Включение поддержки опций выравнивания «По ширине содержимого» и «Во всю ширину» для блоков Gutenberg
В этом уроке я покажу, как при создании темы WordPress с поддержкой Гутенберг добавить возможность выравнивания блоков во всю ширину контента и во всю ширину страницы.
Также хочу порекомендовать вам свой видеокурс по созданию блока Gutenberg.
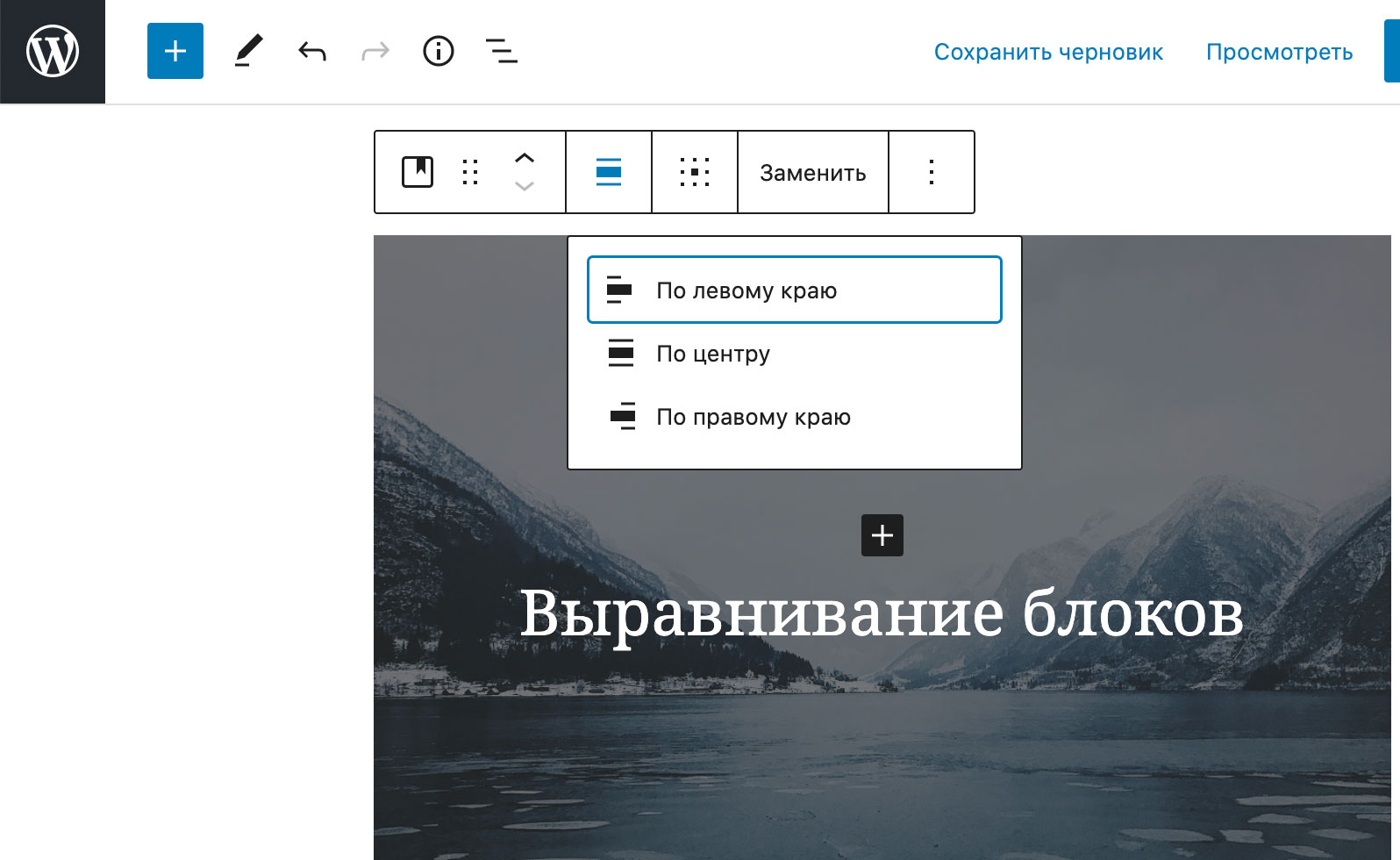
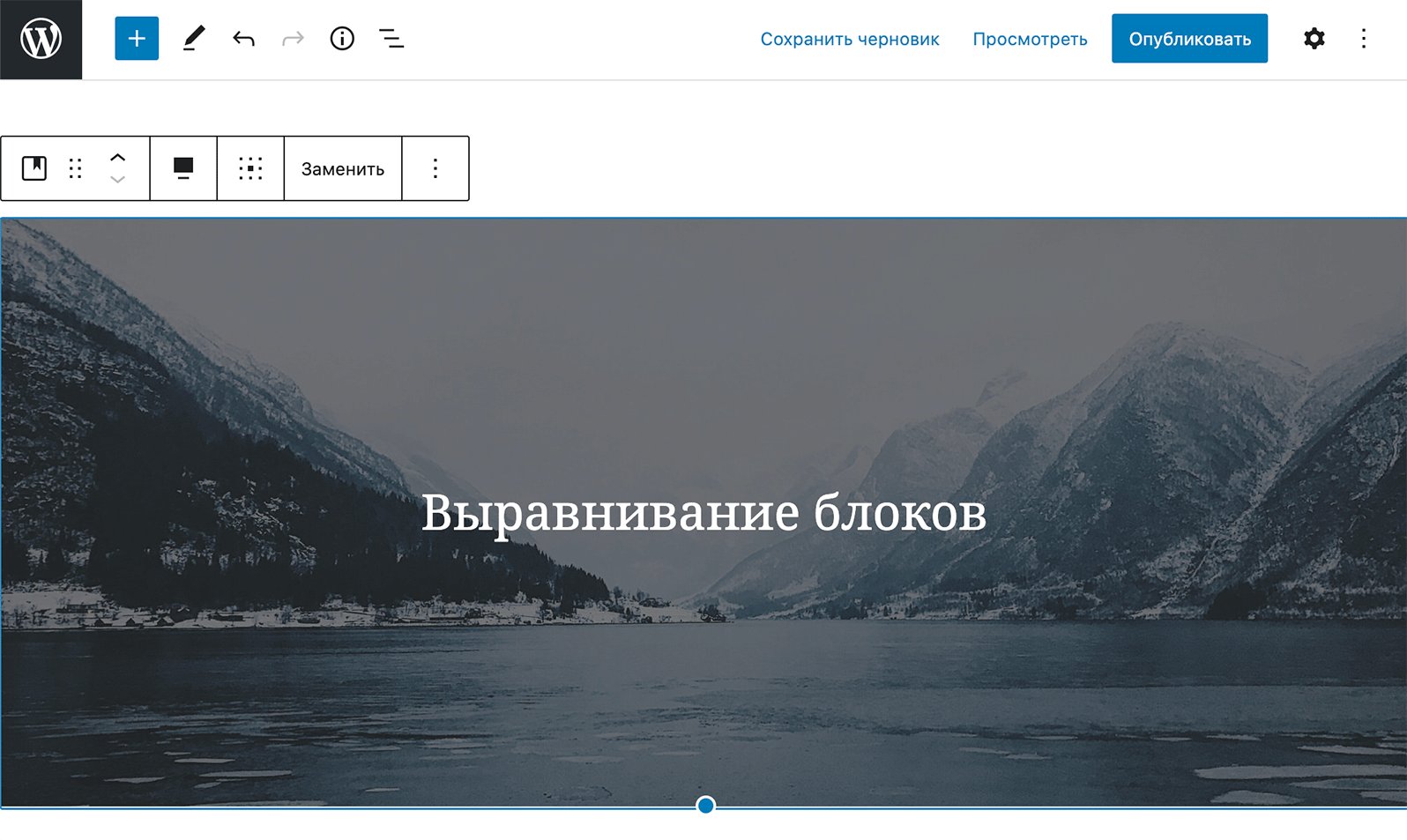
Если вы работаете с какой-то готовой темой, то эти опции выравнивания вероятно уже будут доступны, однако, если вы создаёте свою собственную тему, то по умолчанию Gutenberg позволяет выравнивать блоки только по центру, по левому и по правому краю, вот пример:

Ещё две опции выравнивания, «По ширине содержимого» и «Во всю ширину», добавить легко и просто при помощи функции add_theme_support().
add_theme_support( 'align-wide' );
Код можно также поместить внутрь хука after_setup_theme, кстати, если не знаете, куда вставлять код, читайте это.
