add_plugins_page()
Добавляет дочерний элемент и страницу к нему в меню Плагины в админ-панели.

Функция аналогична функции add_submenu_page() с первым параметром $parent_slug равным plugins.php.
Довольно редко встречал реальное использование этой функции, гораздо чаще используют add_options_page() или ту же add_submenu_page().
Возвращает хук созданной страницы, который можно использовать в других функциях, подробнее про то, как использовать этот хук, читайте в этом примере. В случае, если у текущего пользователя нет прав для просмотра добавленной страницы, возвращает false.
add_plugins_page( $page_title, $menu_title, $capability, $menu_slug, $function = '', $position = null )
Параметры
- $page_title
- (строка) Заголовок, а также тайтл (то, что в теге
<title>) страницы. - $menu_title
- (строка) Текст ссылки в меню
- $capability
- (строка) Минимально необходимые права пользователя для доступа к странице.
- $menu_slug
- (строка) Ярлык страницы.
- $function
- (строка|массив) Функция или метод класса для вывода содержимого страницы.
- $position
- (целое) (с версии 5.3.0) Приоритет вывода ссылки на страницу в меню. По умолчанию выводится последней. Чем меньше значение этого параметра = тем выше приоритет = тем раньше выведется ссылка на нашу страницу.
Пример использования add_plugins_page()
Обратите внимание, что мы не используем функцию напрямую, а вешаем её на хук admin_menu. Функция прекрасно сработает и для панели «Управление сетью» в WordPress мультисайт, но тогда вам нужно использовать хук network_admin_menu. Не понимаете, что это значит? Смотрите видеоурок по хукам.
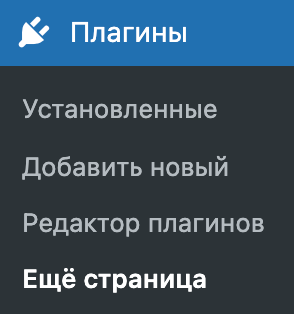
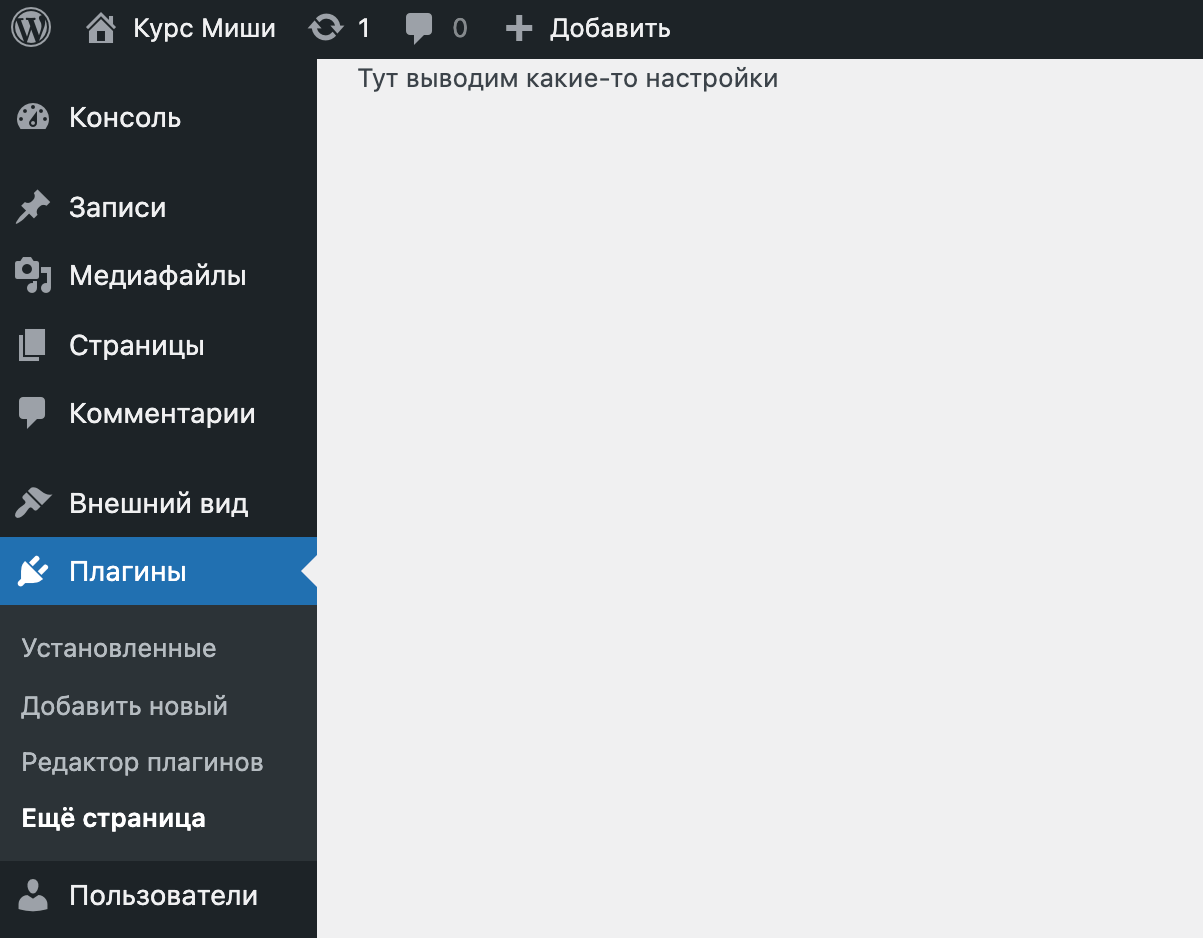
add_action( 'admin_menu', 'true_add_plugins_page', 25 ); function true_add_plugins_page() { add_plugins_page( 'Какие-то настройки', 'Ещё страница', 'manage_options', 'truepluginspage', 'true_display_plugins_page' ); } function true_display_plugins_page() { echo 'Тут выводим какие-то настройки'; }
Не знаете, куда вставлять код?
Получим:

Следующий шаг – добавление на эту страницу каких-либо опций, о том, как это сделать, у меня на сайте есть отдельное руководство.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.