Добавление цены за единицу товара в Email’ы
В одном из моих предыдущих уроков я показывал, как можно добавить какую-либо информацию в письма WooCommerce, которые он отправляет своим клиентам и администраторам. И в комментариях к записи меня просили (и не раз) показать, как добавить в письма цену за единицу товара.
Окей, вот вам три способа.
Ребят, на сайте нет и не будет рекламы, лучший способ поддержать меня – учиться по моим видеокурсам и я рекомендую вам свой курс по созданию темы WooCommerce!
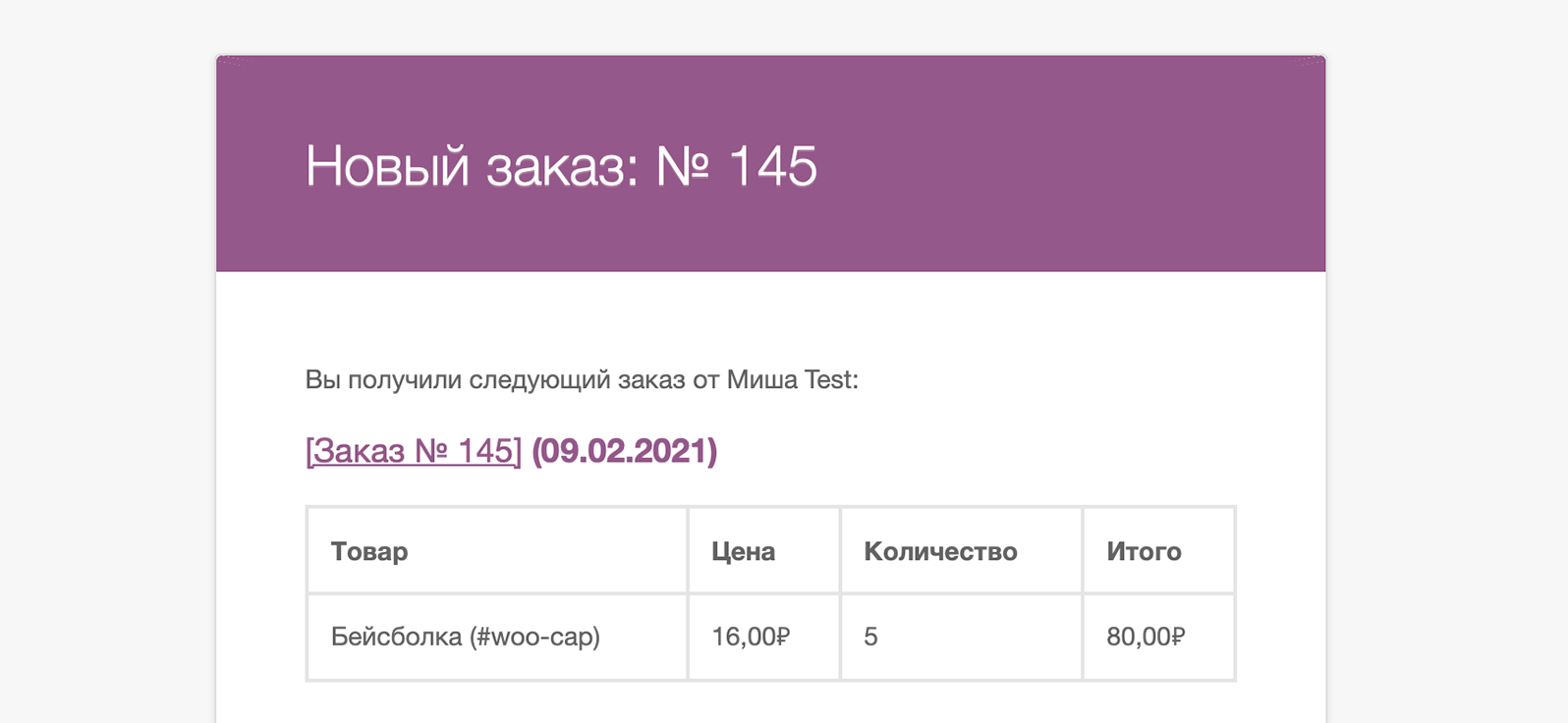
Способ 1. Переписываем email-order-items.php
Почему перезапись шаблонов? А потому что в WooCommerce эта таблица с товарами заказа захардкодена в шаблон и её не изменить хуками.
Про перезапись шаблонов WooCommerce можно, и даже нужно почитать тут. Если прямо совсем лень, то коротко – мы не изменяем (ни в коем случае) плагин WooCommerce, мы создаём темплейты в нашей теме.
Кроме того, этот первый способ чуть более сложный в реализации, поэтому могу даже сразу порекомендовать Способ 2 и Способ 3.
Погнали:
- Сначала копируем файл
/woocommerce/templates/emails/email-order-items.phpв тему/тема/woocommerce/emails/email-order-items.php - Потом открываем его и можем попробовать вручную поменять таблицу, добавляем эту строчку:
<td class="td"><?php echo wc_price( ( $item->get_total() / $item->get_quantity() ) ) ?></td>
Кстати, функция wc_price() форматирует цену, добавляя знак валюты и не только.
- Сначала копируем файл
/woocommerce/templates/emails/email-order-details.phpв тему/тема/woocommerce/emails/email-order-details.php - Добавляем строчку в
<thead>таблицы в начале файла:
<th class="td" scope="col" style="text-align:<?php echo esc_attr( $text_align ); ?>;"><?php esc_html_e( 'Price', 'woocommerce' ); ?></th>
- А колонку «Price» переименовываем в «Total».
Возможно этот вариант с точки зрения изменений в коде не самый оптимальный, но вы зато чекайте результат!

Следующие два способа посвящены тем, кто не хочет перезаписывать стандартные шаблоны WooCommerce и делать при помощи хуков.
