Добавляем имя клиента в тему email’а при оформлении заказа
Прежде, чем начнём, хочу порекомендовать вам не чей-то, а свой видеокурс по WooCommerce, в котором мы создаём тему для интернет-магазина на основе готовой вёрстки, вот ссылка.
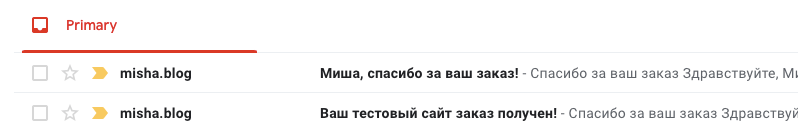
Ниже на скриншоте вы видите два письма от WooCommerce, нижнее – стандартное, верхнее – с добавленным именем в тему письма:

Начну с того, что мы можем целиком изменить тему письма, которое приходит при оформлении заказа клиенту при помощи фильтр-хука woocommerce_email_subject_customer_processing_order.
add_filter( 'woocommerce_email_subject_customer_processing_order', 'truemisha_email_subject', 25, 2 ); function truemisha_email_subject( $subject, $order ) { $subject = $order->get_billing_first_name() . ', спасибо за ваш заказ!'; return $subject; // либо сразу return $order->get_billing_first_name() . ', спасибо за ваш заказ!'; }
- Внутри функции у нас доступны две переменные
$subject– тема письма как раз таки,$order– объект заказа, из которого мы получаем имя покупателя и в общем-то можем получить ещё много всего. - Если не знаете, куда вставлять код, можете вставить в
functions.phpтекущей, лучше дочерней темы.
И хочу показать вам ещё один интересный момент. Что, если мы хотим оставить возможность администратору магазина изменять тему письма в настройках? 🤔
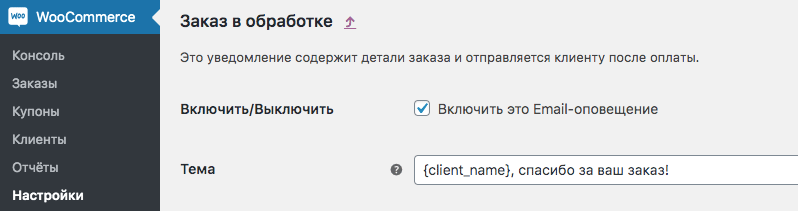
То есть, чтобы в настройках можно было написать так:

Код наш соответственно изменится следующим образом:
add_filter( 'woocommerce_email_subject_customer_processing_order', 'truemisha_subject_2', 25, 2 ); function truemisha_subject_2( $subject, $order ) { return str_replace( '{client_name}', $order->get_billing_first_name(), $subject ); }
PHP-функция str_replace() позволяет заменить все вхождение в строке {client_name} на $order->get_billing_first_name() или на что бы вы ни указали в качестве второго параметра.
Я правильно понимаю, на текущий момент этот хук не требуется, можно менять тему в настройках woocommerce
Тему можно менять.
Хук на тот случай, если нужно добавить в тему какое-то динамическое значение.
было бы неплохо проверять наличие заполненного поля {client_name}
Добрый день, Михаил.
Подскажите пожалуйста, как сделать, чтобы в письме и на главной странице личного кабинета woocommerce, было имя клиента, а не имя сгенерированное woocommerce?
В настройках включено "При создании аккаунта автоматически генерируется имя пользователя, основанное на имени, фамилии или адресе электронной почты", для страницы оформления заказа установлен плагин для удаления ненужных полей, оставил только имя и почту, но в таком случае woocoomerce генерирует имя по почте.
К примеру если почта artem313@mail.ru, то в письме artem313, а не имя Артем. Спасибо.
Добрый день. Подскажите как добавить не только имя, но и фамилию и отчество в тему письма woocommerce?
У меня ещё добавлено кастомное поле с отчеством .
Пробую такой код, но после этого функция заказа на сайте перестает работать
Добрый день, Вячеслав,
вы всего лишь запутались с функцией
str_replace(). Мы можем произвести ей сразу несколько замен, если будем передавать значения в виде массивов. Например для вашей ситуации это может быть так: