Отключение панелей с настройками в сайдбаре
В этом уроке я хочу показать вам, как при помощи JavaScript-кода отключить в Gutenberg панели в сайдбаре, во вкладке «Запись» (Документ), например «Статус и видимость», «Постоянная ссылка» и т.д.
Хотите лучше прокачаться в Gutenberg? Начните с моего видеокурса по созданию блока.
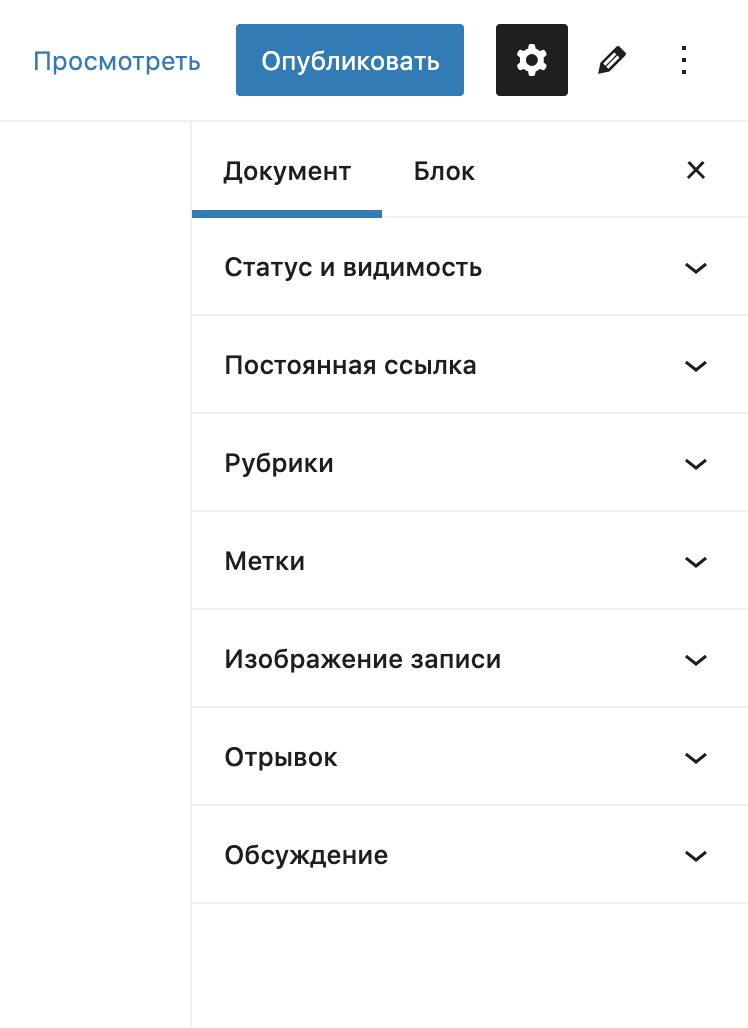
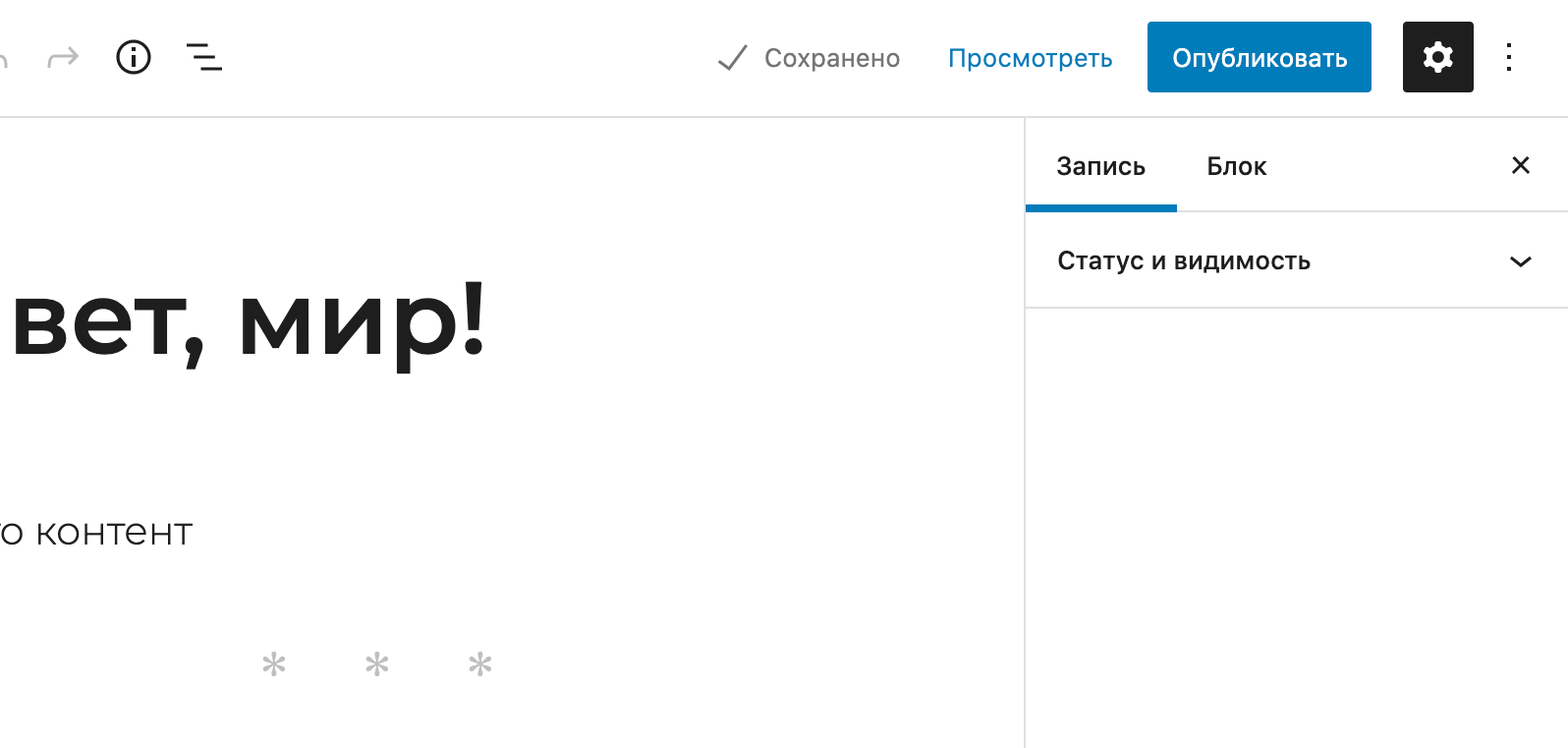
Вот эти панели:

Но прежде, чем мы начнём развлекаться в JavaScript, я хочу вам напомнить, что для многого из этого есть более правильные способы отключения, например фукнцией remove_post_type_support(), либо можно исключить таксономию из REST API. Так что здесь не спешите с JS-кодом.
Вот этим кодом:
// Статус и видимость // wp.data.dispatch( 'core/edit-post' ).removeEditorPanel('post-status'); // Рубрики wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'taxonomy-panel-category' ); // Метки wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'taxonomy-panel-post_tag' ); // Произвольные таксономии wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'taxonomy-panel-ТАКСОНОМИЯ' ); // Изображение записи wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'featured-image' ); // Отрывок wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'post-excerpt' ); // Постоянная ссылка wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'post-link' ); // Атрибуты страницы wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'page-attributes' ); // Обсуждение wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'discussion-panel' );
Точно решили, что отключаем? Создаём JS-файл, подключаем его функцией wp_enqueue_script() и хуком enqueue_block_assets, получаем:

Только нужно код обернуть в
wp.domReady, чтобы избежать проблем.Да, так будет лучше, спасибо за дополнение!