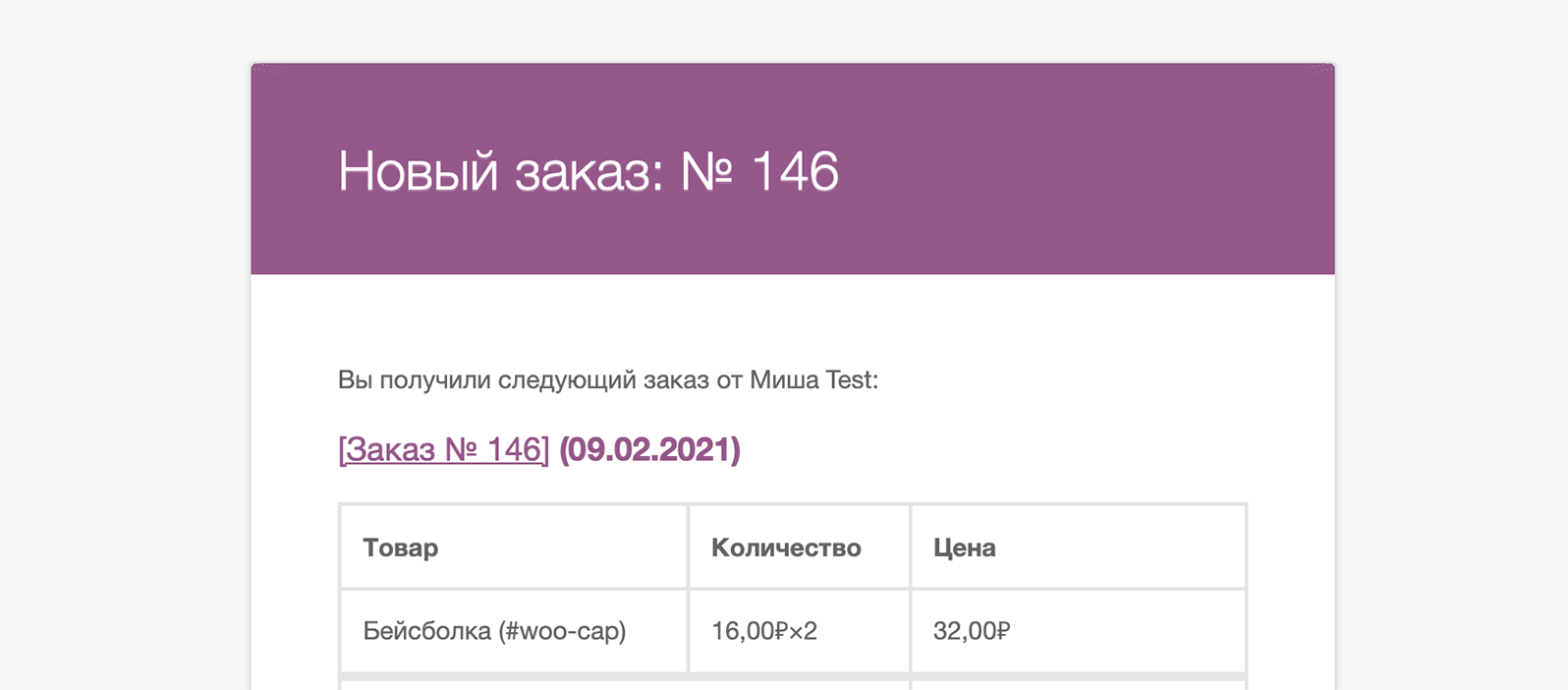
Способ 2. Добавляем цену за единицу товара прямо в колонку с количеством
Попробуем это достичь хуком woocommerce_email_order_item_quantity:
add_filter( 'woocommerce_email_order_item_quantity', 'truemisha_quantity_and_price', 25, 2 ); function truemisha_quantity_and_price( $qty, $item ) { $price = wc_price( ( $item->get_total() / $item->get_quantity() ) ); return $price . '×' . $qty; }
Если не знаете, куда вставлять код, то это руководство для вас.

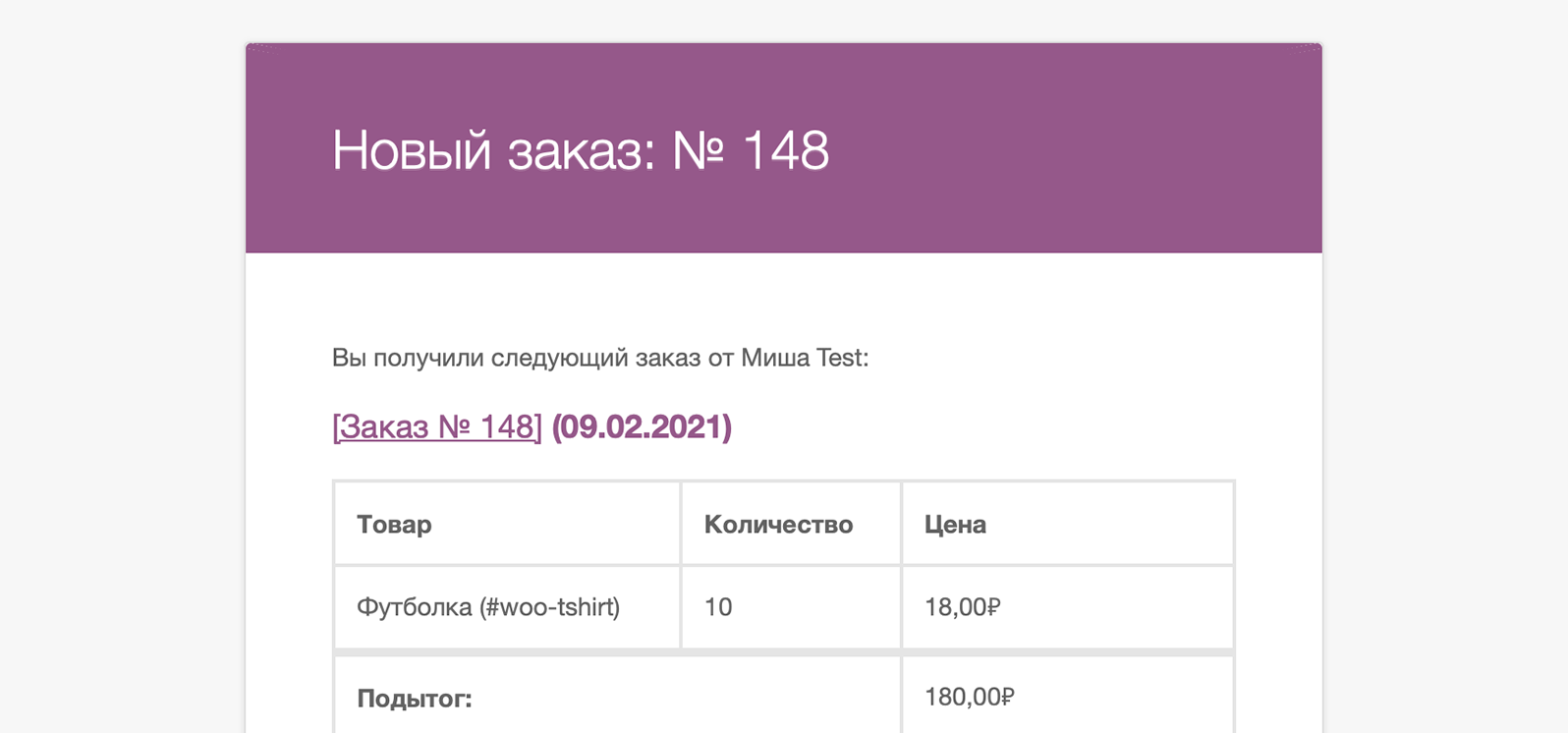
Способ 3. Отображаем в колонке с ценой цену за единицу товара, а не общую стоимость
Возможно кому-то вообще такой вариант будет самым удобным! 💪🏼
Принцип, что и во втором способе – скопировать код, вставить код:
add_filter( 'woocommerce_order_formatted_line_subtotal', 'truemisha_price_not_total', 25, 2 ); function truemisha_price_not_total( $subtotal, $item ) { $price = wc_price( ( $item->get_total() / $item->get_quantity() ) ); return $price; }
Как вставлять? Вот так.

Также хочу поблагодарить вас за ваши комментарии и за идеи для новых постов! 🙏🏼
Миша, огромное Вам спасибо!
Слов нет как помогли!
Очень рад :)
Теска, здравствуй! облазил весь инет, так и не могу решить проблемку одну.
