Шорткоды в WooCommerce
Шорткоды в WooCommerce помогут вам произвольно вывести товары или категории товаров на любых страницах вашего интернет-магазина. В этом уроке вас ждёт обзор всех шорткодов, доступных по умолчанию. Расскажу, как они работают и как мы можем настраивать их.
Также рекомендую вам мой видеокурс по созданию интернет-магазина на WooCommerce с нуля, совсем без знаний кода!
Как использовать шорткоды?
Итак, перед тем как мы углубимся в детальное описание шорткодов, давайте сначала разберёмся, как их использовать на сайте.
Вы можете использовать их например в Страницах или Записях. Для этого вам нужно всего лишь вставить шорткод в содержимое.

Также если вдруг вы используете шорткод в классическом редакторе и что-то вроде как с ним не так, то проверьте, не обернули ли вы его в тег <pre> (возможно для этого вам понадобится сначала переключиться на вкладку HTML).
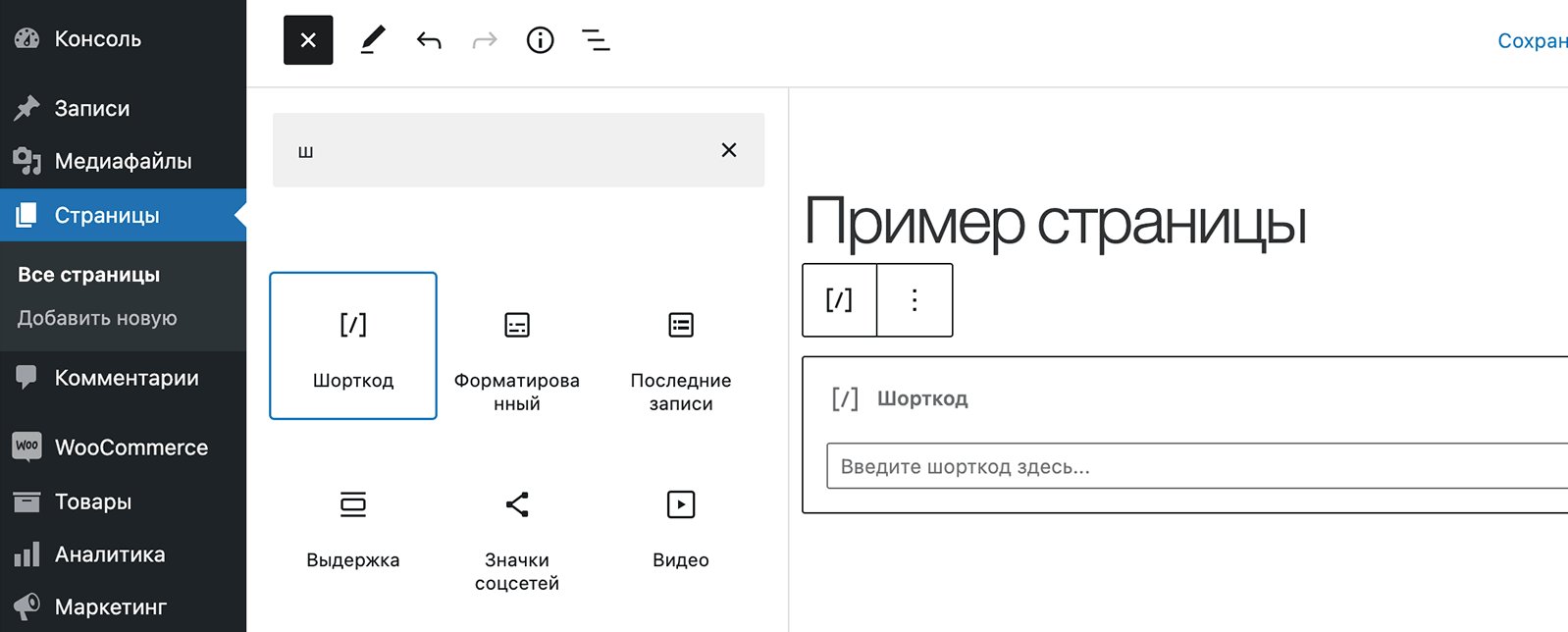
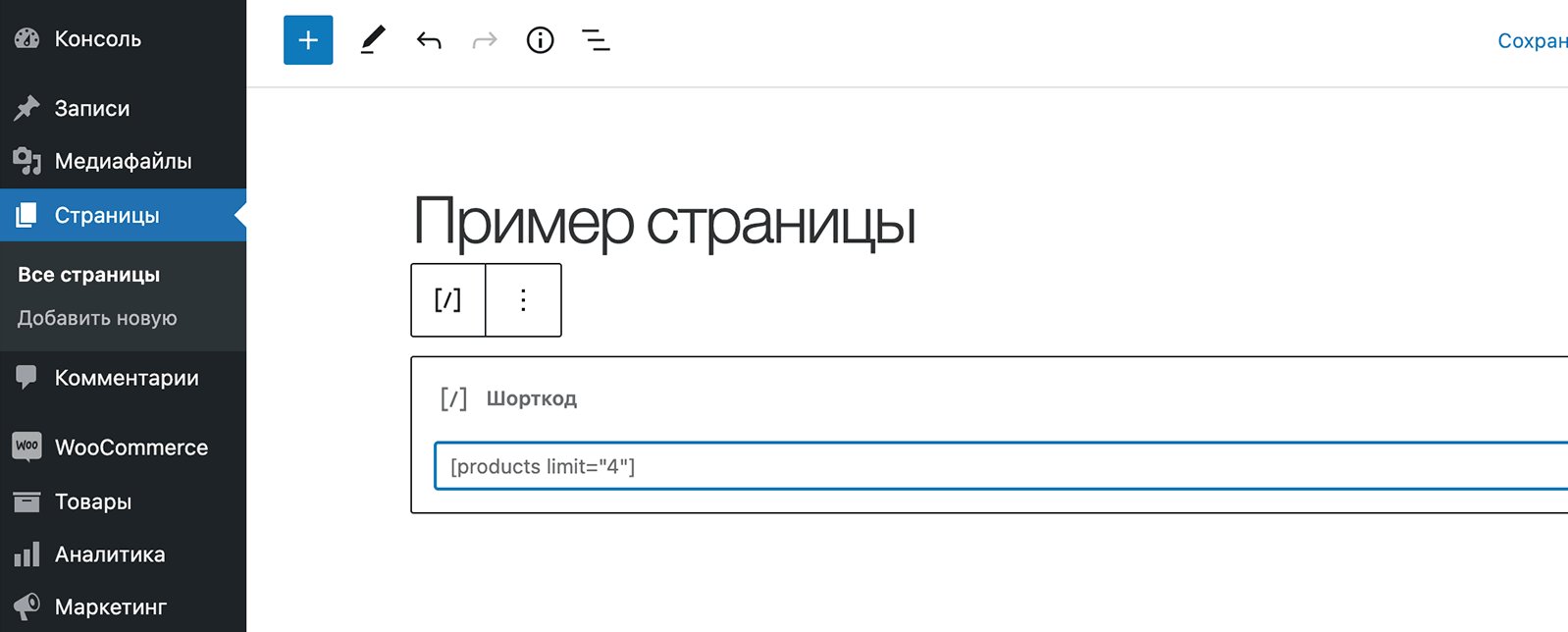
Если у вас на сайте используется визуальный редактор Gutenberg, то ситуация немного изменяется – используйте блок «Шорткод», вот так:

Обратите внимание, что если вы используете Gutenberg, то вам стоит взглянуть на блоки для вывода товаров, возможно, что они будут удобнее шорткодов.
И последний момент, у некоторых шорткодов я буду описывать некоторые параметры. Эти параметры можно добавлять к шорткоду в таком формате [шорткод параметр1="значение1" параметр2="значение2"], пример уже вы видели на скриншоте выше [products limit="4"].
Шорткоды системных страниц WooCommerce
В WooCommerce есть некоторые шорткоды «с подвохом». Я их назвал так по очень простой причине – эти шорткоды вроде бы и есть, но вы не можете их использовать 😯 (пока что, возможно в будущем это изменится). Тем не менее я расскажу про них вкратце сейчас.
К этим шорткодам относятся:
[woocommerce_cart]– выводит корзину,[woocommerce_checkout]– выводит страницу оформления заказа,[woocommerce_my_account]– выводит личный кабинет пользователя.
Как вы знаете, WooCommerce создаёт несколько системных страниц и наполняет их как раз этими шорткодами, например:

Конечно, в официальной документации WooCommerce это звучит лишь как рекоммендация, но то, что я точно знаю – я пробовал юзать [woocommerce_checkout] на каких-то произвольных страницах, и у меня перестали работать платёжные шлюзы. А заглянув в код самого плагина, я понял, что оно и не должно работать.
