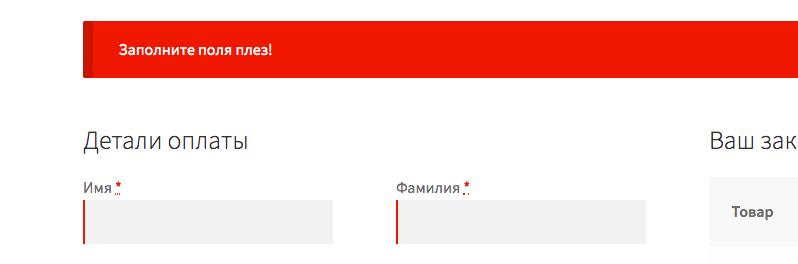
В принципе ничего плохого в этом нет, но с другой стороны – почему бы не заменить все это лишь одним сообщением?

На моём сайте также есть видеоурок по странице оформления заказа WooCommerce 🚀
Чтобы добиться этого, вам достаточно вставить в functions.php текущей или дочерней темы этот код.
add_action( 'woocommerce_after_checkout_validation', 'truemisha_1_error', 25, 2 ); function truemisha_1_error( $fields, $errors ){ // проверка, есть ли ошибки в принципе if( ! empty( $errors->get_error_codes() ) ) { // запускаем цикл через все ошибки и удаляем их foreach( $errors->get_error_codes() as $code ) { $errors->remove( $code ); } // добавляем нашу собственнную $errors->add( 'validation', 'Заполните поля плез!' ); } }
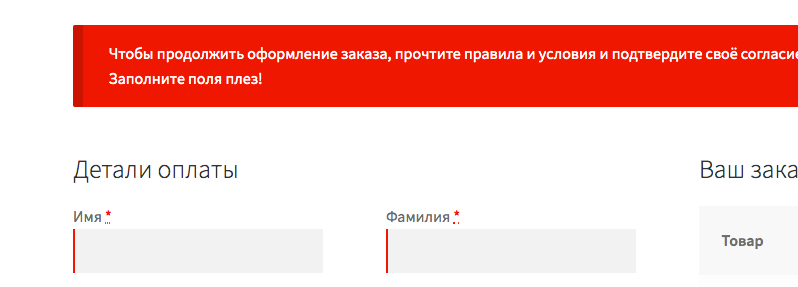
Однако самые внимательные из вас наверное заметили, что среди ошибок у нас были не только ошибки валидации полей, но и «Чтобы продолжить оформление заказа, прочтите правила и условия и…». Получается этот эррор месдж вообще другого типа. Предлагаю его оставить.
if( 'terms' != $code ) { $errors->remove( $code ); }
Вообще коды есть трёх типов – terms, required-field и payment. Поэтому я предлагаю сделать следующее изменение в нашем коде:
if( 'required-field' == $code ) { $errors->remove( $code ); }
Не знаю, как у вас, а у меня получилась годнота.

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.