Нужно показать метаданные товара (простого и вариативного) в письме, а также на странице просмотра информации о заказе.
Как я понял лучше всего использовать хук woocommerce_order_item_name, тут вот пробовал добавлять еще ссылку на товар, но почему то ссылка неправильная.
Добавлял функцию wc_display_product_attributes($_product);, однако на странице заказа с=разу критическая ошибка, в email он написал метаданные, но у простых норм было, у вариативных нет.
Прошу помощи! Спасибо!
ps классный сайт, встречаю твои коды на других сторонних сайтах, в том числе eng пространства)
Привет! :)
Не уверен, что до конца понял про метаданные, но возможно этот код поможет:
Здравствуйте. Подскажите как добавить единицу измерения в в строку "количество" в письме.
Здравствуйте,
Подскажите, как добавить в уведомление о новом заказе порядковый номер позиции и общее количество заказанных товаров?
Миша, здравствуйте!
Всё делаю как вы написали в первом способе, но ни чего не выходит. Подскажите, пжл, в чём может быть проблема.
Вставляю код в email-order-items : https://snipboard.io/OeGZMs.jpg
Потом добавляю и меняю с Price на Total в order-details: https://snipboard.io/A36b2l.jpg
И выходит так: https://snipboard.io/GdZvcF.jpg
в thead я ставила и в первую строку и во вторую, и всё равно не так как нужно получается
О-о, извините, я думала, обрезала скрины