Так что по этим шорткодам – можете попробовать, но то, что будет работать, не факт.
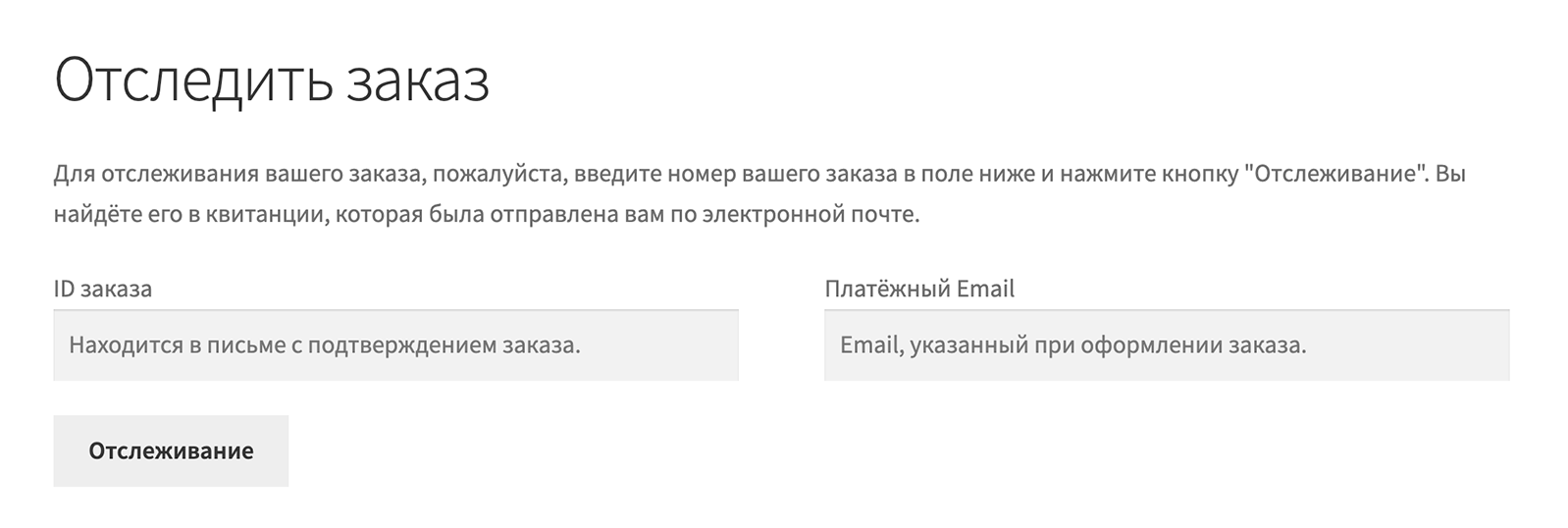
[woocommerce_order_tracking] – форма отслеживания заказа
Шорткод позволяет вывести форму, в которой пользователи смогут ввести свой ID заказа и email и отследить его:

[products]
Раньше (в версиях до 3.2) для работы с товарами в WooCommerce был целый набор шорткодов – [recent_products], [featured_products], [sale_products], [best_selling_products], [product_attribute], [top_rated_products], [product_category]. Теперь им на смену пришёл всего лишь один – [products], но с каким-то огромным количеством параметров.
Давайте попробуем с ним поработать и разберём различные ситуации его использования.
Количество выводимых товаров и пагинация
Начнём с параметров, которые позволяют задать, сколько товаров вы хотите отобразить, во сколько колонок и нужно ли добавлять ещё и постраничную навигацию к ним.
limit– количество товаров, которые нужно отобразить за раз. По умолчанию имеет значение-1, что означает отображение всех товаров, удовлетворяющих условию.columns– во сколько колонок отображает товары? По умолчанию4.class– тут вы также можете указать какой-то определённый CSS-класс, который добавится к элементу<div>, в котором выводятся товары.paginate– этот параметр отвечает за постраничную навигацию. По умолчанию она отключена, но вы можете её включить, если передадите в этот параметр значениеtrue. При использовании этого параметра, мы сможем получить все товары, однако на одной странице будет отображаться максимум, равный значениюlimit.
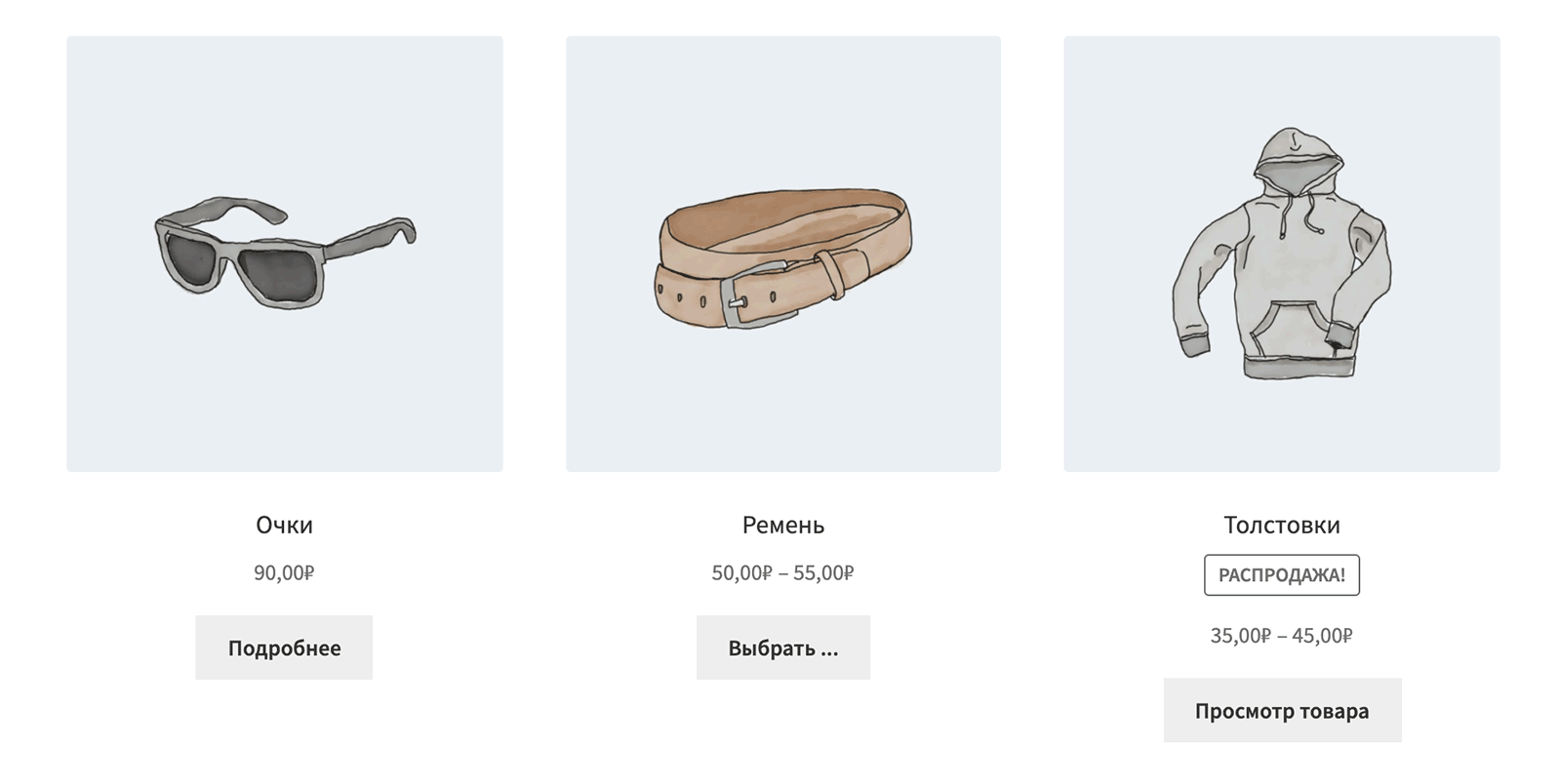
Теперь пример:
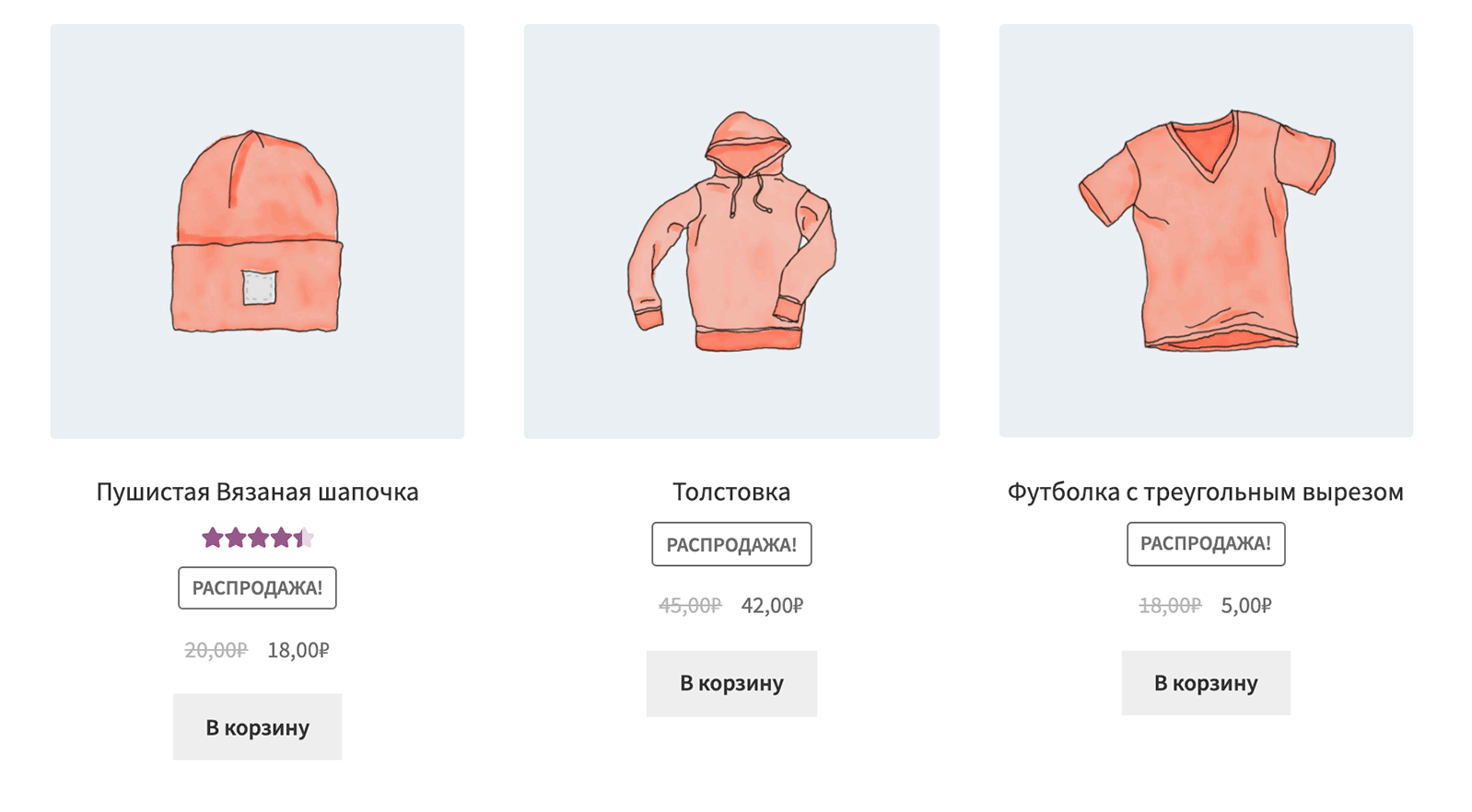
[products limit="5" columns="5" paginate="true"]
Вот что он выведет:
![Вывод товаров WooCommerce при помощи шорткода [products]](https://misha.agency/images/2022/01/vyvod-tovarov-pri-pomoshhi-shortkoda-woocommerce.png)
columns и limit.Сортировка товаров
За сортировку товаров в пределах шорткода отвечают всего два параметра – order и orderby. Давайте о них поговорим.
orderby– позволяет задать, по какому критерию товары должны сортироваться при выводе, принимает значения:date– по дате публикации товара,id– по числовому значению ID товара,menu_order– по сортировке, заданной товарам администратором (если установлено),popularity– по количеству продаж,rand– случайным образом при каждой загрузке страницы,rating– по средему рейтингу товара,price– по цене,title– по заголовку товара, по алфавиту (это значение по умолчанию).
order– направление сортировки, принимает одно из двух значений:ASC– от меньшего к большему, от А до Я (это значение по умолчанию),DESC– от большего к меньшему, от Я до А.
В качестве примера выведем 3 самых дорогих товара на сайте.
