Фрагменты корзины
Фрагменты корзины — это элементы сайта, которые обновляются автоматически при добавлении или удалении товара из корзины через AJAX.
В этом уроке расскажу, как отключить функционал фрагментов корзины, а также как зарегистрировать свои собственные фрагменты.
Хочу порекомендовать вам два видеоурока по корзине WooCommerce – раз и два, которые являются частью моего курса по созданию темы для интернет-магазина на основе вёрстки.
Полностью отключаем фрагментацию корзины
Дело в том, что есть влияние фрагментов корзины на производительность:
- во-первых, они у вас не кэшируются,
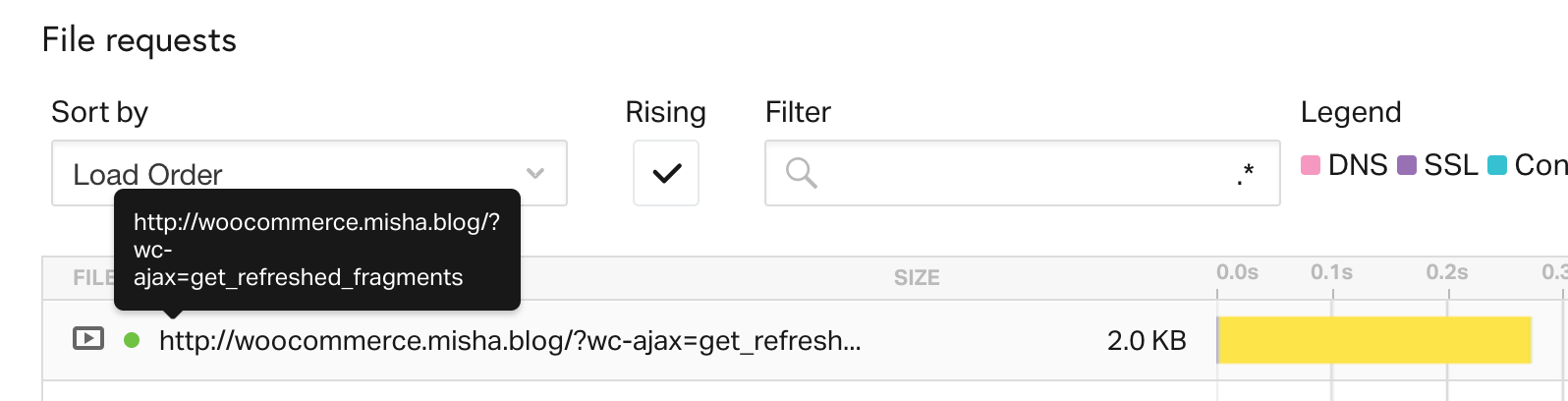
- во-вторых, вы сможете их заметить в различных инструментах по тестированию производительности сайта с добавленным параметром к URL
?wc-ajax=get_refreshed_fragments.

Ну что же, если вы готовы пожертвовать функционалом ради производительности, то давайте отключать фрагментацию корзины.
Способ 1. При помощи плагина
Обычно я вообще не сторонник использования плагинов, когда что-то можно сделать при помощи пары строчек кода, но тем не менее, если вы ну совсем не захотите заморачиваться с кодом, то можете попробовать использовать бесплатный плагин Disable Cart Fragments.
Кстати говоря, он не отключает фрагменты корзины, он всего лишь подгружает скрипт обновления асинхронно и только после того, как корзина будет обновлена.
Способ 2. При помощи сниппета
После вставки этого кода фрагменты корзины будут отключены и исчезнут из инструментов тестирования производительности:
add_action( 'wp_enqueue_scripts', 'truemisha_turnoff_woocommerce_cart_fragments', 25); function truemisha_turnoff_woocommerce_cart_fragments() { wp_dequeue_script('wc-cart-fragments'); }
Если не знаете, куда вставлять код, то рекомендую это руководство.
Теперь например, если вы перейдёте на страницу корзины в WooCommerce и будете изменять количество товаров в ней или же удалять оттуда товары, то замените, что ваш виджет мини-корзины останется статичным.
Добавление фрагментов корзины
Теперь же наоборот – попробуем зарегистрировать свой собственный динамичный фрагмент корзины.
Шаг 1. HTML фрагмента внутри шаблона темы
Другими словами – давайте вообще определимся, что мы хотим отображать на сайте при помощи фрагмента. Например можем слишком много всего не придумывать и вывести ссылку с текстом «Товаров в корзине: 5 (100р)», код ниже вставляем именно в то место, где хотим это вывести в шаблоне:
echo '<a class="truemisha-cart-frag-1" href="' . wc_get_cart_url() . '">Товаров в корзине: ' . WC()->cart->get_cart_contents_count() . ' (' . WC()->cart->get_cart_total() . ')</a>';
В этом коде:
- Функция wc_get_cart_url() возвращает динамически URL страницы корзины.
WC()->cart->get_cart_contents_count()возвращает общее количество всех товаров в корзине.WC()->cart->get_cart_total()– общую стоимость товаров.
Шаг 2. Регистрируем фрагмент
Теперь поработаем с хуком woocommerce_add_to_cart_fragments:
add_filter( 'woocommerce_add_to_cart_fragments', 'truemisha_cart_fragment', 25 ); function truemisha_cart_fragment( $fragments ) { global $woocommerce; $fragments[ 'a.truemisha-cart-frag-1' ] = '<a class="truemisha-cart-frag-1" href="' . wc_get_cart_url() . '">Товаров в корзине: ' . $woocommerce->cart->get_cart_contents_count() . ' (' . $woocommerce->cart->get_cart_total() . ')</a>'; return $fragments; }
- Если не знаете, куда вставлять этот код, читайте этот гайд.
- Ключ элемента массива
$fragmentsпо сути является CSS-селектором изменяемого HTML-элемента.
Привет, Миша! Использовал твой код для кастомной иконки корзины, спасибо. При добавлении товара количество товара на иконке обновляется, но при удалении из корзины - обновляется только после перезагрузки страницы. Можно что-то добавить в код, чтобы при удалении товара, кол-во обновлялось без перезагрузки?