Выводим уведомление после выбора страны на странице оформления заказа
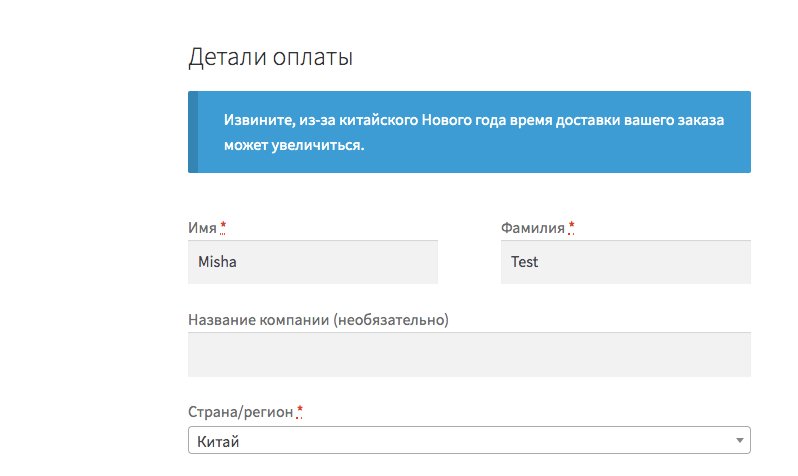
Суть этого урока будет заключаться в том, что при выборе определённой страны на странице оформления заказа, мы будем отображать уведомление, например при выборе Китая – «Извините, из-за китайского Нового года время доставки вашего заказа может увеличиться».
Также хочу напомнить, что в моём видеокурсе по WooCommerce есть отдельный урок посвящённый странице оформления заказа. Вот ссылка на него.
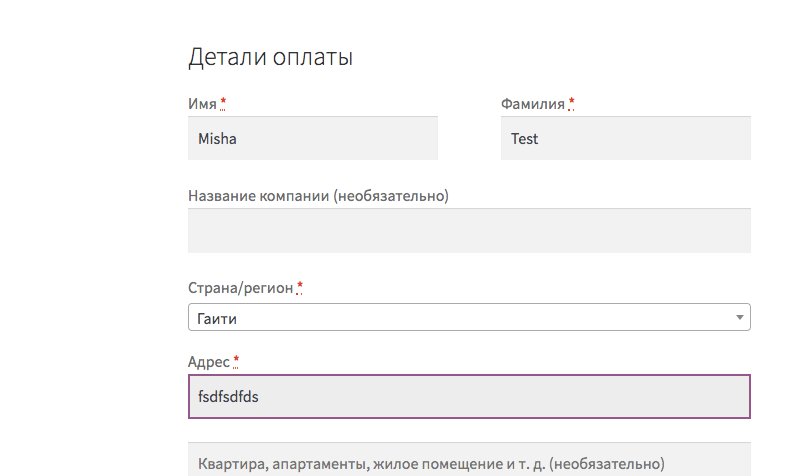
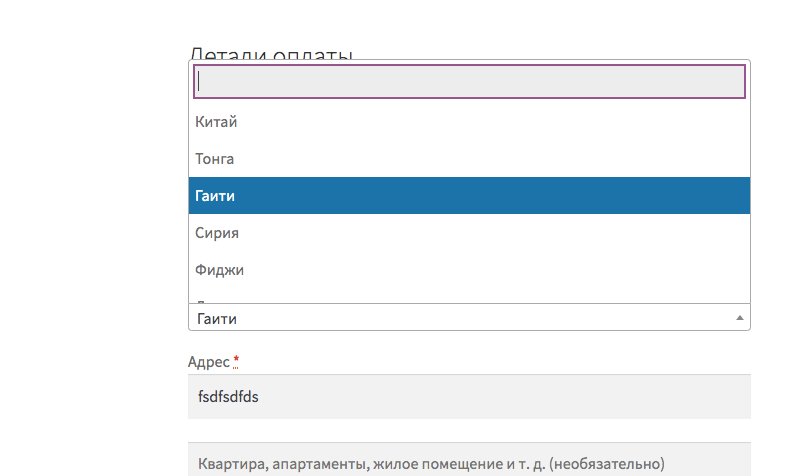
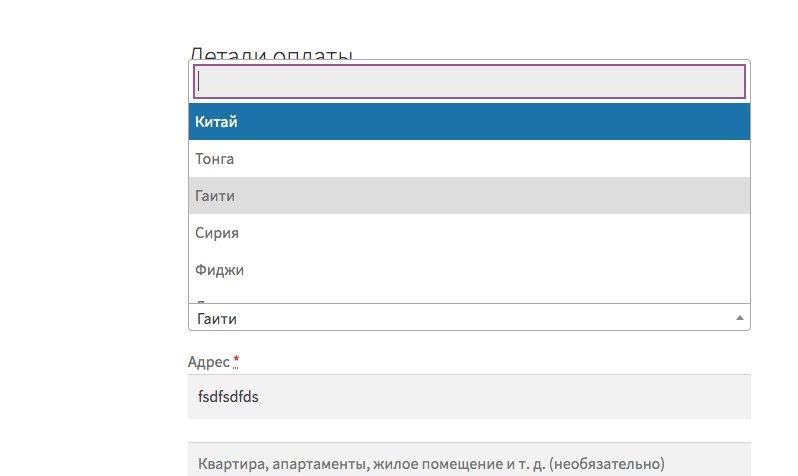
Вот как это будет выглядеть в действии:

Шаг 1. Добавляем сообщение и скрываем его при помощи CSS.
Для этого вставьте следующий код в functions.php вашей текущей, желательно дочерней темы.
add_action( 'woocommerce_before_checkout_billing_form', 'truemisha_checkout_notice', 25 ); function truemisha_checkout_notice() { $display = 'CN' == WC()->customer->get_billing_country() ? 'block' : 'none'; echo '<div id="truemisha-notice" class="woocommerce-info" style="display:' . $display . '">Извините, из-за китайского Нового года время доставки вашего заказа может увеличиться.</div>'; }
- Во-первых, вам необязательно использовать именно экшн-хук
woocommerce_before_checkout_billing_form, вы можете изучить шаблоны WooCommerce внутри папки checkout и выбрать любой, какой вам больше подходит. - Во-вторых, на строчке 5 указываем страну в двухбуквенном формате, полный список есть в википедии.
- В-третьих, также на строке 5 я сделал проверку именно платёжного адреса, по логике вещей нужна проверка адреса доставки, тогда поменяем
WC()->customer->get_billing_country()наWC()->customer->get_shipping_country().
Шаг 2. Отображаем / скрываем сообщение при смене страны
Тут уже чисто jQuery-код, который можно спокойно повесить на wp_footer либо добавить в уже существующий JS файл.
jQuery( document ).ready( function( $ ){ $( 'body' ).on('change', '#billing_country', function(){ selectedCountry = $( '#billing_country' ).val(); if( 'CN' == selectedCountry ){ // двухбуквенный код страны $( '#truemisha-notice' ).show(); } else { $( '#truemisha-notice' ).hide(); } }); });
Также не забываем, если нам нужно сделать это для адреса доставки, а не для платёжного адреса, то меняем селектор #billing_country на строках 3 и 5 на #shipping_country.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.