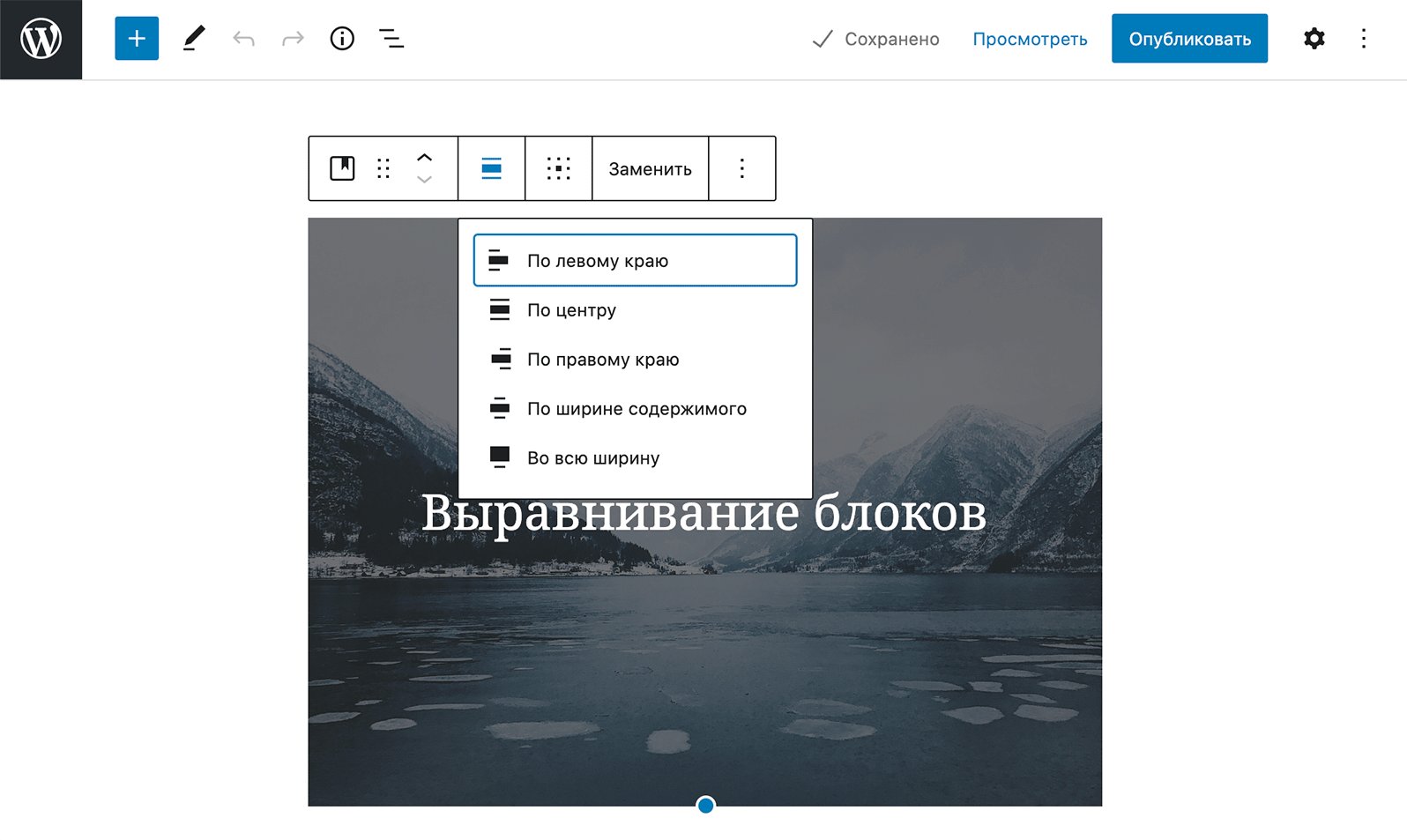
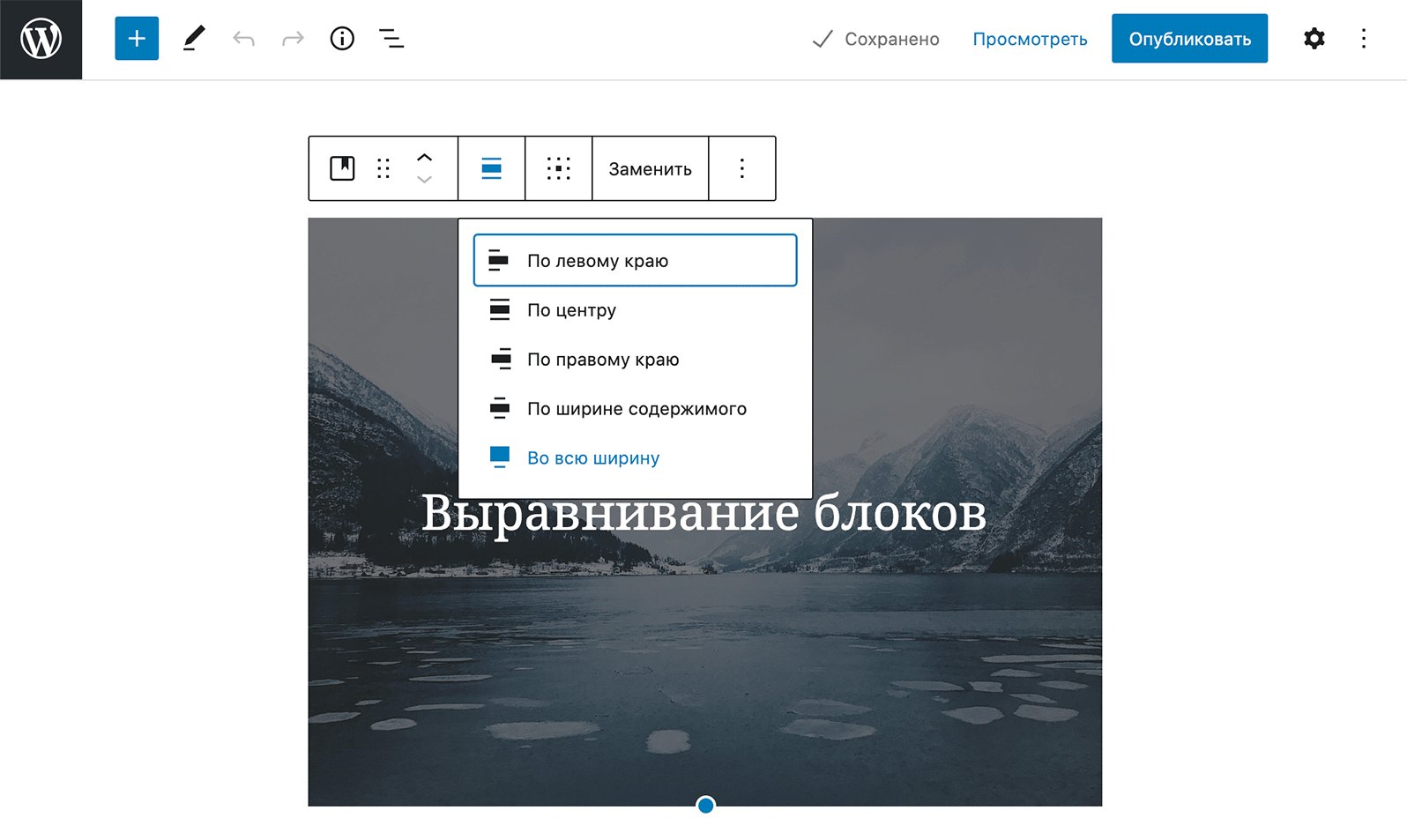
И результат:

А допустим я создал кастомный блок, типа:
В теме прописан
add_theme_support( 'align-wide' );и у блоков ГРУППА например все ок отображается, а у кастомных нет таких элементов, чтобы расширить его на всю, как это реализовать?При создании своего кастомного блока укажите параметр: