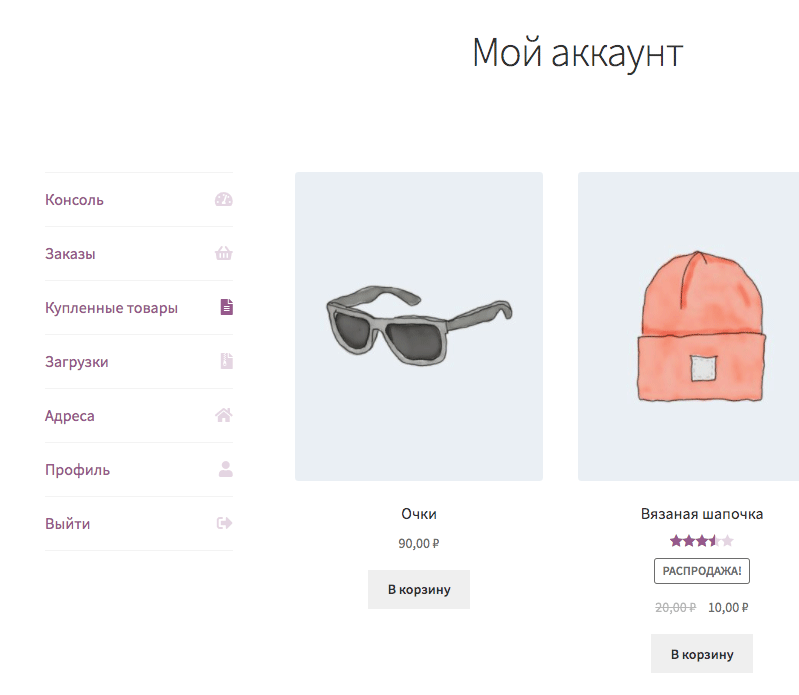
Как отобразить все товары, купленные пользователем
Когда-то я уже описывал на англ. блоге то, как вывести все товары, купленные пользователем, тогда я делал это полностью с нуля, создавая запросы к базе данных и запуская цикл.
Но я никогда не рерайчу свои же собственные англ. посты на русский язык, поэтому сегодня я поделюсь с вами совсем другим способом, который будет заключаться в получении ID товаров при помощи стандартных функций WordPress и WooCommerce и передачи их в шорткод WooCommerce [products].
Возможно этот способ будет чуть помедленнее, но зато кода будет намного меньше.
И ребят, напоминаю, что у меня на сайте есть видеокурс по WooCommerce, вот ссылка.
Мы в этом уроке создадим свой шорткод [customer_products], и вы например потом сможете вывести его, создав вкладку и страницу в меню личного кабинета.

А это код, который вы можете вставить например в functions.php вашей текущей темы или в произвольный плагин. После этого можете использовать шорткод [customer_products] где вам нужно.
add_shortcode( 'customer_products', 'truemisha_products_current_user' ); function truemisha_products_current_user() { // ничего не делаем, если не авторизован if ( ! is_user_logged_in() ) { return; } // получаем все оплаченные заказы пользователя $customer_orders = get_posts( array( 'posts_per_page' => -1, 'meta_key' => '_customer_user', 'meta_value' => get_current_user_id(), 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // если заказов не найдено if ( ! $customer_orders ) { return; } // создаём отдельную переменную для ID товаров и записываем в неё $ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $ids[] = $item->get_product_id(); } } // возвращаем шорткод return do_shortcode( '[products ids="' . join( ",", array_unique( $ids ) ) . '"]' ); }
- Функция is_user_logged_in() на строке 5 нужна для того, чтобы проверить, авторизован ли пользователь, если нет, то мы сразу же выходим из функции.
- Обратите внимание, что когда мы получаем заказы пользователя функцией get_posts(), мы не получаем их как посты автора, а передаём полученное через get_current_user_id() ID текущего пользователя в качестве значения для мета ключа
_customer_user. - В массиве
$idsхраним ID товаров, которые мы потом объединяем в строку функциейjoin()и удаляем повторяющие элементы функциейarray_unique().
Михаил, как всегда, надежда только на вас!)
Всегда выручает ваш сайт, но сейчас не нашел решения проблемы(
Задача стоит в следующем, в личном кабинете на странице заказов (/my-account/orders/), в каждом заказе вывести заказанные товары и информацию о доставке (как должно выглядеть http://prntscr.com/12s60q8).
Подскажите пжлс как это реализовать, сам ни как не справлюсь(
За ранее спасибо!
Здравствуйте!
Если нет купленных товаров, то скрипт выдает ответ на странице пользователя [products ids="0"]
Как заменить это сообщение на : Вы еще не купили ни одного товара.
Спасибо
Здравствуйте!
Можно что-то типо:
Спасибо за ваши уроки!
Вывести список купленных товаров - получилось.
Можно ли убрать кнопку "В КОРЗИНУ" ?
Ну или заменить ее на кнопку ПРОСМОТРЕТЬ с той же ссылкой на товар?
Возможно, что вам поможет этот урок.