Как добавлять штаты регионы
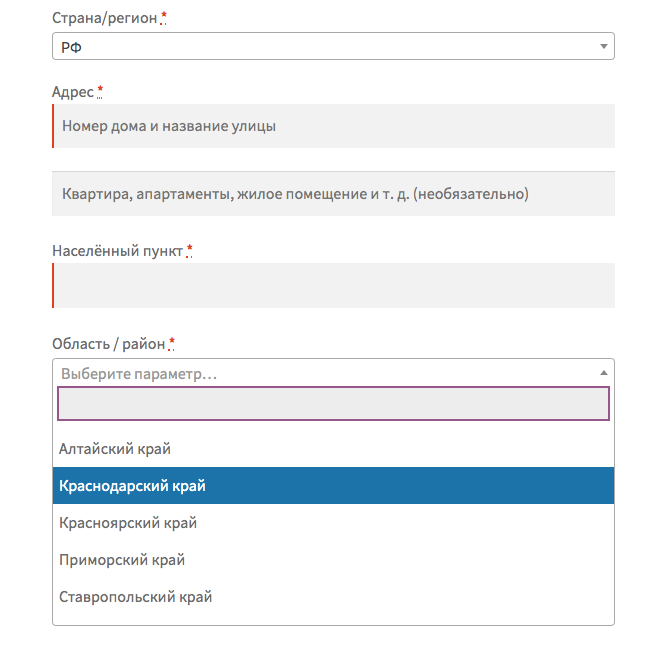
Когда в WooCommerce, например на странице оформления заказа, либо в админке, при настройке доставки, мы выбираем какую-либо страну, то можем заметить, что для некоторых стран уже существуют предустановленные штаты / регионы.
Тем не менее, вполне возможно, что на момент прочтения этого поста, для вашей страны ещё не было добавлено регионов в ядро WooCommerce, но это совсем не значит, что вам нужно начинать печалиться 😁
И не могу не порекомендовать вам свой видеокурс по натяжке вёрстки на WooCommerce 🚀
Пожалуйста взгляните на этот код:
add_filter( 'woocommerce_states', 'truemisha_woo_regions', 25 ); function truemisha_woo_regions( $regions ) { $regions[ 'XX' ] = array( 'XX1' => 'Регион 1', 'XX2' => 'Регион 2' ); return $regions; }
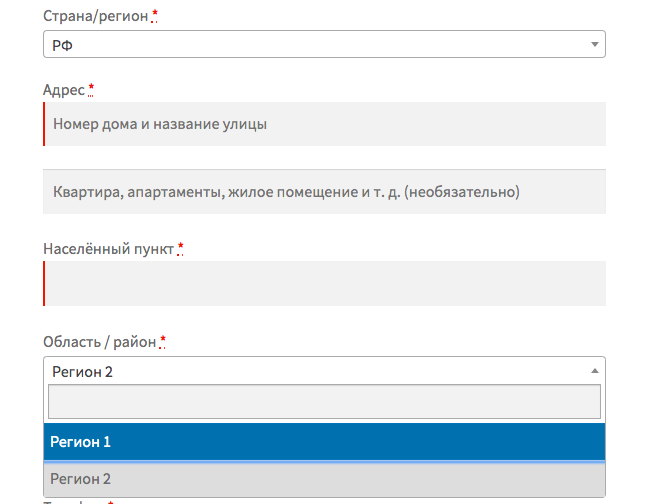
XX – меняем на двухбуквенное отображение страны, например, если я поменяю это на RU, то у меня будет отображаться так:

Несколько моментов, которые я хочу прояснить также:
- На скриншоте вы видите, что название страны – изменено, по умолчанию в WooCommerce оно другое, о том, как его изменить – в этом уроке.
- Двухбуквенные коды стран можете найти тут, в википедии.
- В самой официальной доке WooCommerce пишут, что название региона должно также начинаться с кода страны, например RU-01, RU-02, но сейчас это уже не важно.
- Для того, чтобы сэкономить вам время, вот два текстовых файла с массивами регионов РФ – раз и два.

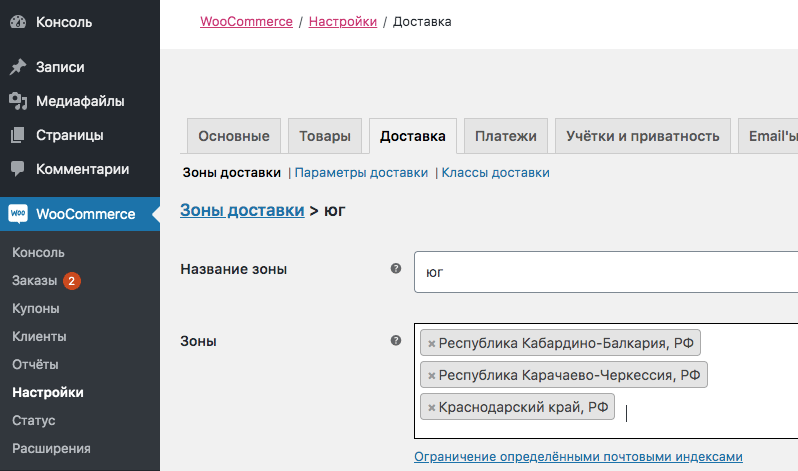
Также они появятся не только на странице оформления заказа, но в настройках зон доставок:

Спасибо, а можно добавлять не регионы, а города? Использовать вместо $regions $city?
Да, но для городов возможно потребуется поставить дополнительный плагин – WC City Select.