Настройки вариации
В этом уроке я покажу, как добавлять поля с метаданными в настройки вариаций.
Если вы не знакомы хорошо с вариативными товарами, то я рекомендую вам почитать этот урок. Кроме того, на сайте есть отдельный урок по добавлению полей в настройки товара.
Чтобы скачать плагин, который получился в процессе этого урока, нужно купить курс.
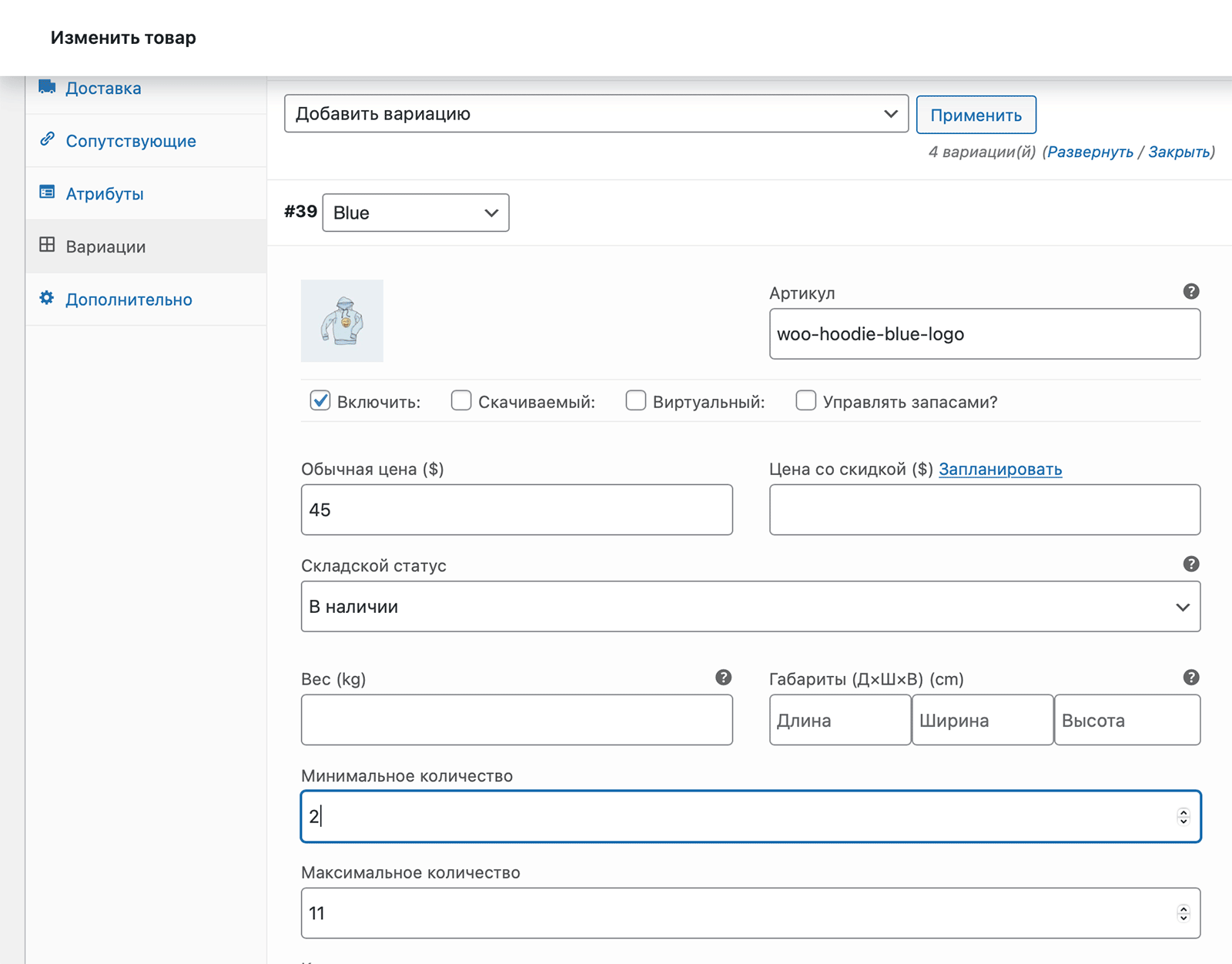
Давайте сначала взглянем на скриншот того, что мы будем делать в этом видеоуроке.

Урок будет состоять из двух шагов, в первом я покажу вам, как добавлять поля, во втором – как сохранять.
Хуки для добавления полей или произвольного HTML в настройки вариаций в админке
Уже из заголовка вы можете понять, что существуют разные хуки для добавления полей, и я познакомлю вас с ними.
woocommerce_variation_options_pricing– этот будем использовать мы, срабатывает сразу же под полями с ценами.woocommerce_variation_options– срабатывает сразу под чекбоксами «Включить», «Скачиваемый» и т д.woocommerce_variation_options_inventory– срабатывает в группе полей, появляющейся при включении чекбокса «Управлять запасами?»woocommerce_variation_options_dimensions– под полями веса и габаритов.woocommerce_variation_options_download– появляется в настройках скачиваемого товара.
Теперь, зная хуки, можно с их помощью вывести поле.
add_action( 'woocommerce_variation_options_pricing', 'truemisha_field_to_variation', 25, 3 ); function truemisha_field_to_variation( $i, $variation_data, $variation ) { woocommerce_wp_text_input( array( 'id' => 'misha_field[' . $i . ']', 'class' => 'short', 'wrapper_class' => 'form-row', 'label' => 'Какое-то поле', 'value' => get_post_meta( $variation->ID, 'misha_field', true ) ) ); }
Вообще, если хотите, можете не использовать удобную функцию woocommerce_wp_text_input() и вывести поле в чистом HTML.
Ах да, код вставляйте в functions.php текущей темы или в свой плагин.
Условные CSS-классы для отображения и скрытия полей
Если вы читали мой урок про создание настроек товара, то вы уже знаете, о чём я хочу поговорить. Также, как и у настроек самого товара, у настроек вариаций есть набор классов, которые в завимости от отмеченных чекбоксов позволят вам скрыть или отобразить создаваемое вами поле.

show_if_variation_manage_stock– отобразить, если включено управление запасами,hide_if_variation_virtual– скрыть, если вариация виртуальная,show_if_variation_downloadable– отобразить, если вариация скачиваемая.
Тут конечно классов и условий поменьше. Сами классы лучше всего добавлять на обрамляющий полей элемент.
woocommerce_wp_text_input( array( 'id' => 'misha_field[' . $loop . ']', 'class' => 'short', 'wrapper_class' => 'form-row hide_if_variation_virtual',
Сохранение метаполя в базу данных
Этот код также отправляется в functions.php вашей темы.
add_action( 'woocommerce_save_product_variation', 'truemisha_save_variation', 25, 2 ); function truemisha_save_variation( $variation_id, $i ) { if ( isset( $_POST[ 'misha_field' ][ $i ] ) ) { update_post_meta( $variation_id, 'misha_field', sanitize_text_field( $_POST[ 'misha_field' ][ $i ] ) ); } }
- 11 видеоуроков
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году