add_options_page()
Довольно часто используется разработчиками плагинов для добавления подпункта админ-меню в Настройки и страницы для него.
Эквивалентна функции add_submenu_page() с первым параметром $parent_slug равным options-general.php.
Возвращает хук созданной страницы, который можно использовать в других функциях, подробнее про то, как использовать этот хук, читайте в этом примере.
add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function = '', $position = null )
Параметры
- $page_title
- (строка) Заголовок и тайтл (то, что в
<title>) создаваемой страницы. Понятно, что заголовок можем вывести в HTML любой, но можем и автоматически вывести это значение функцией get_admin_page_title() - $menu_title
- (строка) Текст ссылки в меню.
- $capability
- (строка) Права, которые должен иметь пользователь для того, чтобы у него(неё) появился этот пункт меню и для доступа к созданной странице.
- $menu_slug
- (строка) Ярлык страницы. Должен быть уникальным, содержать только буквы нижнего регистра латинского алфавита, цифры, дефисы и символы подчёркивания.
- $function
- (строка|массив) Функция (или метод класса), которая будет выводить HTML этой страницы. Пример с функцией. Пример с методом.
- $position
- (целое число) Расположение по отношению к другим элементам этого субменю. По умолчанию добавится последним. Чем цифра меньше, тем выше добавится.
Примеры
1. Как использовать?
Попробуем теперь добавить свою страницу в админку WordPress.
Обратите внимание, что мы не используем функцию напрямую, а вещаем её на хук admin_menu. Не понимаете, что это значит? Смотрите видеоурок по хукам.
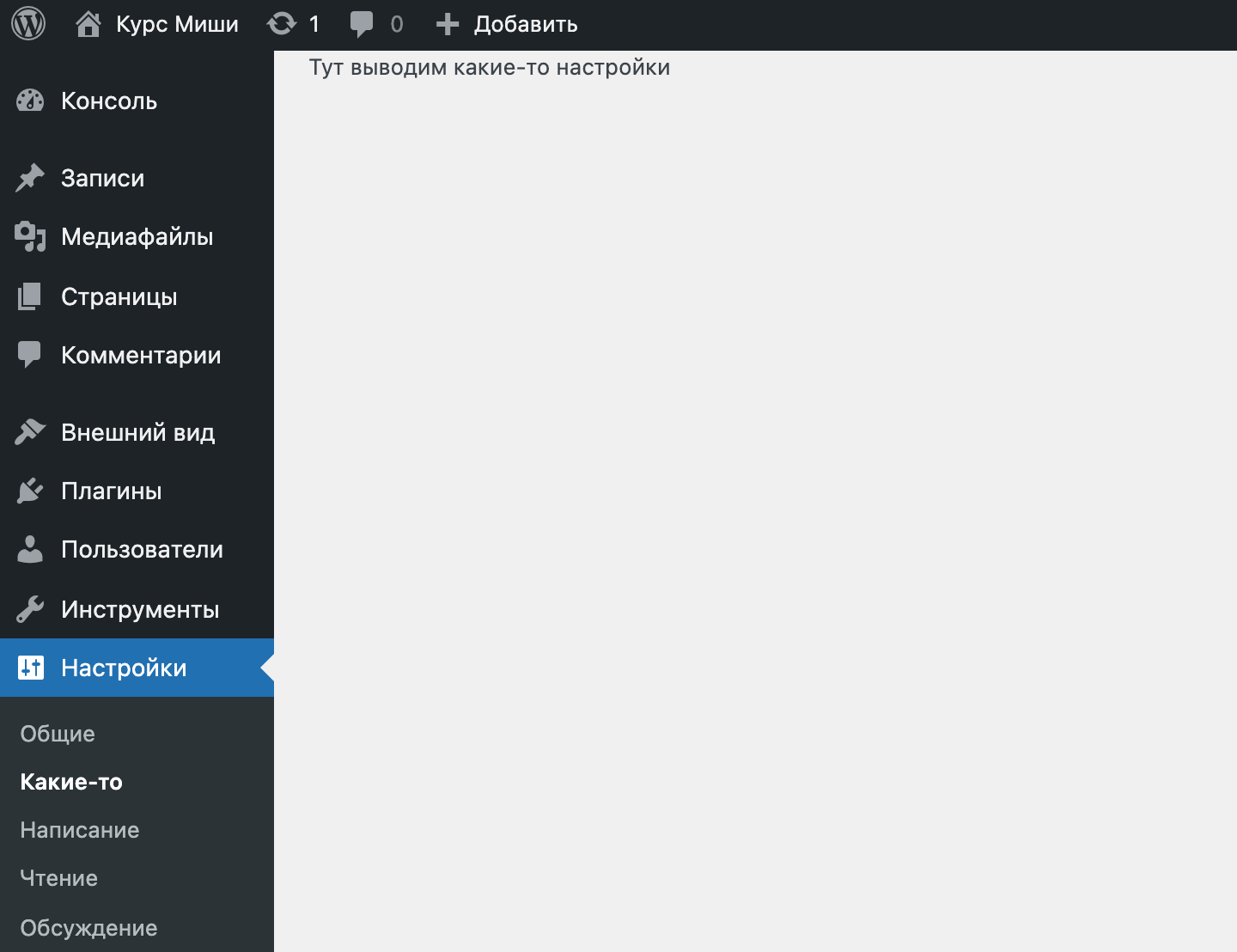
add_action( 'admin_menu', 'true_add_options_page', 25 ); function true_add_options_page() { add_options_page( 'Какие-то настройки', 'Какие-то', 'manage_options', 'truepage', 'true_display_options_page', 1 ); } function true_display_options_page() { echo 'Тут выводим какие-то настройки'; }
Не знаете, куда вставлять код?
Получим:

Следующий шаг – добавление на эту страницу каких-либо опций, о том, как это сделать, у меня на сайте есть отдельное руководство.
2. Как использовать с PHP-классом?
В ситуациях с добавлением кастомных страниц настроек использование PHP-классов бывает очень удобно, хотя возможно не конкретно в этом примере. Тем не менее, вот как это будет выглядеть:
class trueOptionsPage{ function __construct() { add_action( 'admin_menu', array( $this, 'add' ), 25 ); } function add(){ add_options_page( 'Какие-то настройки', 'Какие-то', 'manage_options', 'truepage', array( $this, 'display' ), 1 ); } function display() { echo 'Тут выводим какие-то настройки'; } } new trueOptionsPage();
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.