Паттерны в Gutenberg
В этом уроке расскажу, что такое паттерны Gutenberg, как создать свой паттерн, как отключить определённые паттерны, а также создавать и удалять категории для них.
Хотите лучше прокачаться в Gutenberg? Начните с моего видеокурса по созданию блока.
Прежде всего, в двух словах – что такое паттерны?
Паттерны появились в версии WordPress 5.5 и представляют собой один или несколько настроенных блоков, сами они хранятся в виде HTML внутри PHP-кода.
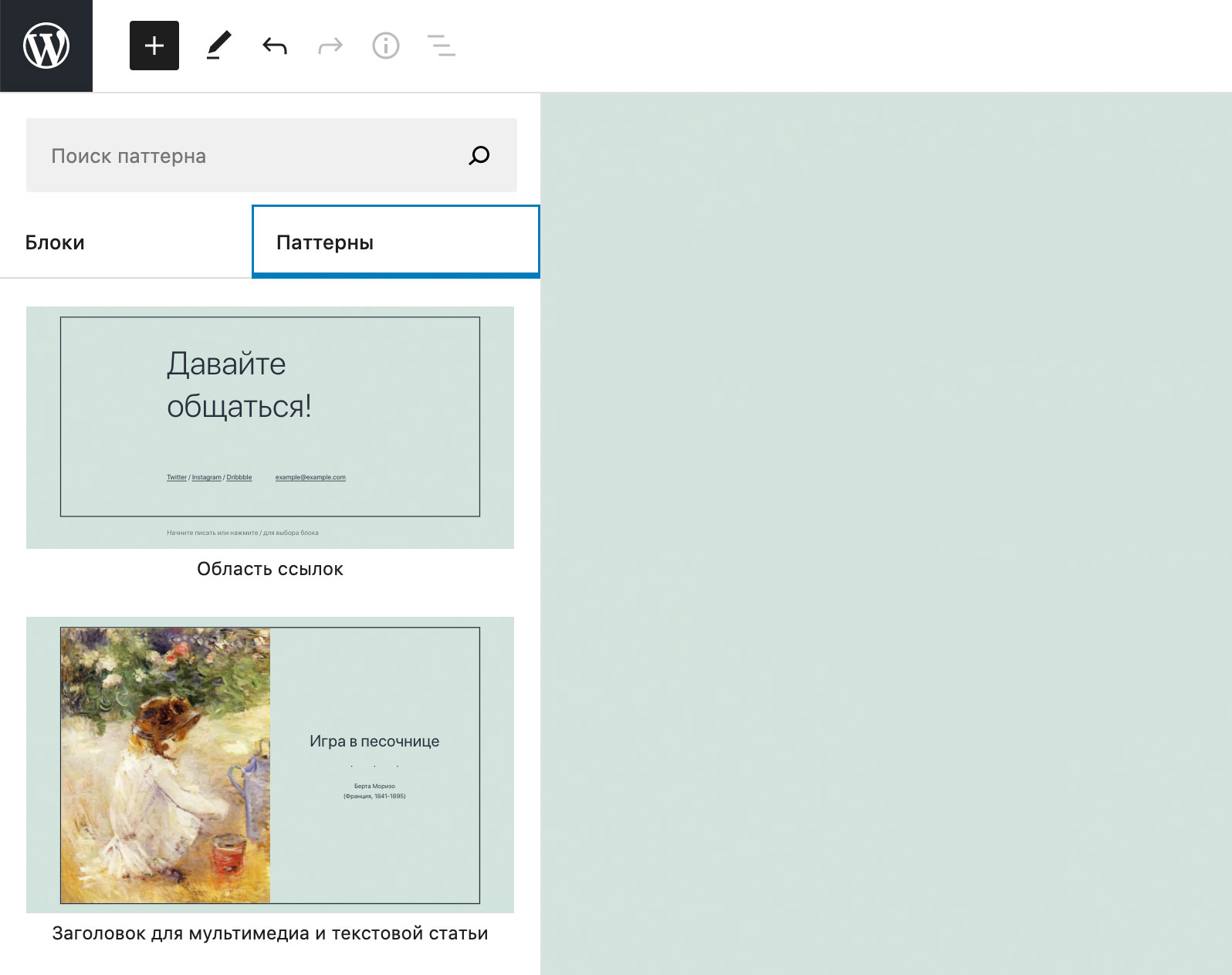
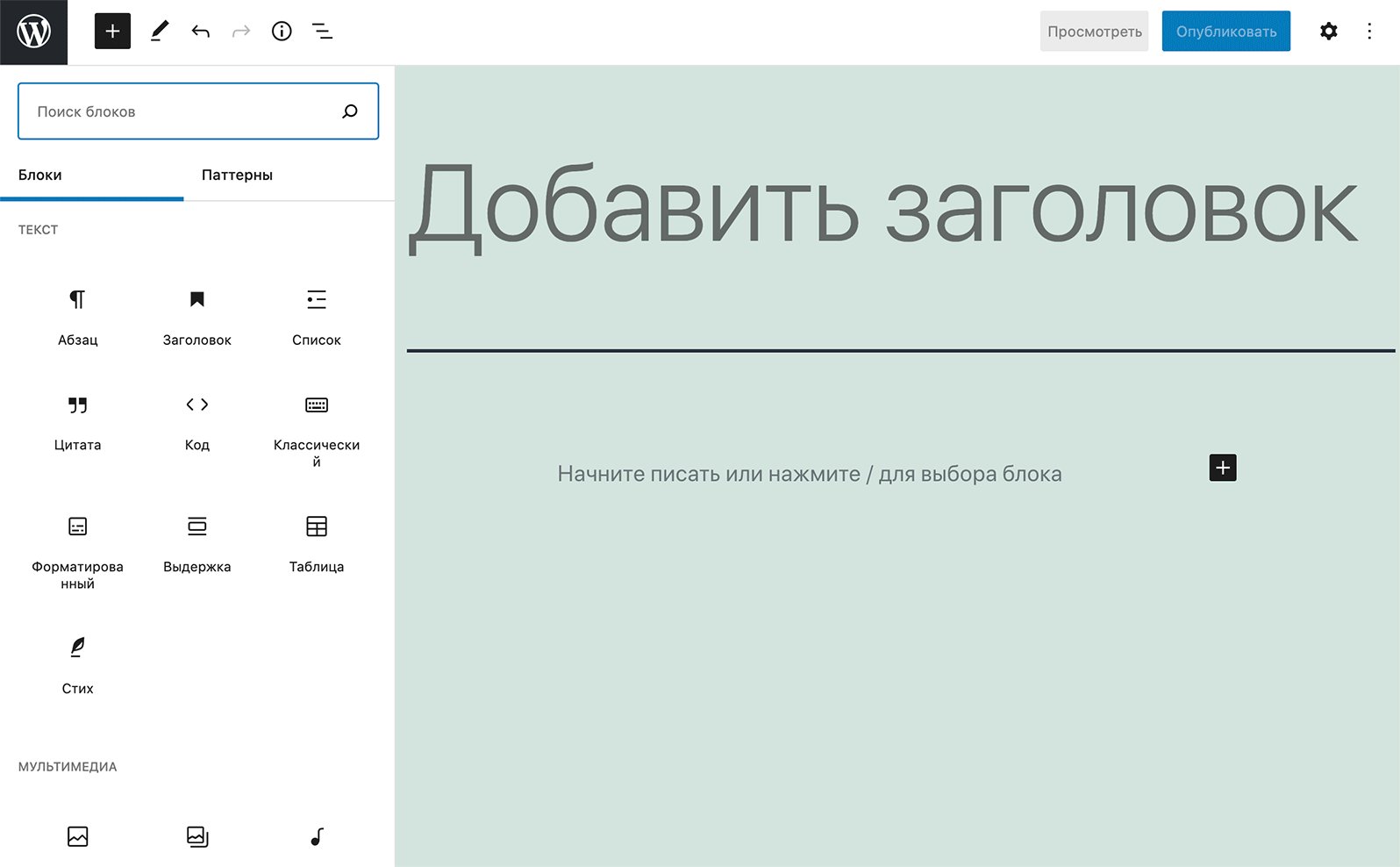
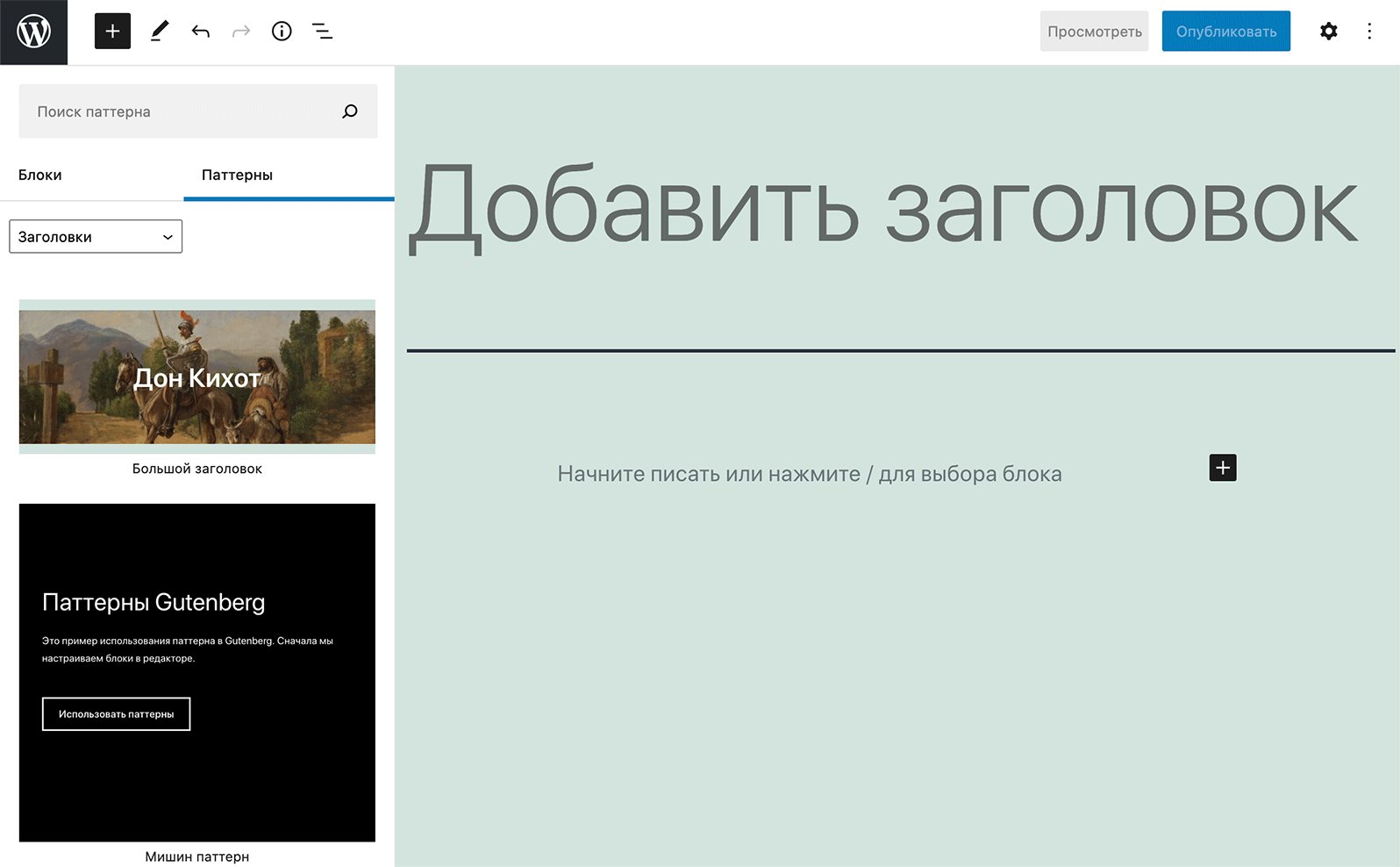
Вот пример вкладки паттернов на стандартной теме Twenty Twenty One:

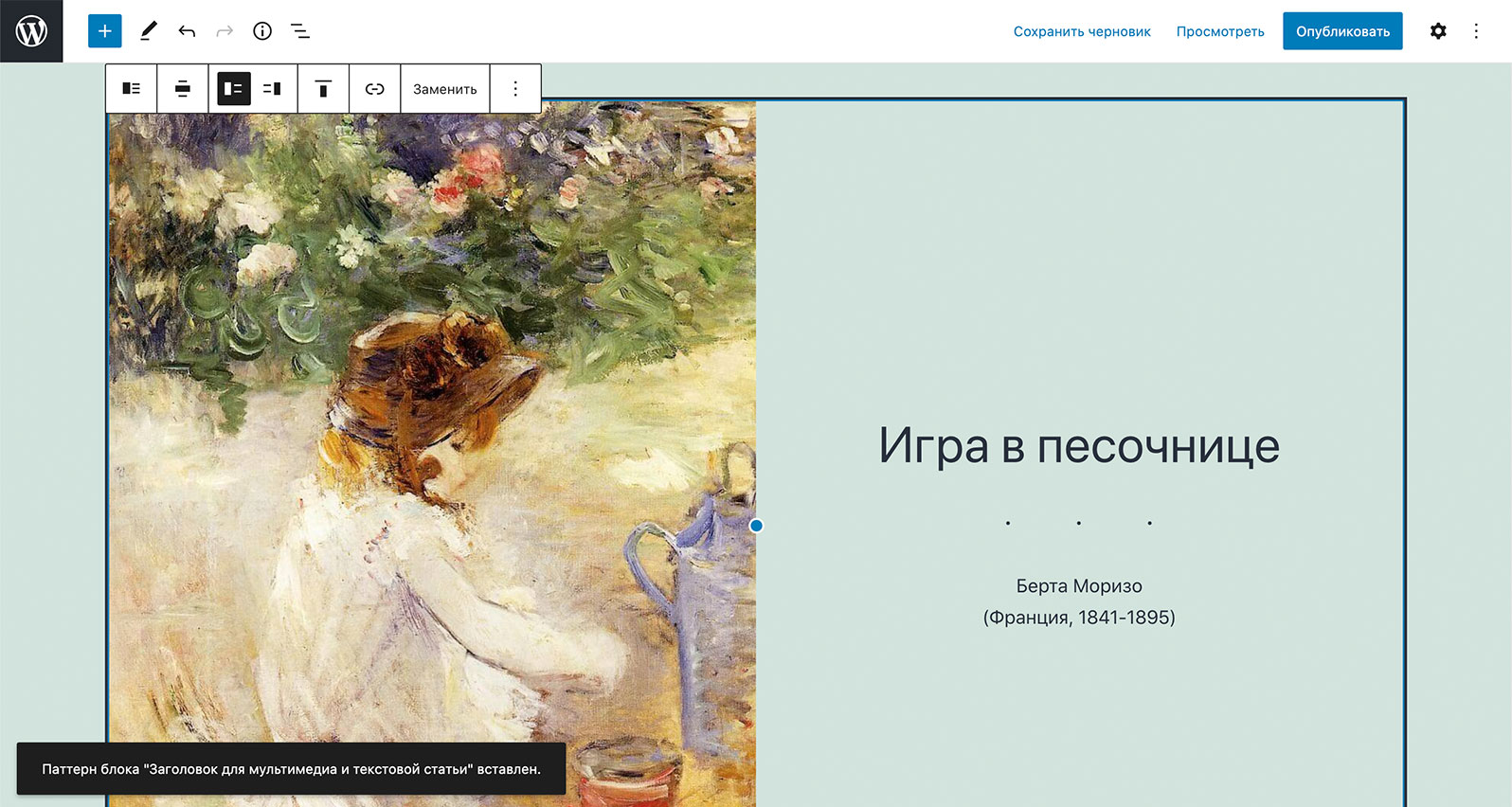
И например я выбираю второй паттерн в этом списке, нажимаю и в результате:

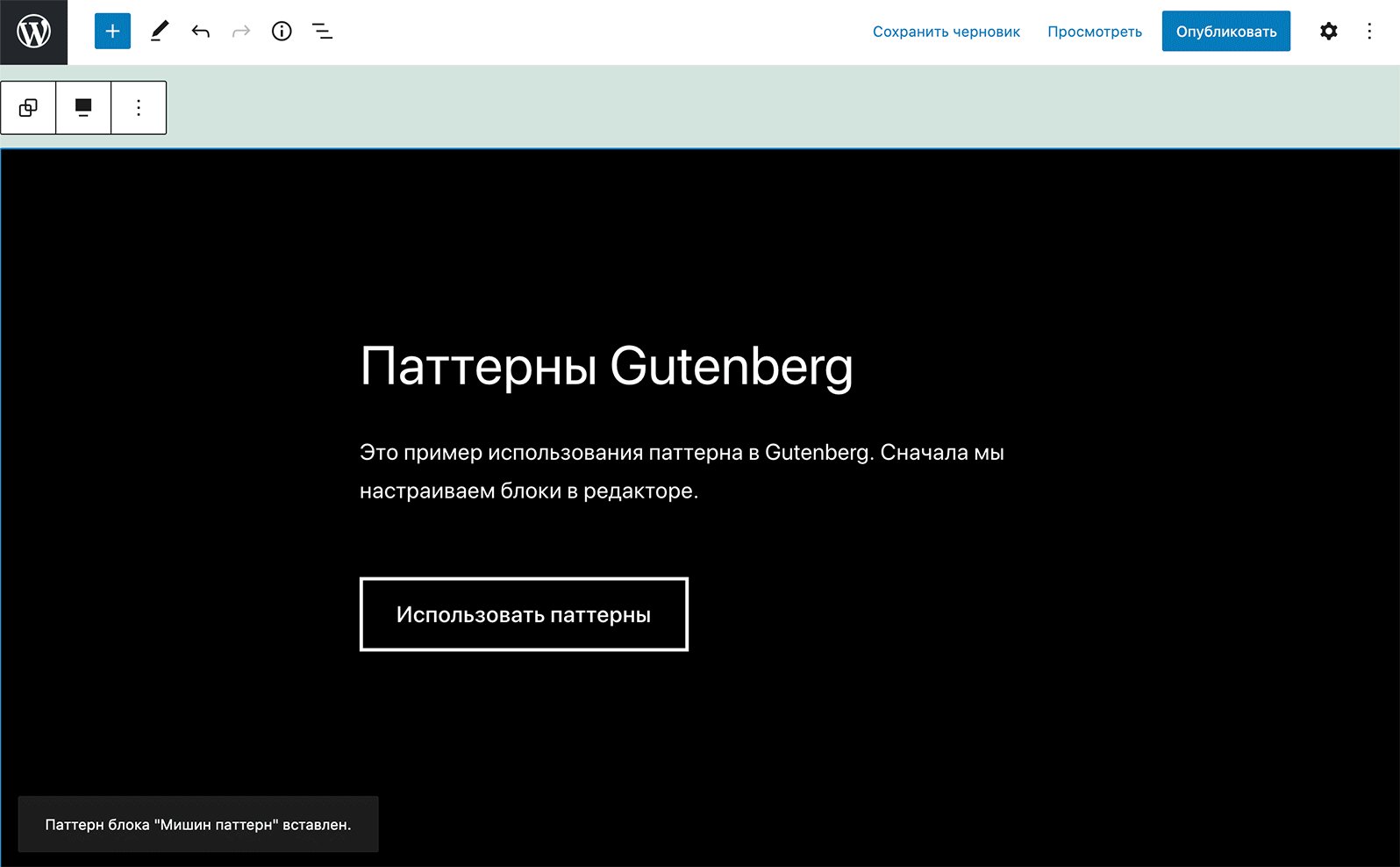
Теперь обратите внимание, что после того, как паттерн был добавлен в редакторе, он уже не никак не привязан к оригинальному шаблону паттерна. Т.е это уже самостоятельный набор блоков, который вы как хотите можете изменять и который никуда не исчезнет, если вдруг оригинальный паттерн из кода будет удалён.
Где можно регистрировать паттерны? В целом большой разницы нет – вы можете сделать это в теме WordPress или в отдельном плагине.
Как создать паттерн в Gutenberg?
В целом что такое паттерны разобрались, теперь давайте попробуем создать его.
Мы будем это делать при помощи Block Patterns API, а если быть точным, то при помощи функции PHP register_block_pattern().
Шаг 1. Дизайним паттерн прямо в редакторе
Тут важно учесть только одну вещь – когда вы дизайните свой паттерн, делайте его таким, чтобы он подразумевался к многократному использованию на сайте. Если он будет использоваться раз или два, то это и не паттерн вовсе.
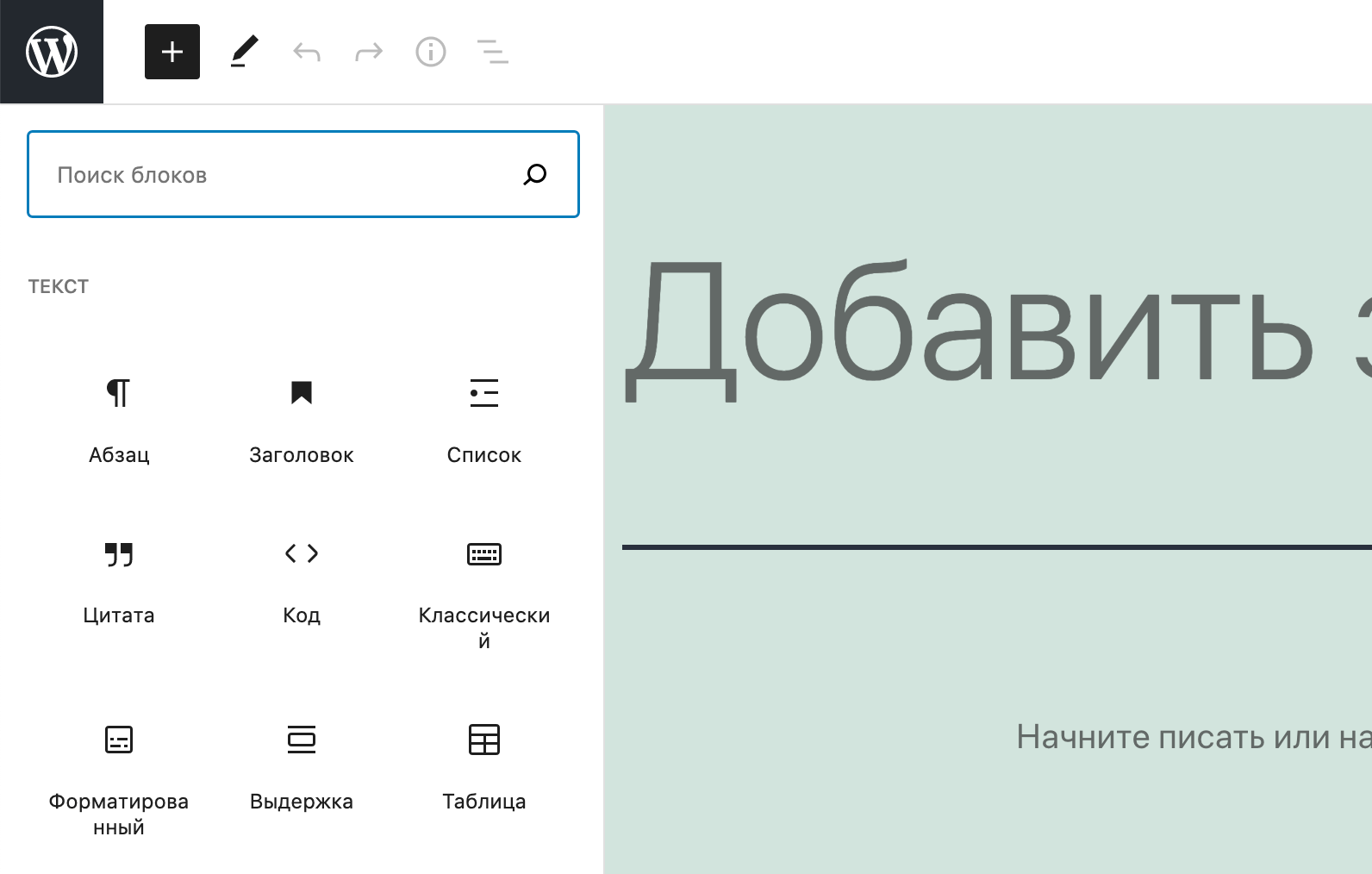
Я думаю вы уже умеете работать с блоками, но на всякий случай для вас видео:
Шаг 2. Копируем HTML блоков
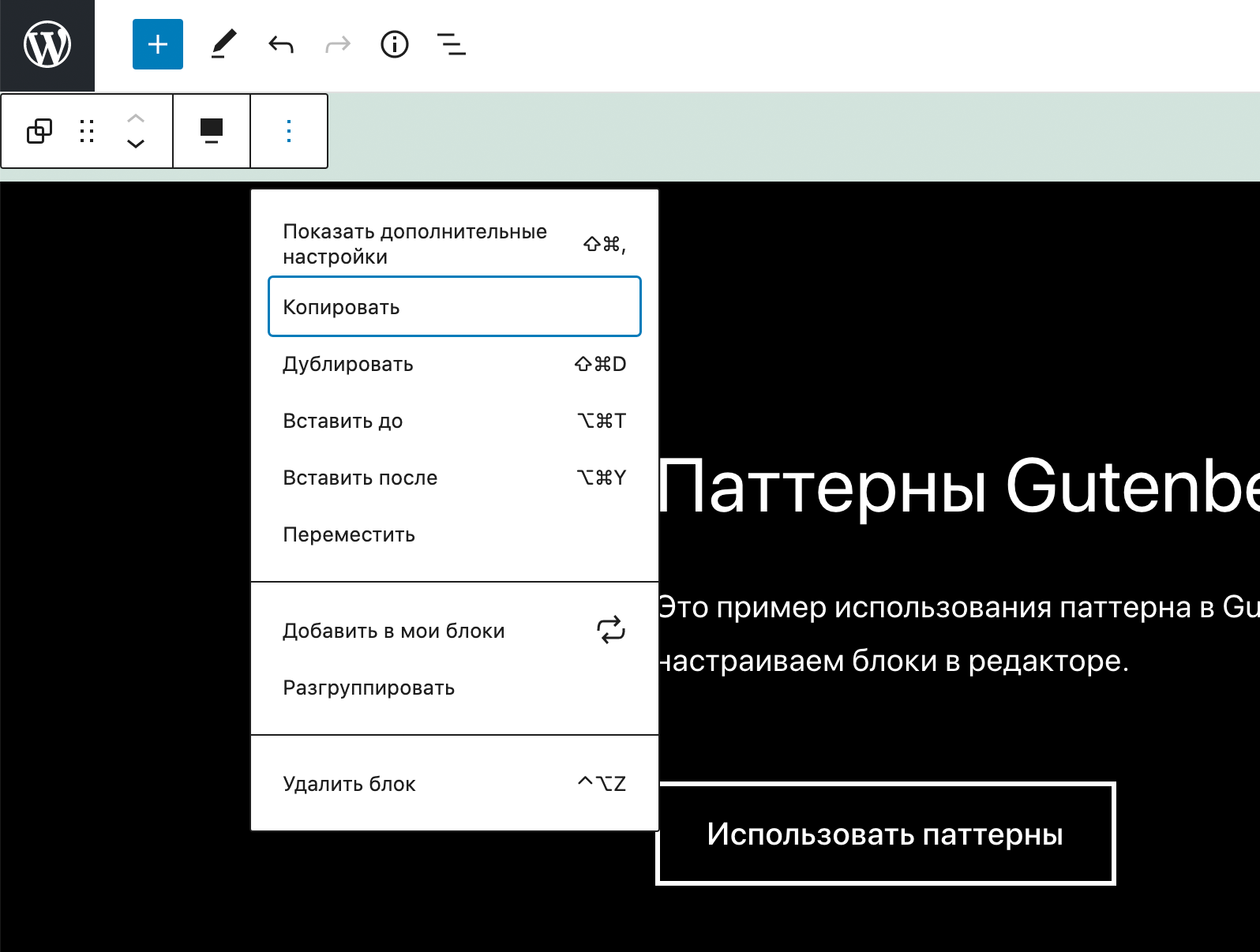
Не уверен, что тут было много смысла создавать целый отдельный шаг, ну да окей. Один момент – вы либо выделяете родительский блок, как я на скриншоте ниже, либо, если у вас несколько блоков для паттерна, то выделяете их все.

