Как отобразить цену вариаций прямо в выпадающем списке
Ситуации и задачи клиентов бывают абсолютно разные, но вот например однажды вас могут попросить убрать стандартный вывод цен вариаций со страницы карточек товаров, но зато добавить эти цены прямо в выпадающий список.
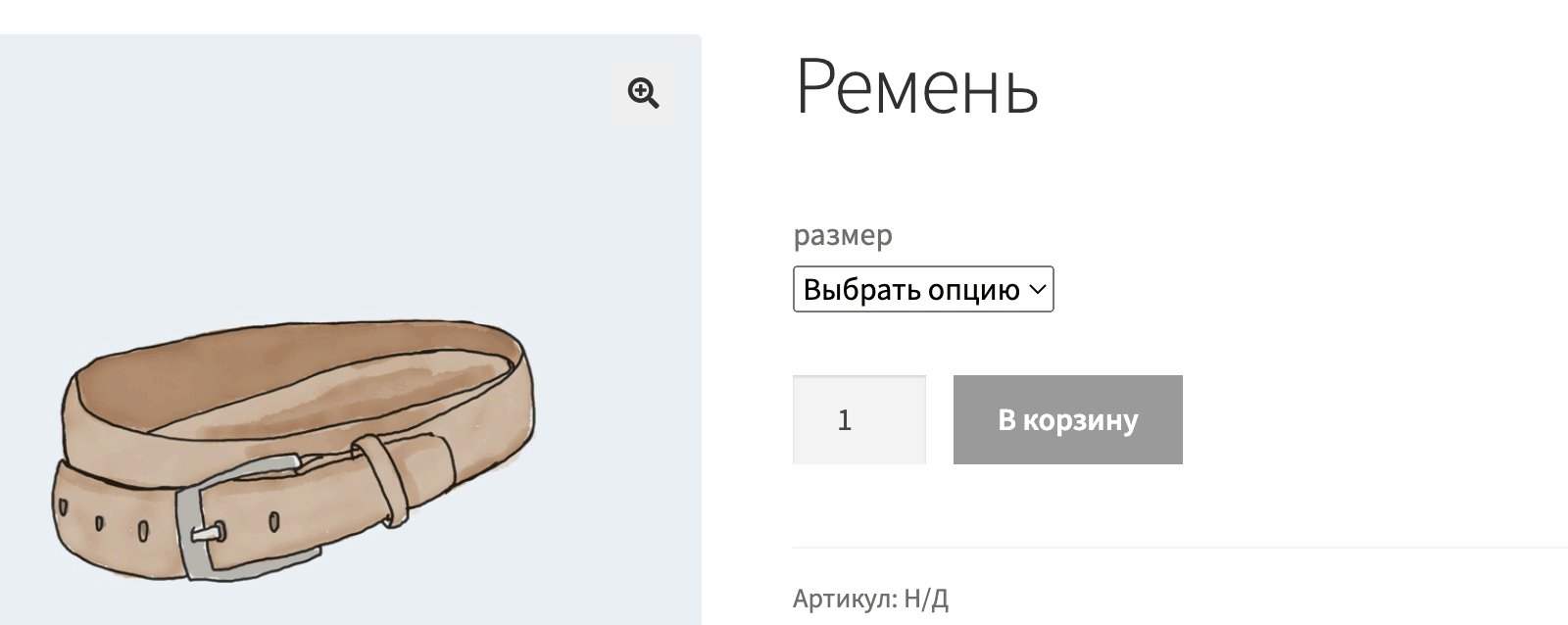
Чтобы вы примерно представили, что я имею ввиду, то вот как это выглядит по умолчанию:

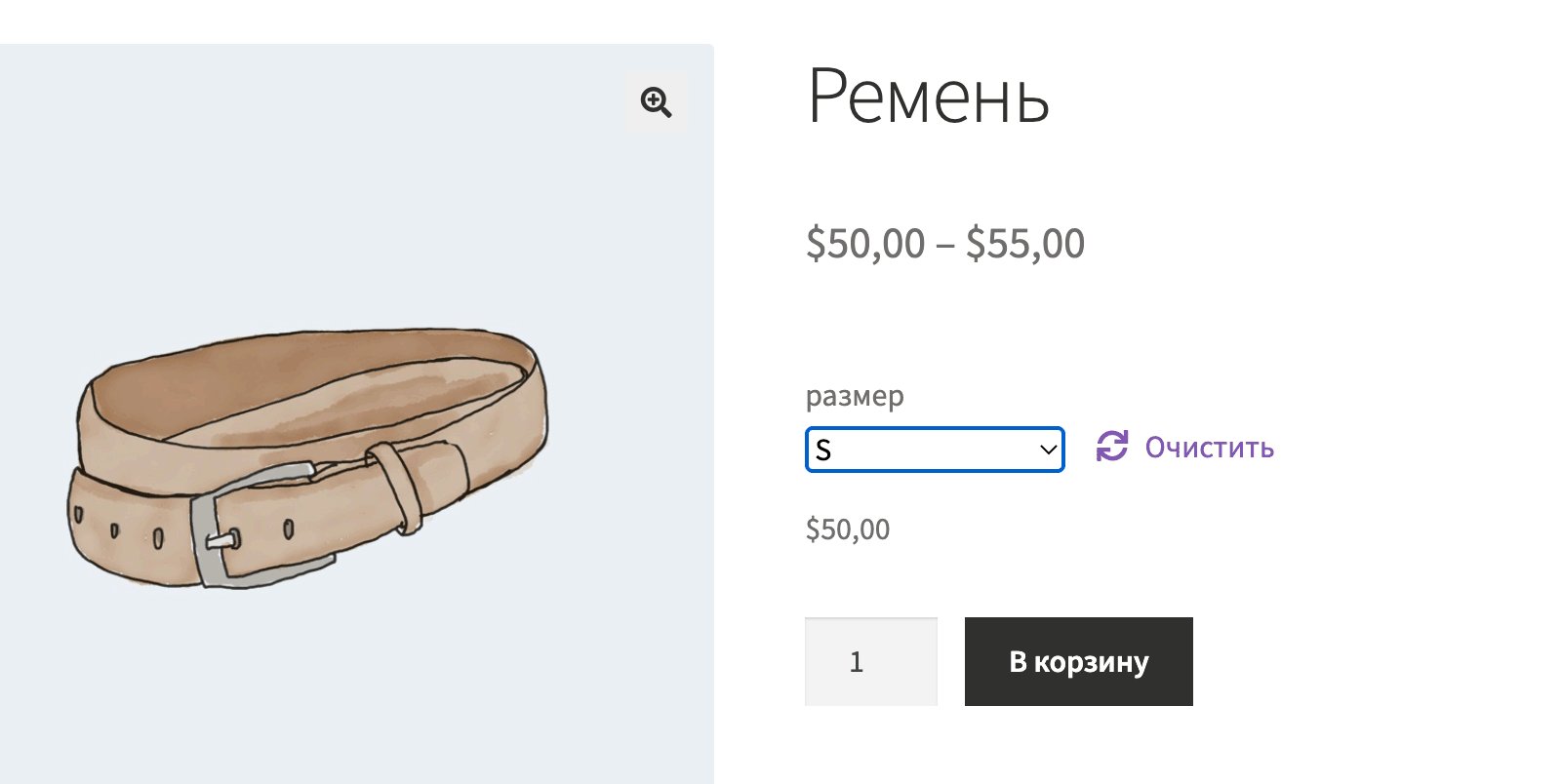
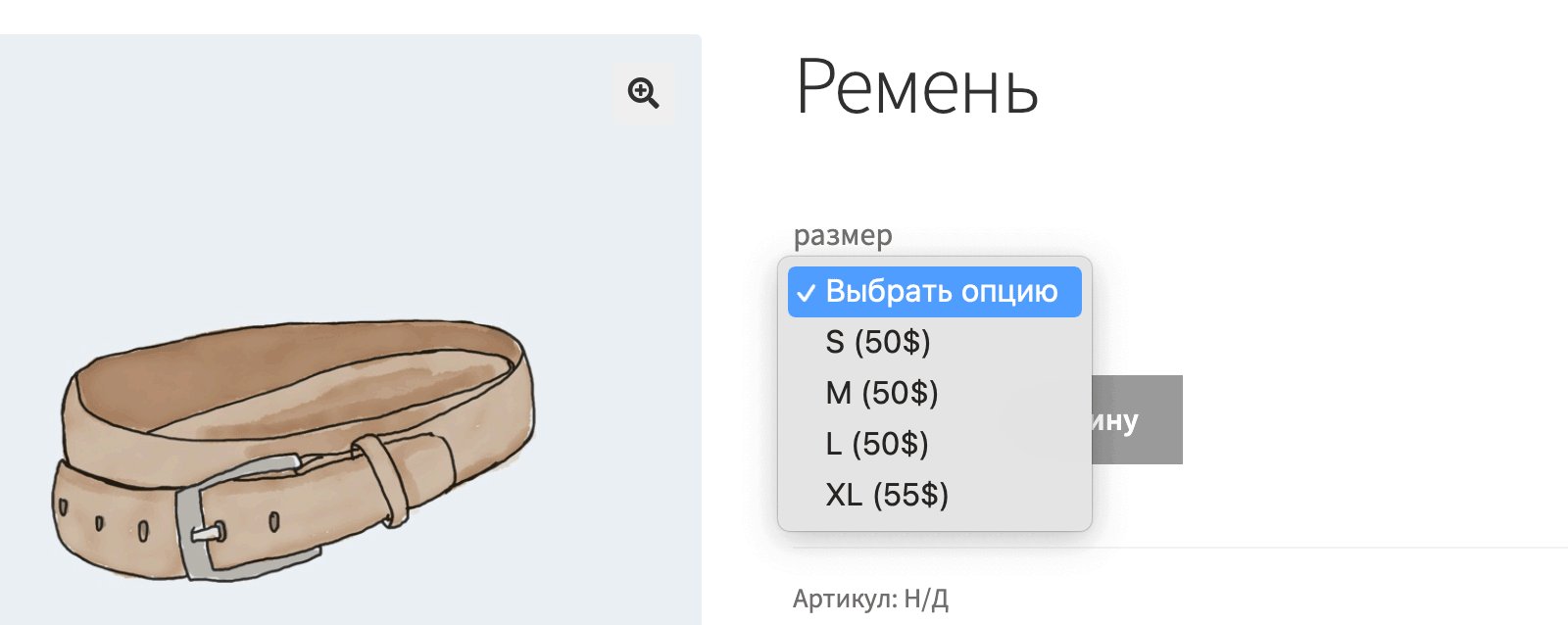
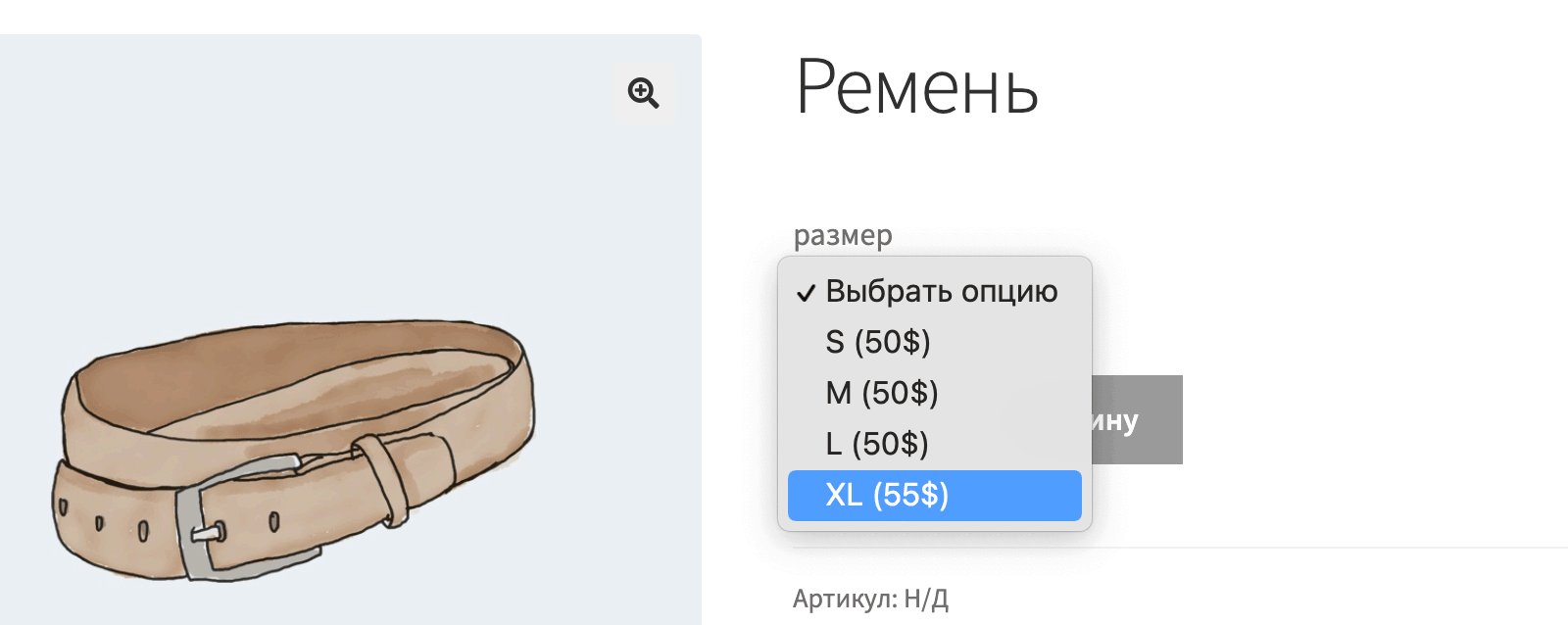
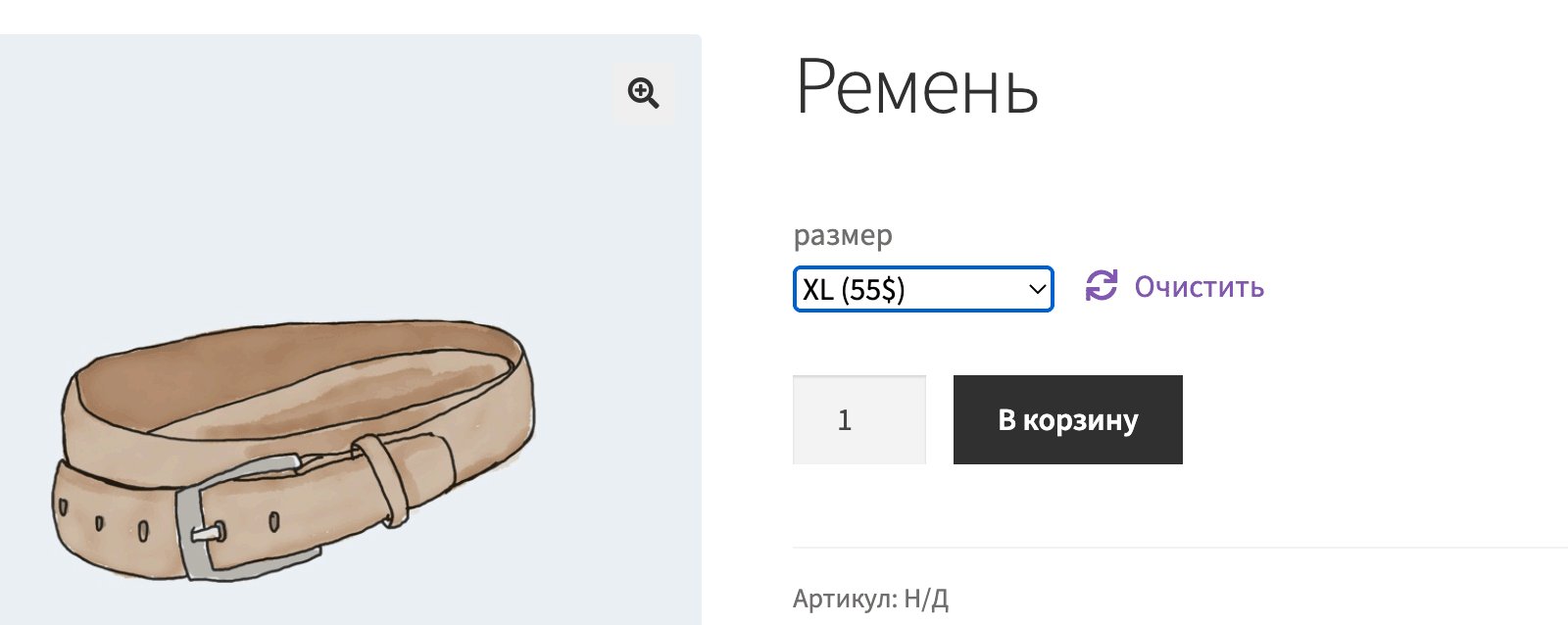
А вот как это должно будет выглядеть по факту:

Прежде, чем мы перейдём к готовому коду, обратите пожалуйста внимание на мой видеокурс по созданию темы WooCommerce на основе готовой вёрстки, он классный!
/** * Добавляем цену вариаций в выпадающий список * * @author Миша Рудрастых * @link https://misha.agency */ add_filter( 'woocommerce_variation_option_name', 'true_price_in_variation_option_name', 10, 4 ); function true_price_in_variation_option_name( $option, $null, $attribute, $product ) { // помним, что атрибуты это термины // нам понадобится получить ярлык термина $term = get_term_by( 'name', $option, $attribute ); // теперь ярлык доступкен в $term->slug global $wpdb; // для получения ID вариации воспользуюсь SQL-запросом $variation_id = $wpdb->get_var( $wpdb->prepare( " SELECT postmeta.post_id AS product_id FROM $wpdb->postmeta AS postmeta LEFT JOIN $wpdb->posts AS products ON ( products.ID = postmeta.post_id ) WHERE postmeta.meta_key LIKE 'attribute_%' AND postmeta.meta_value = '%s' AND products.post_parent = %d ", array( $term->slug, $product->get_id() ) ) ); if( $variation_id ) { // получаем объект вариации, он нам пригодится для получения цены $_product = new WC_Product_Variation( $variation_id ); return $option . ' (' . $_product->get_price() . get_woocommerce_currency_symbol() . ')'; } else { return $option; } }
Скорее всего вы и так уже всё знаете, но на всякий случай уточню несколько моментов:
- Как и куда вставлять код, я рассказывал здесь.
- Не забываем про очистку SQL-запросов методом $wpdb->prepare().
- Если вы хотите отобразить цену только для определённых вариаций, то замените строчку
WHERE postmeta.meta_key LIKE 'attribute_%'наWHERE postmeta.meta_key = 'attribute_ЯРЛЫК'. - Ну и функция для вывода знака валюты get_woocommerce_currency_symbol().
Скрываем цены:
// первая цена add_action( 'template_redirect', 'true_hide_variations_price_1' ); function true_hide_variations_price_1() { // если не на странице товара if( ! is_singular( 'product' ) ) { return; } // чекаем, что вариативный $product = wc_get_product( get_queried_object_id() ); if( $product->is_type( 'variable' ) ) { remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); } } add_action( 'wp_head', 'true_hide_variations_price_2' ); // вторая цена function true_hide_variations_price_2() { echo '<style>.woocommerce-variation-price{ display:none }</style>'; }
Как-то довольно серьёзно получилось скрытие цены, возможно и вовсе лучше ограничиться CSS.
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.