Добавление типа поста и таксономии в Gutenberg
Иногда бывает, что вы регистрируете произвольный тип записи и когда переходите в создание нового поста, он открывается в Classic Editor, либо регистрируете произвольную таксономию, но список элементов этой таксономии просто не появляется в Gutenberg.
Почему это может происходить и как это исправить? Давайте разберёмся по порядку.
Если вам интересен Gutenberg и вы бы хотели научиться создавать блоки для него, то как раз на этот случай у меня на сайте есть видеокурс.
1. Тип поста не открывается в редактировании в Gutenberg
Всё, что вам требуется сделать, это при регистрации типа поста указать параметр show_in_rest равным true. Потому что иначе ваш зарегистрированный тип не будет доступен в REST API WordPress, а значит Gutenberg просто не может получить к нему доступ.
Например:
register_post_type( 'menu', array( ... 'show_in_rest' => true, // включаем тип в REST API для Gutenberg ... ) );
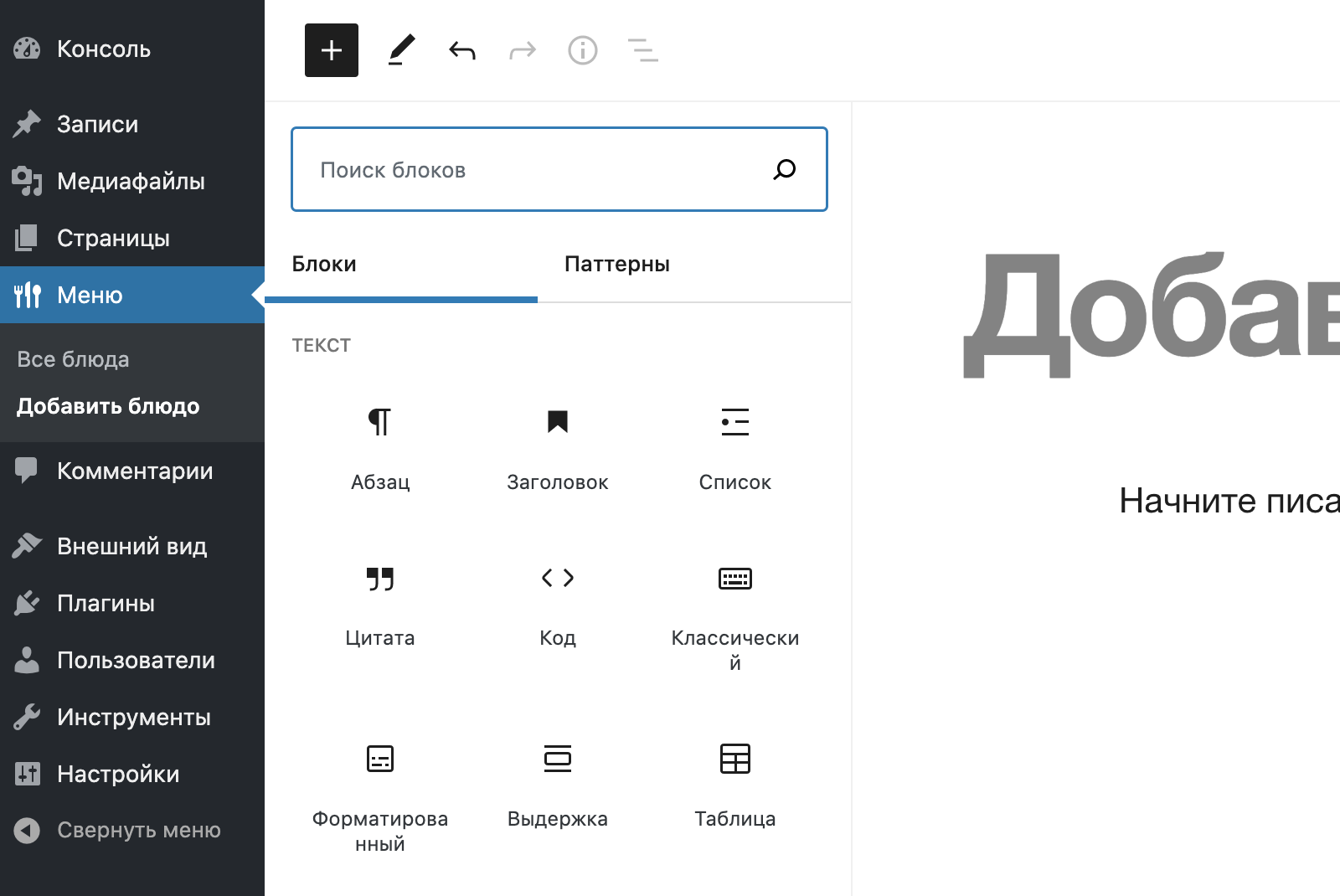
После этого всё сразу станет хорошо:

2. Категории таксономии недоступны для выбора в сайдбаре Gutenberg
Так как у таксономий нет своего редактора, поэтому под недоступностью для Gutenberg подразумевается то, что когда вы редактируете в Gutenberg пост, ассоциированный с этой таксономией, в нём таксономия не будет доступна для выбора. То есть её просто нет там.