Шаг 3. Очищаем содержимое блоков
Прежде, чем использовать наше скопированное содержимое внутри функции register_block_pattern(), мы должны очистить его. Это мы сделаем при помощи например этого инструмента.
Шаг 4. Регистрируем паттерн (наконец-то!)
Дальше тоже ничего сложного – лишь хук init и функция register_block_pattern(). Если не знаете, куда вставлять код, то вам лучше почитать это.
add_action( 'init', 'truemisha_register_block_pattern', 25 ); function truemisha_register_block_pattern() { if ( class_exists( 'WP_Block_Patterns_Registry' ) ) { register_block_pattern( 'truemisha/hero-pattern', array( 'title' => 'Мишин паттерн', 'description' => 'Этот паттерн позволяет вам вставить несколько блоков и кнопку с предопределённым текстом.', 'content' => "<!-- wp:group {\"align\":\"full\",\"backgroundColor\":\"black\"} -->\n<div class=\"wp-block-group alignfull has-black-background-color has-background\"><div class=\"wp-block-group__inner-container\"><!-- wp:spacer -->\n<div style=\"height:100px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer -->\n\n<!-- wp:heading -->\n<h2>Паттерны Gutenberg</h2>\n<!-- /wp:heading -->\n\n<!-- wp:paragraph -->\n<p>Это пример использования паттерна в Gutenberg. Сначала мы настраиваем блоки в редакторе.</p>\n<!-- /wp:paragraph -->\n\n<!-- wp:buttons -->\n<div class=\"wp-block-buttons\"><!-- wp:button {\"textColor\":\"white\",\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-white-color has-text-color\">Использовать паттерны</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->\n\n<!-- wp:spacer -->\n<div style=\"height:100px\" aria-hidden=\"true\" class=\"wp-block-spacer\"></div>\n<!-- /wp:spacer --></div></div>\n<!-- /wp:group -->", 'categories' => array( 'header' ), ) ); } }
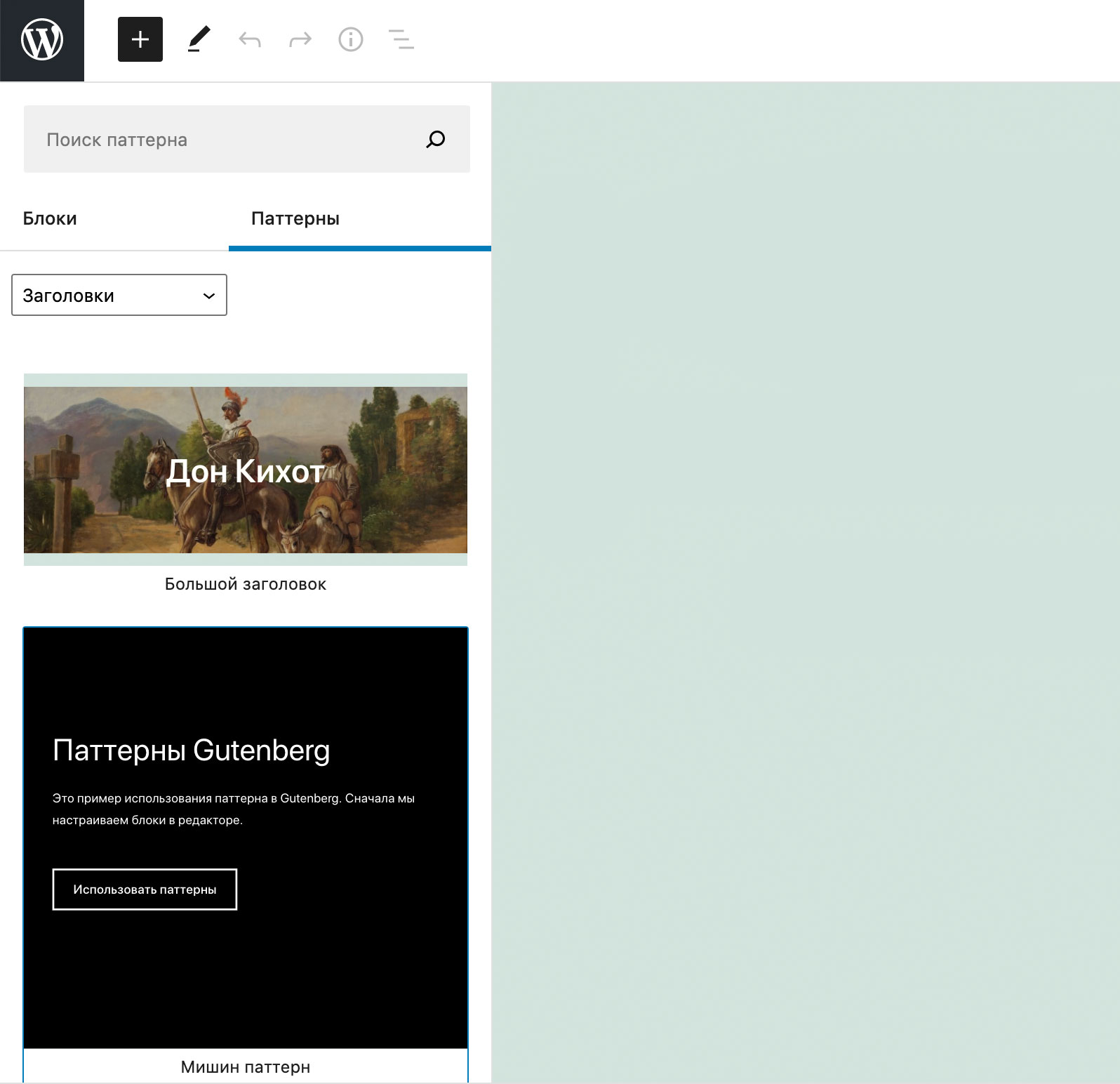
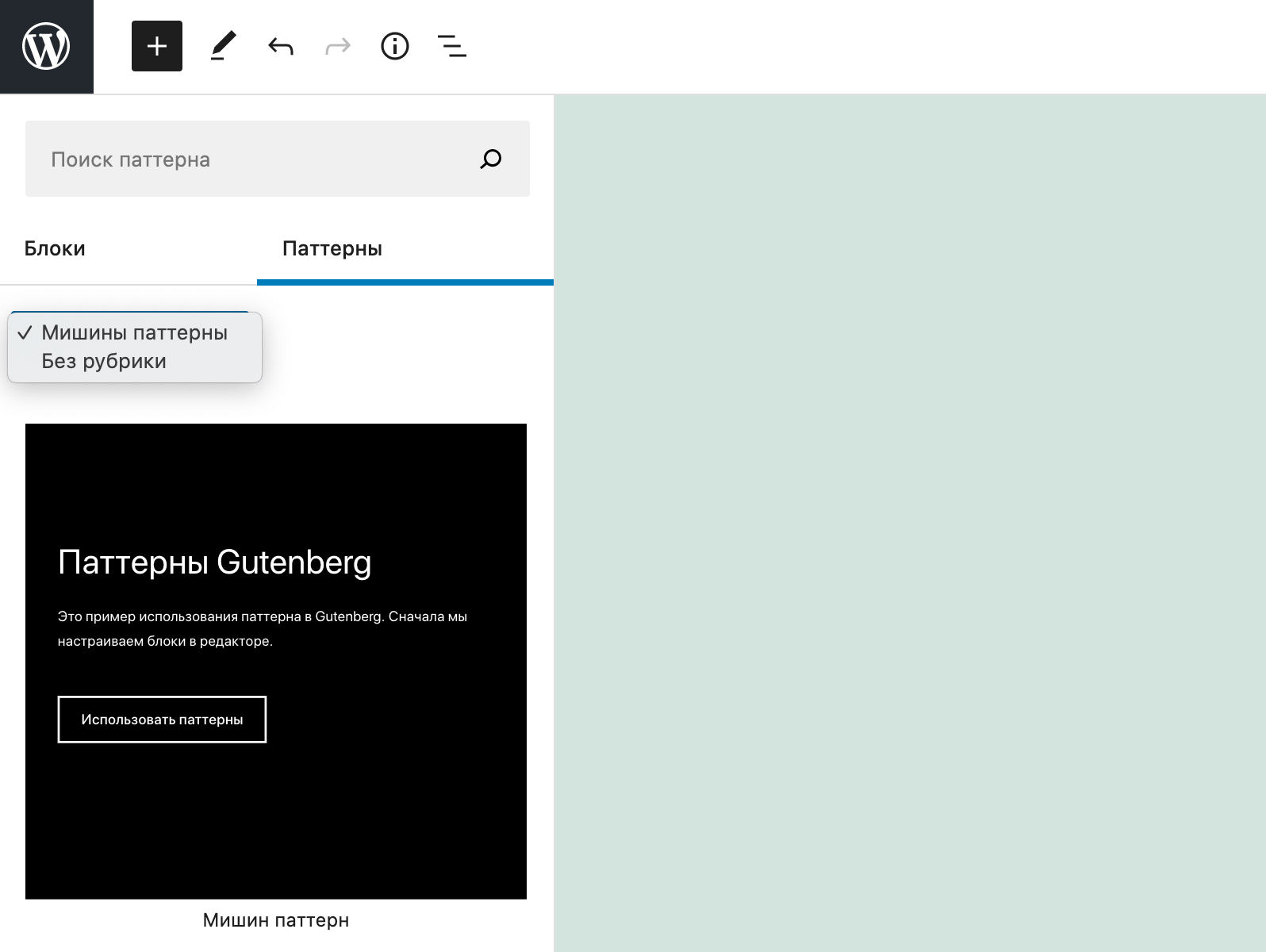
В результате получаем вот такой паттерн:

Еду в сапсане, времени много, поэтому делаю много скриншотов 😁

Видеоурок:
Категории паттернов
Создание категории
В прошлой части урока я не стал подробно останавливаться на параметрах функции register_block_pattern(), все они интуитивно понятны, но сейчас я бы хотел поговорить об одном из них – categories.
'categories' => array( 'header' ),
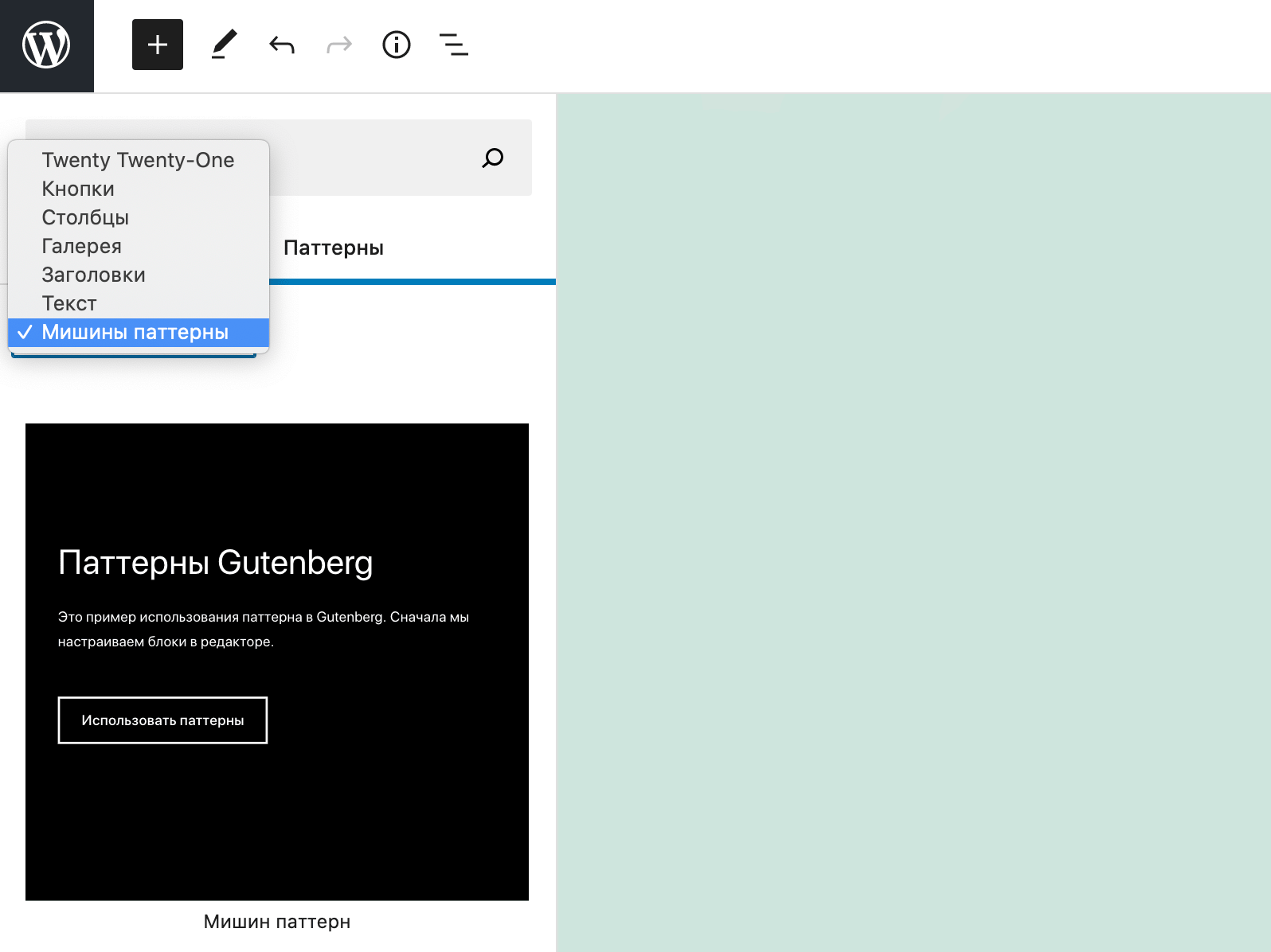
У паттернов есть несколько предопределённых категорий, это Кнопки buttons, Столбцы columns, Галерея gallery, Заголовки header, Текст text. Но мы можем и зарегистрировать собственную категорию.
Для этого воспользуемся функцией register_block_pattern_category().
add_action( 'init', 'truemisha_register_pattern_category', 25 ); function truemisha_register_pattern_category() { if ( class_exists( 'WP_Block_Patterns_Registry' ) ) { register_block_pattern_category( 'truemisha', array( 'label' => 'Мишины паттерны' ) ); } }

Отключение категорий паттернов
По сути всё, что нам нужно знать – это название категории. Для отключения так же воспользуемся хуком init, а ещё функцией unregister_block_pattern_category() Например давайте я отключу все категории, кроме той, которую мы создали в предыдущем шаге.
add_action( 'init', 'truemisha_unregister_pattern_category', 25 ); function truemisha_unregister_pattern_category() { if ( class_exists( 'WP_Block_Patterns_Registry' ) ) { unregister_block_pattern_category( 'buttons' ); // Кнопки unregister_block_pattern_category( 'columns' ); // Столбцы unregister_block_pattern_category( 'gallery' ); // Галерея unregister_block_pattern_category( 'header' ); // Заголовки unregister_block_pattern_category( 'text' ); // Текст unregister_block_pattern_category( 'twentytwentyone' ); } }

Как отключить паттерны?
Ну и наверное могут случиться такие ситуации, когда наличие паттернов в редакторе будет вас только раздражать, в таком случае мы можем их и отключить! А возможно вам не нужны лишь какие-то конкретные паттерны.
Отключение определённых паттернов
Помните, при регистрации паттерна мы использовали название truemisha/hero-pattern? Так вот, зная это название, мы можем отключить паттерн функцией
add_action( 'init', 'truemisha_unregister_pattern', 25 ); function truemisha_unregister_pattern() { if ( class_exists( 'WP_Block_Patterns_Registry' ) ) { unregister_block_pattern( 'truemisha/hero-pattern' ); } }
Отключение всех паттернов
Вообще вкладка «Паттерны» исчезает из редактора, если вы используете эту строку кода:
remove_theme_support( 'core-block-patterns' );
Если конечно вы сразу же не регистрируете паттерны.

Вот и всё! Функционал мне очень нравится, и я уже думаю, как можно использовать его на своих собственных сайтах, чтобы было удобнее публиковать новые посты!
А как вам паттерны? Поделитесь мнением в комментах.
Спасибки что взялся за серию статей по гутенбергу
🔥 🌪 ⚡️
этими патернами возможно сделать сложный фронтэнд? (аля настраиваемые визуальные компоненты)
с виду там только WP разметка используется
Вы имеете ввиду какие-либо настройки? Если да, то тут разочарую, паттерны больше для статики. Возможно, что вам нужен кастомный блок для Gutenberg
Миша добавь информацию, что на странице /wp-admin/edit.php?post_type=wp_block у каждой строчки (блока) есть ссылка "Экспорт в JSON". поэтому не требуется манипуляции с очисткой из пункта 3.
Добрый день! А как добавить свой блок "div" в гуттенберг, чтобы класс блока был заданный в редакторе и к нему не добавлялся такой класс "wp-block-gutenberg-custom"
Добрый день, прошу прощения за капитанство, но вот так. В двух словах в комментариях описать не получится. Но возможно, что я не до конца понял вопрос.