Использование classNames при создании своего блока Gutenberg
В этом уроке хочу научить вас использовать утилиту classnames, которая значительно облегчит вам работу с CSS-классами вашего Gutenberg-блока.
А вообще очень рекомендую вам свой видеокурс по созданию блока Gutenberg.
Шаг 1. Установка
Прежде всего нам нужно установить пакет classnames, если он у нас ещё не установлен.
npm install classnames --save
Шаг 2. Подключение внутри вашего кода блока
По сути я показываю вам, как я это делал на конкретном примере. Ниже – часть, а точнее начало кода самого блока Gutenberg, который я создавал. Как видите, в самом начале этого кода я подключил classnames.
var classNames = require( 'classnames' ); ( function( wp ) { const { registerBlockType } = wp.blocks; ...
Шаг 3. Использование
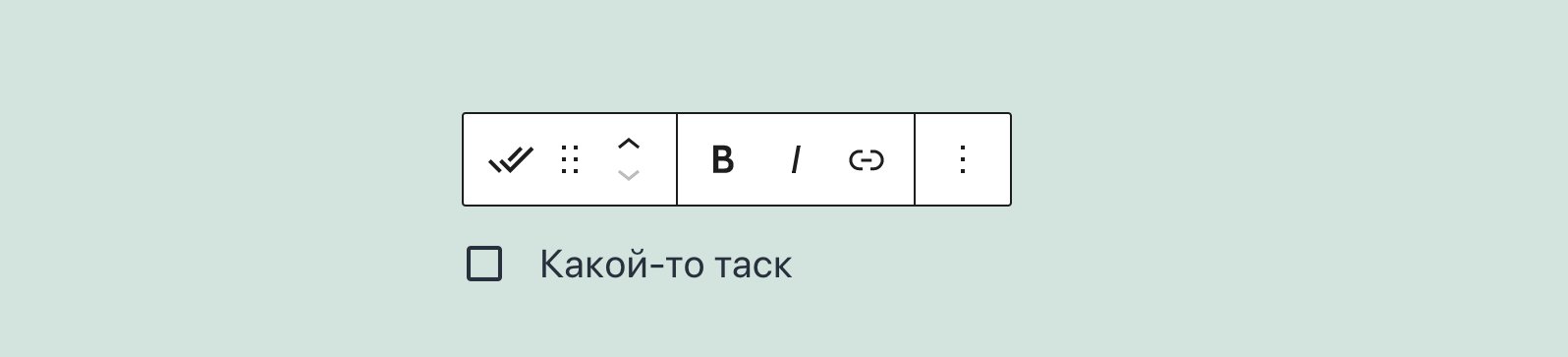
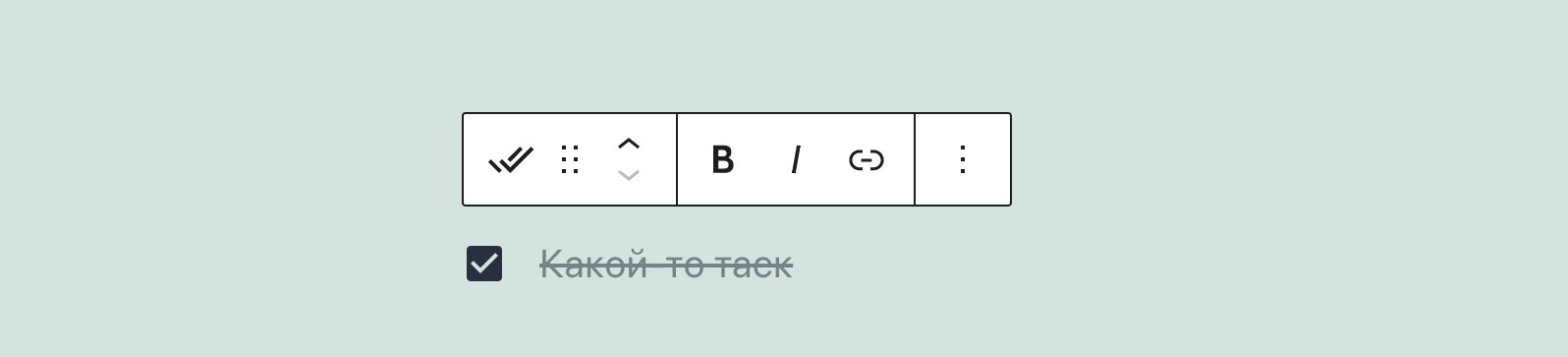
Например я недавно игрался с блоком «Задача», который представляет собой строчку текста с чекбоксом, который может быть отмечен или нет:

Сам classNames я использовал вот в таком виде:
save: props => { return ( <div className={ classNames( { done: props.attributes.taskStatus } ) }>
Атрибут taskStatus соответственно имеет логическое значение true или false. Если true, то для блока добавляется также CSS-класс done, если false, то ничего не добавляется.
Да, знаю, что когда мы говорим об изменении одного единственного класса в блоке, то сразу же приходит мысль о вариациях стилей, если вам интересно использовать их, то вот ссылка на урок.
Больше примеров
Вообще функция classNames() может получать любое количество аргументов, причём каждый из них может быть как строкой, так и объектом (как в примере выше). Например аргумент foo это сокращение от { foo: true }. Ну и конечно, если значение – false, то класс, который и является ключом, не добавляется.
Разберёмся на примерах:
// все четыре примера ниже идентичны, добавят два класса 'foo bar' classNames('foo', 'bar'); classNames('foo', { bar: true }); classNames({ foo: true }, { bar: true }); classNames({ foo: true, bar: true }); classNames({ 'foo-bar': true }); // 'foo-bar' classNames({ 'foo-bar': false }); // '' // более комплексный пример classNames('foo', { bar: true, duck: false }, 'baz', { quux: true }); // 'foo bar baz quux' // различные варианты значений false, которые все будут проигнорированы classNames(null, false, 'bar', undefined, 0, 1, { baz: null }, ''); // 'bar 1'
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.