remove_menu_page() – удаление пунктов меню в админке
Функция позволяет удалить элемент верхнего уровня (Консоль, Записи, Медиафайлы…) из административного меню WordPress.
Для удаления только дочерних элементов меню воспользуйтесь remove_submenu_page().
Сами страницы удалены не будут и останутся доступны по прямым ссылкам.
Функция возвращает массив удалённого пункта меню в случае успеха и false – если элемента меню, который мы пытаемся удалить, не существует.
remove_menu_page( $menu_slug )
Параметры
- $menu_slug
- (строка) Ярлык элемента меню, который хотим удалить. Для того, чтобы его узнать, можно воспользоваться инспектором браузера. Также я перечислил ярлыки стандартных пунктов меню в первом примере.
Вот видео, как можно узнать ярлык элемента меню при помощи инспектора в браузере:
Примеры
1. Удаление стандартных элементов меню
В этом примере покажу как удалить все или любой из стандартартных элементов меню админки (Консоль, Записи, Медиафайлы, Страницы, Комментарии, Внешний вид, Плагины, Пользователи, Инструменты, Настройки).
Обратите внимание, что мы не используем функцию напрямую, а вещаем её на хук admin_menu (для сети WordPress Мультисайт – network_admin_menu). В некоторых ситуациях кстати нужно увеличивать приоритет хука, а в некоторых и вовсе использовать admin_init. Не понимаете, о чём я говорю? Смотрите видеоурок по хукам.
Но стандартными элементами меню ничего делать не нужно:
add_action( 'admin_menu', 'true_remove_default_menus' ); function true_remove_default_menus(){ remove_menu_page( 'index.php' ); // Консоль remove_menu_page( 'edit.php' ); // Записи remove_menu_page( 'upload.php' ); // Медиафайлы // на примере Страниц обратите внимание, // что ярлык элемента меню может быть названием PHP-файла с параметрами remove_menu_page( 'edit.php?post_type=page' ); // Страницы remove_menu_page( 'edit-comments.php' ); // Комментарии remove_menu_page( 'themes.php' ); // Внешний вид remove_menu_page( 'plugins.php' ); // Плагины remove_menu_page( 'users.php' ); // Пользователи remove_menu_page( 'tools.php' ); // Инструменты remove_menu_page( 'options-general.php' ); // Настройки }
Не знаете, куда вставлять код?

Для сети WordPress Мультисайт:
add_action( 'network_admin_menu', 'true_remove_default_multisite_menus' ); function true_remove_default_multisite_menus(){ remove_menu_page( 'index.php' ); // Консоль remove_menu_page( 'sites.php' ); // Сайты remove_menu_page( 'users.php' ); // Пользователи remove_menu_page( 'themes.php' ); // Темы remove_menu_page( 'plugins.php' ); // Плагины remove_menu_page( 'settings.php' ); // Настройки }
2. Удаление пункта меню, созданного плагином
В этом примере предлагаю удалить пункт меню так любимого всеми (и так нелюбимого мной) плагина Advanced custom fields.
Он добавляет пункт меню «Группы полей». А сейчас мы его удалим.
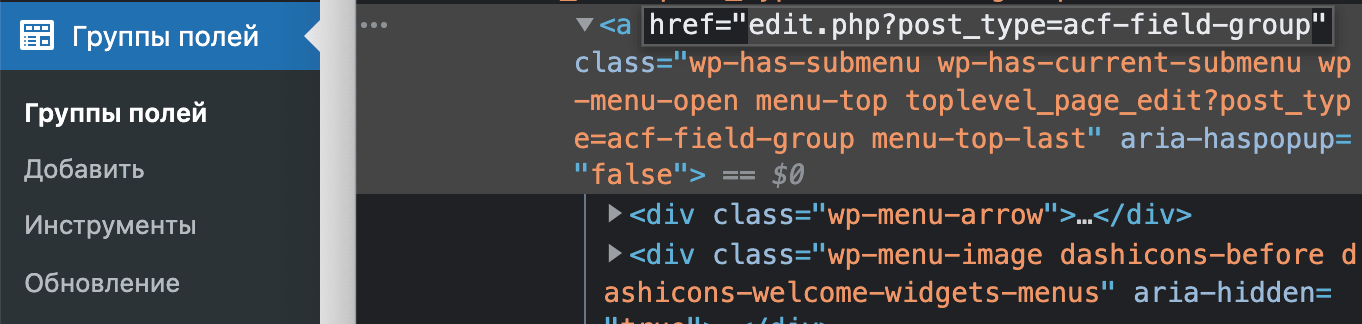
Для этого сначала нам нужно узнать его $menu_slug. Поэтому инспектируем элемент меню в браузера и чекаем:

edit.php?post_type=acf-field-group, омг, это же типы записей, но что поделать.В итоге нам поможет этот кусочек кода:
add_action( 'admin_menu', 'true_remove_acf_menu' ); function true_remove_acf_menu(){ remove_menu_page( 'edit.php?post_type=acf-field-group' ); }
Кстати, в этой ситуации функция возвратит вот такой массив:
Array ( [0] => Группы полей [1] => manage_options [2] => edit.php?post_type=acf-field-group [3] => Группы полей [4] => menu-top toplevel_page_edit?post_type=acf-field-group [5] => toplevel_page_edit?post_type=acf-field-group [6] => dashicons-welcome-widgets-menus )
Стандартные удаляются и некоторые от плагинов, но не все, некоторые плагины почему-то не удается спрятать, с чем может быть связано ?
Возможно те плагины добавляют свои уже после того, как вы пытаетесь их удалить, т.е. позже.
Как вариант можно попробовать добавить приоритет на хук: