Добавляем строку в таблицу информации о заказе в письма
В одном из прошлых уроков мы уже рассмотрели с вами два фильтр-хука, позволяющих добавить какой-то текст или HTML до и после таблицы информации о заказе в email’ах, в этом же уроке попробуем добавить что-то прямо непосредственно в таблицу.
Также хочу порекомендовать вам свой видеокурс по WooCommerce, в нём мы создаём тему для интернет-магазина с нуля, на основе готовой HTML вёрстки, вот ссылка.
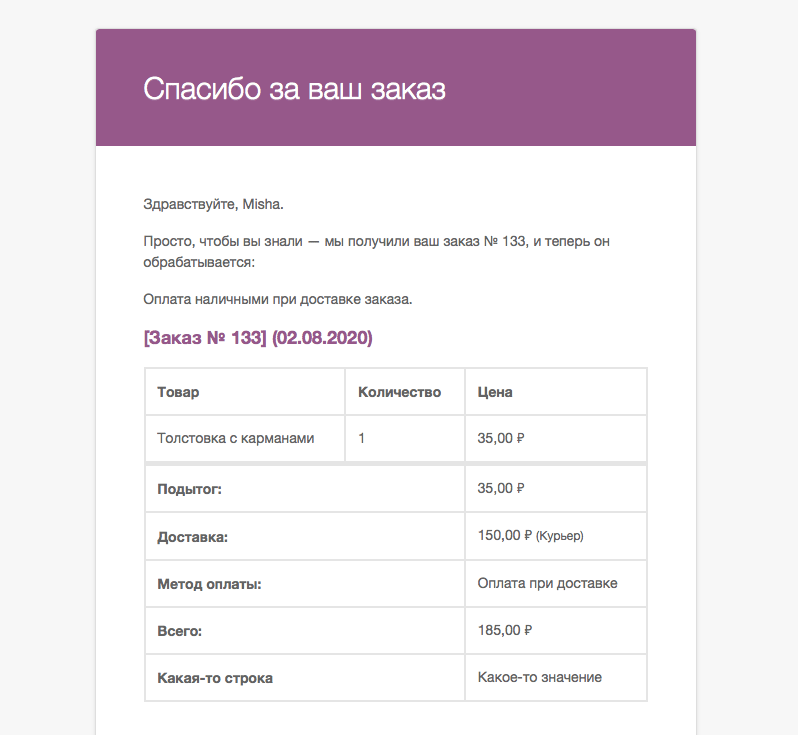
Вот так:

Для того, чтобы сделать что-то подобное, мы будем использовать хук woocommerce_get_order_item_totals, код ниже вы можете попробовать добавить в functions.php вашей текущей темы.
add_filter( 'woocommerce_get_order_item_totals', 'truemisha_row_in_email', 25, 2 ); function truemisha_row_in_email( $rows, $order ) { if( is_order_received_page() ) { return $rows; } $rows[ 'misha_test' ] = array( 'label' => 'Какая-то строка', 'value' => 'Какое-то значение' ); return $rows; }
Теперь давайте разберёмся с этим кодом детальнее:
- Как можно догадаться из названия фильтра
woocommerce_get_order_item_totals, он не имеет непосредственного отношения к email’ам, и наша строка также добавится и на странице «Спасибо за заказ», поэтому я докинул условие с функцией is_order_received_page(). - Внутри функции нам также доступен объект заказа
$order, из которого мы можем получить массу полезностей, например банально ID заказа$order->get_id().
Как добавить строку после другой определённой строки
Также небольшое дополнение – что, если вы хотите добавить какую-то информацию не в самом конце таблицы, а например после строки «Доставка»?
Вообще тут ничего кроме как работа с массивами, но тем не менее хотел бы поделиться с вами кодом.
Прежде всего вам понадобится функция, позволяющая вставлять элемент массива после элемента с определённым ключом. Вот эта функция:
/* * @param $array массив, куда вставляем * @param $key ключ, после которого вставляем * @param $new новый элемент массива */ function truemisha_insert_to_array_after_key( $array, $key, $new ) { $keys = array_keys( $array ); $index = array_search( $key, $keys ); $pos = false === $index ? count( $array ) : $index + 1; return array_merge( array_slice( $array, 0, $pos ), $new, array_slice( $array, $pos ) ); }
Теперь давайте разберёмся с названием ключей для строк таблицы:
cart_subtotal– «Подытог»,shipping– «Доставка»,payment_method– «Метод оплаты»,order_total– «Всего».
Так как мы хотим вставлять после строки «Доставка», то наш первый код изменится следующим образом:
$misha_test = array( 'misha_test' => array( 'label' => 'Какая-то строка', 'value' => 'Какое-то значение' ) ); $rows = truemisha_insert_to_array_after_key( $rows, 'shipping', $misha_test );
Доброго дня)
Подскажите а как добавить в таблицу которая приходит на почту цену за единицу?
Доброго дня, Ирина :)
Так там вроде есть уже
Доброго дня Михаил.
К сожалению нет( также как и у Вас на первом фото таблица. Наименование: толстовка
Количество:1
Цена:35
При этом, если количество другое то цена это уже как бы сумма, при этом очень не хватает цены за единицу.
Приходит примерно так-
Наименование: толстовка
Количество:4
Цена:140
Хотелось бы добавить стоимость за еденицу.
Прошу помогите!)))
Понял вас, готового кода под вашу задачу у меня пока что нет... )
Надеюсь в одном из уроков Вы покажете как решить эту задачку)))
Ну что же, вот и урок! 🙃
Уииии!!!!
Спасибо!
🖤
Уважаемый Михаил, так же присоединяюсь к просьбе о помощи Ирины (Подскажите а как добавить в таблицу которая приходит на почту цену за единицу?)
Хорошо, хорошо!
Оч актуальная тема давно ищу решение! Тоже присоединяюсь к просьбе. Ни где на просторах не встречал данной темы. Цена за единицу была бы полезна!
Ну в таком случае – это для вас!
Лишняя буква "а" в слове "позваоляющих" из первого абзаца.
Спс ✔️
Здравствуйте Михаил, не подскажите как в вашу функцию добавить значение новой цены продукта? Буду очень благодарен Вам!
Здравствуйте,
Интформацию о товаре, в том числе и цену, можно получить из позиций заказа.