Как сделать хлебные крошки
Хлебные крошки — это способ навигации, который показывает ваше текущее расположение на сайте и путь, по которому к нему можно попасть, начиная с главной страницы. В этом уроке расскажу, как сделать правильные хлебные крошки на сайте WordPress без плагинов.
Кнопка добавления в закладки браузера
Начну с того, что на мой взгляд эта кнопка довольно бесполезна на сайте и её можно использовать лишь тогда, когда не знаешь, чем заполнить пустое место, короче говоря она может пригодиться в дизайне страницы. К тому же возможно найдутся такие пользователи, которые не знакомы с функцией добавления в избранное в своих браузерах и эта кнопка…
wp_login_form()
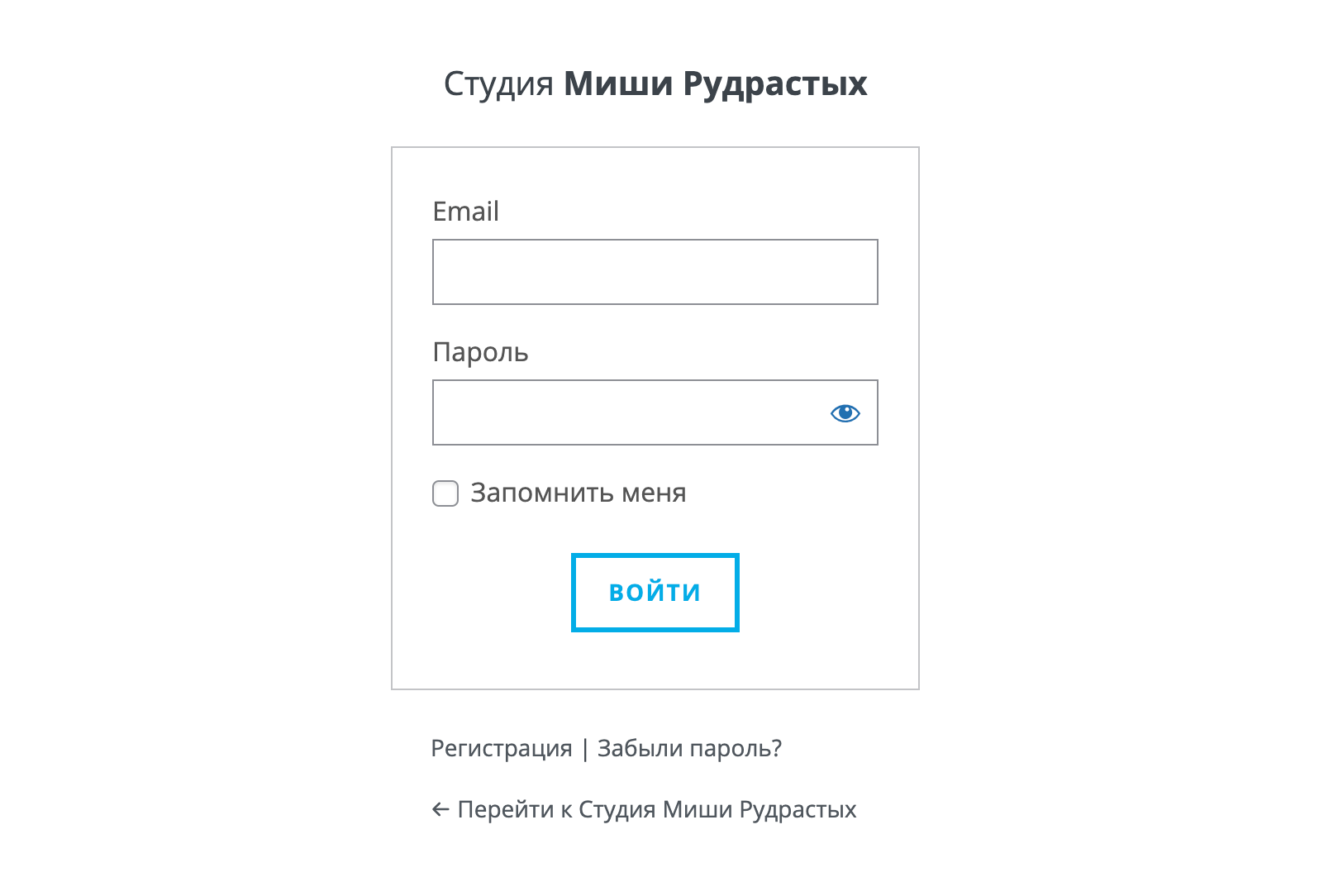
Как создать произвольную форму входа.
Как заменить логотип WordPress на странице входа wp-login.php

В этом уроке хочу подробно рассказать, как можно кастомизировать логотип WordPress на странице авторизации wp-login.php.
Что такое CSS-спрайты и для чего они нужны?
Итак, что из себя представляют себя CSS-спрайты? Короче говоря это много картинок (обычно небольшого размера), объединенных в одну. Что-то вроде этого: В бэкграунде каждого блока прописывается это изображение, затем оно смещается при помощи css-свойства бэкграунд-позишн (background-position). Так как размер блока фиксированный, то мы видим только ту часть картинки, которую нужно. Довольно нудно собирать все картинки…
Почему не следует использовать стандартные кнопки «Поделиться», «Tweet» и «Share»?
Недавно я написал пост о том, как самому создать кнопки для социалок по функционалу ничуть не хуже стандартных. И сразу возник вопрос, чем же меня не устроили собственно стандартные? Ну во-первых, для тех, до кого ещё не дошло, у меня на сайте тёмный дизайн, а стандартные кнопочки нормально смотрятся только если их поместить на белый…
Кнопки «Поделиться», «Tweet» и «Share» с собственным дизайном
Начну с того, что дизайн — не единственная причина, по которой следует использовать собственные кнопки социальных сетей. О причинах написано в отдельном посту, поэтому сейчас в это углубляться не будем. Рассмотрим создание кнопки для