Как пропустить страницу товара и корзины и сразу перейти к оформлению заказа
Иногда бывает нужно сократить количество шагов, который должен совершить пользователь, чтобы приобрести товар в интернет-магазине. Чтобы вы например на главную страницу сайта смогли разместить определённую ссылку (или кнопку), при нажатии на которую товар сразу же окажется в корзине пользователя, а пользователь окажется на странице оформления заказа.
Как этого достичь?
Прежде чем я покажу вам этот способ, хочу порекомендовать вам свой видеокурс по созданию интернет-магазина с нуля без знаний кода. Вэлкам.
Итак, во-первых, WooCommerce уже предоставляет нам некоторый набор ссылок с параметрами, при переходе по которым автоматически добавляются товары в корзину. И об этих ссылках мы уже говорили в одном из предыдущих уроков.
Итак, если мы перейдём по URL:
http://ваш-сайт/?add-to-cart=21
То товар с ID=21 автоматически добавится в корзину.
Но нам ведь ещё нужно осуществить редирект? Для этого мы лишь слегка изменяем ссылку:
http://ваш-сайт/checkout?add-to-cart=21
Где http://ваш-сайт/checkout – это URL вашей страницы оформления заказа. Тут будьте осторожны, так как у вас он может и отличаться.
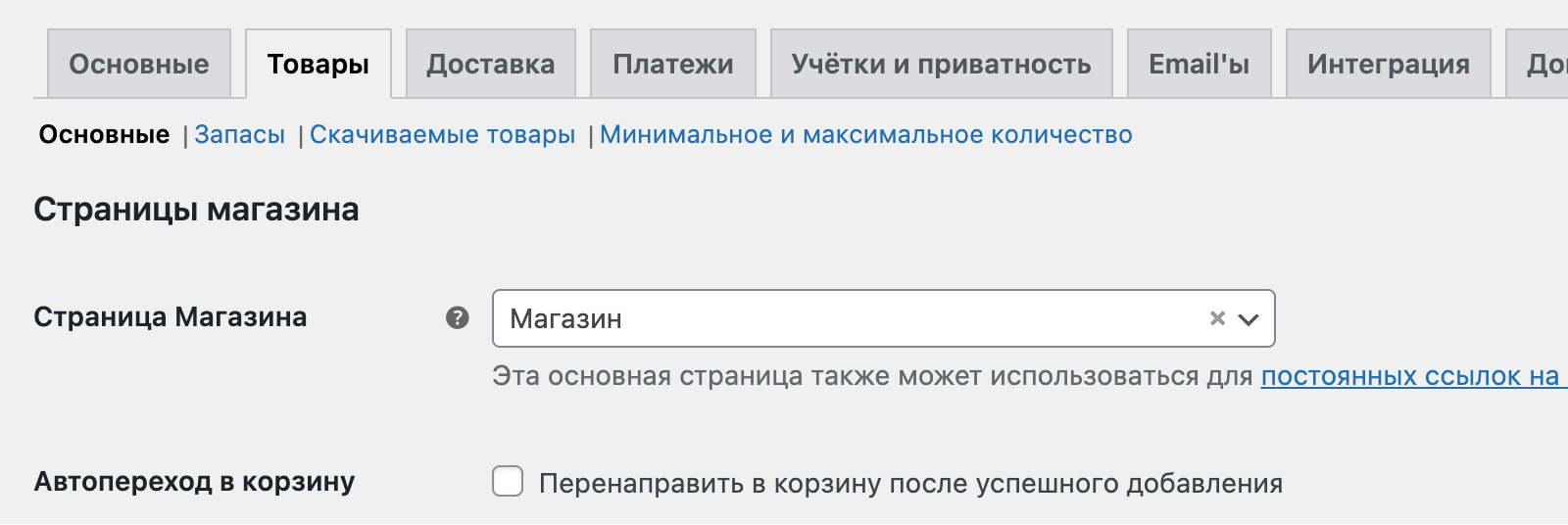
И… в целом это всё. Если вдруг у вас это не работает и при переходе по URL вы как ни странно оказываетесь в корзине, то зайдите WooCommerce > Настройки > Товары > Основные и убедитесь, что там отключена галочка «Автопереход в корзину».

к строке нужно добавить количество товара &quantity=1, иначе будет ошибка "этот товар нельзя заказать"