Как отключить действие купона на товары не в наличии и по предзаказу
Допустим вы создали купон в админке в Маркетинг > Купоны, по умолчанию его действие распространяется на все товары. В этом уроке я покажу, как ограничить его действие только на товары в наличии.
Рекомендую вам также ознакомиться с моим видеокурсом по WooCommerce, в котором мы создаём тему для интернет-магазина с нуля на основе вёрстки.
Первое, что приходит в голову, это прочекать настройки купона. Давайте так и сделаем.
Единственная опция, которая там присутствует, это возможность ограничить действие купона на товары со скидкой, ну и мы также можем вручную указать какие-либо товары, на которые купон не будет действовать. Увы, это не то, что нам нужно.
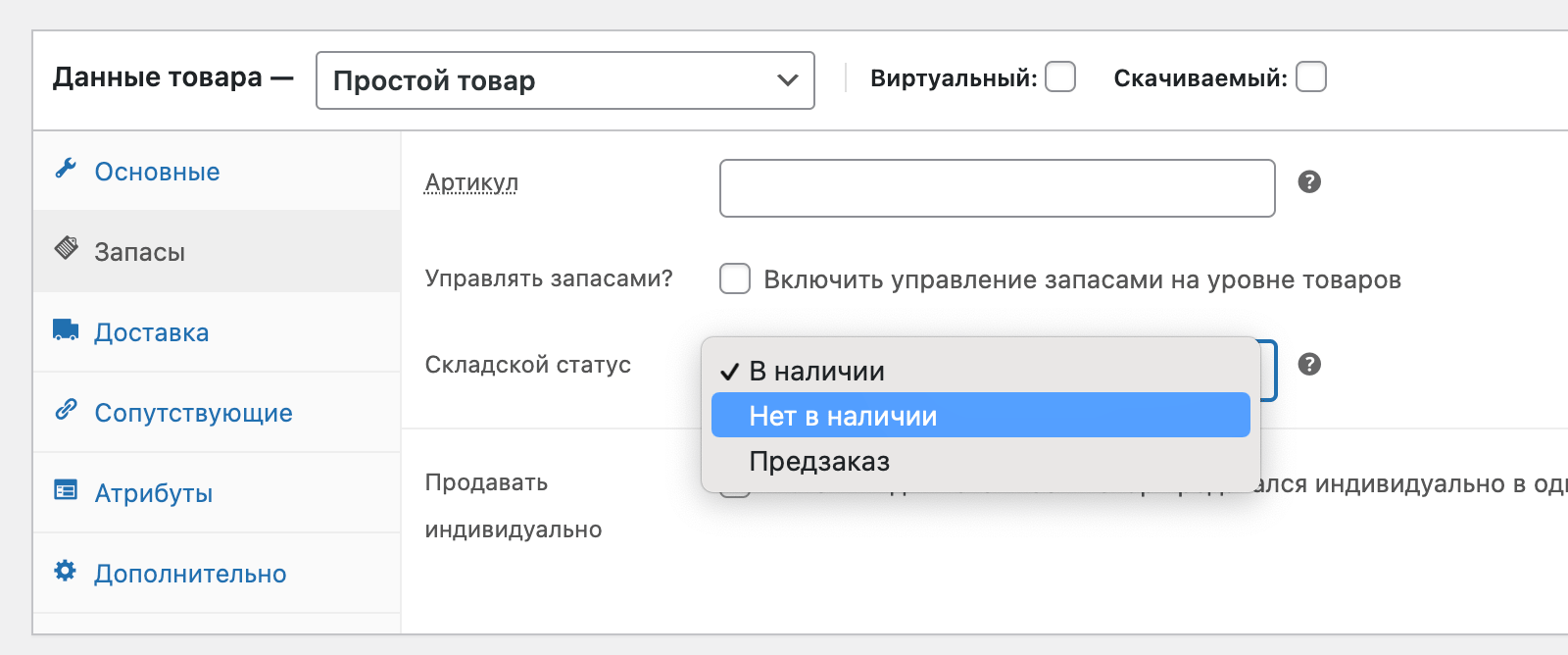
Мы ведь хотим именно исключить товары не в наличии и товары на предзаказ:

Но к счастью мы можем это сделать при помощи хука WooCommerce woocommerce_coupon_get_discount_amount.
add_filter( 'woocommerce_coupon_get_discount_amount', 'true_coupon_discount', 10, 5 ); function true_coupon_discount( $discount, $price_to_discount, $cart_item, $single, $coupon ) { // для удобства вынесу объект товара в отдельную переменную $product = $cart_item[ 'data' ]; // дальше проверяем if ( $product->is_on_backorder() // если предзаказ || ! $product->is_in_stock() // ИЛИ если не в наличии ) { $discount = 0; // устанавливаем скидку, равную нулю } return $discount; }
Данный код действует для всех существующих купонов, но вы можете проверять конкретные купоны, используя переменную $coupon, доступную в функции.
Не знаете, куда вставлять код?
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.