На самом деле у функции register_taxonomy() так же есть параметр show_in_rest, который нужно установить в значение true.
register_taxonomy( 'dish_type', array( 'menu' ), array( ... 'show_in_rest' => true, // включаем таксономию в REST API для Gutenberg ... ) ) );
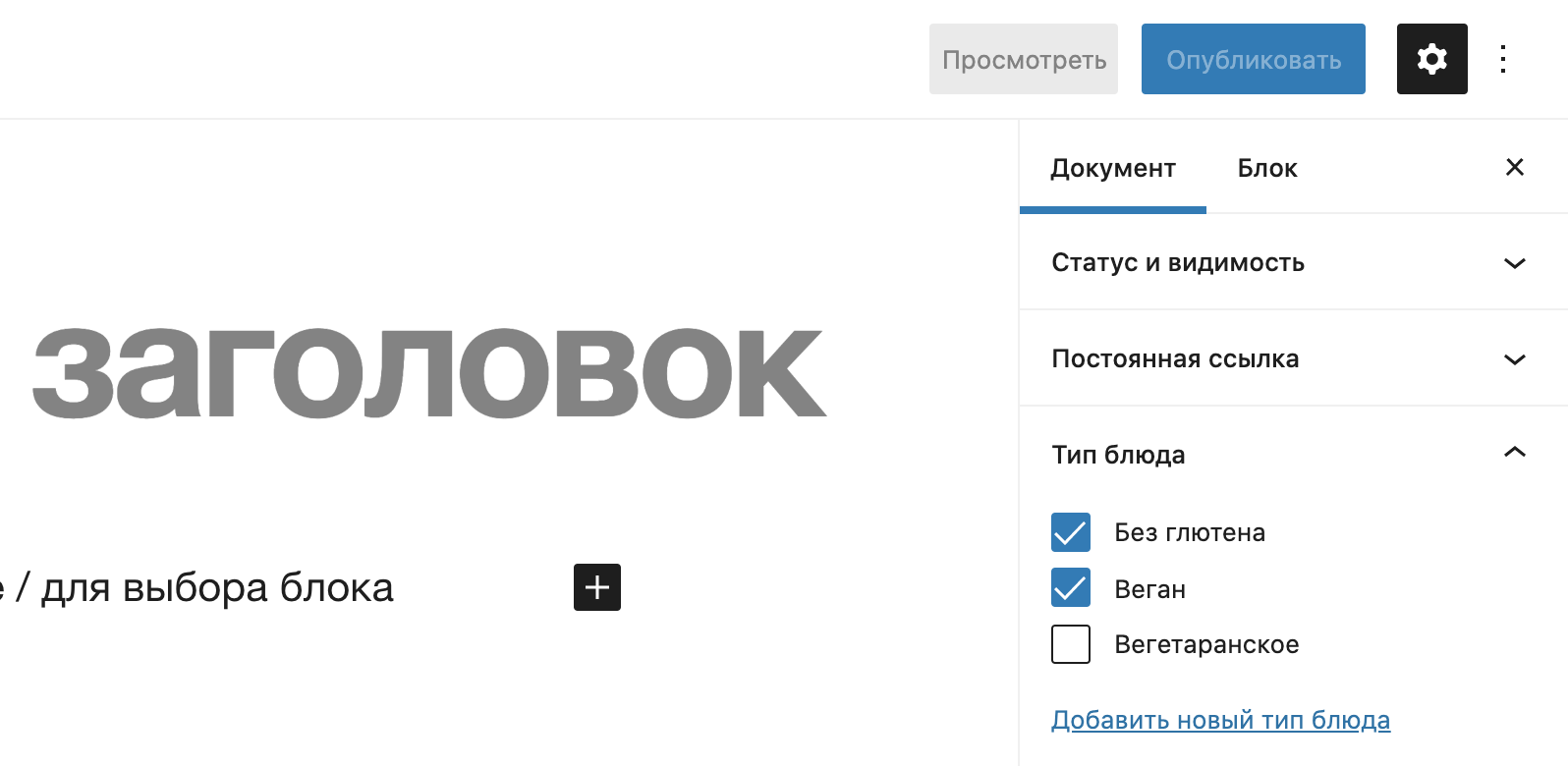
В итоге:

Ну и конечно не забывайте, что обе функции – и register_post_type() и register_taxonomy() должны вызываться только внутри хука init.
Михаил, здравствуйте. Раньше в блоге у вас видел, что изредка отвечаете на вопросы)
Вопрос по таксономиям и типам постов. Мне нужно сделать таксономию Блог и, например, Портфолио. Адрес должен быть вида test.com/blog/my_category/post_title, а для Портфолио: test.com/portfolio/my_category/post_title. Пробовал сделать через PODS, но что-то пошло не так. В моем примере будет всего одна категория в чпу, без вложенных. Можете помочь?
Добрый день,
Да, но для этого нужно оставить вопрос в соответствующем посту :) Ваш явно не про Gutenberg
Есть ли способ добавить поддержку Gutenberg для редактора в категориях и таксономиях. Яро гуглил, никакого способа не нашел.
Тоже ищу, пока без успехов.