[products limit="3" order="desc" orderby="price"]

Рекомендуемые товары
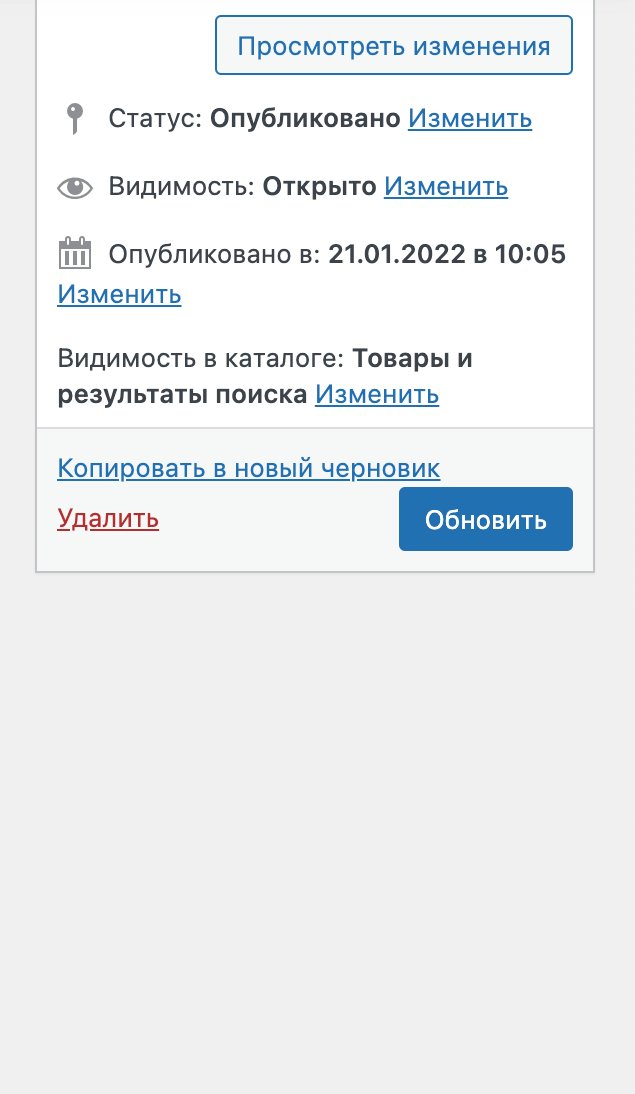
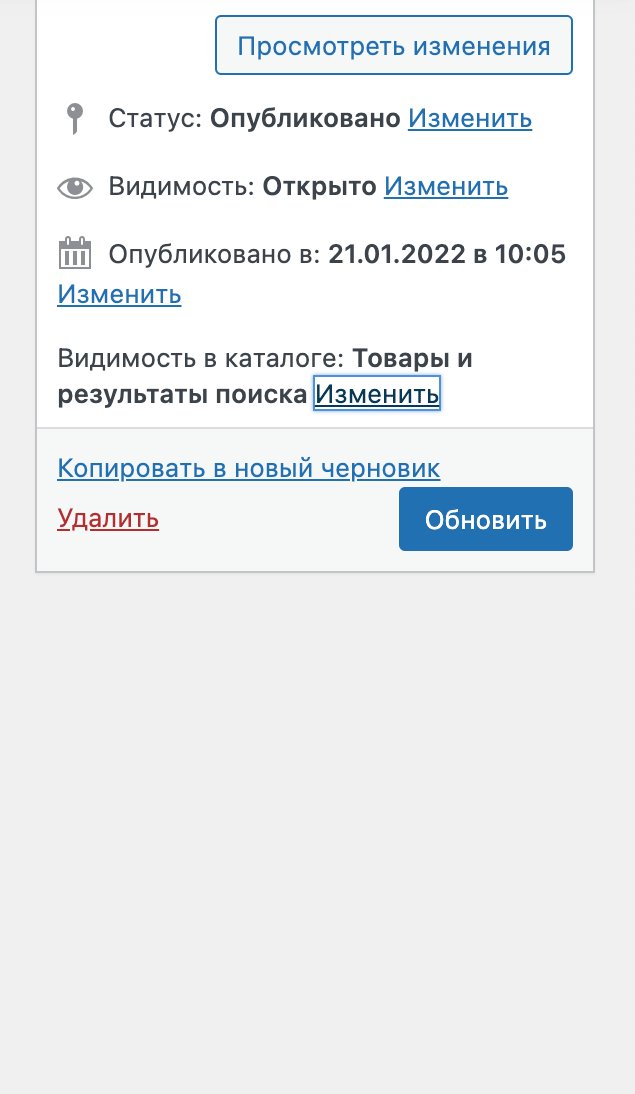
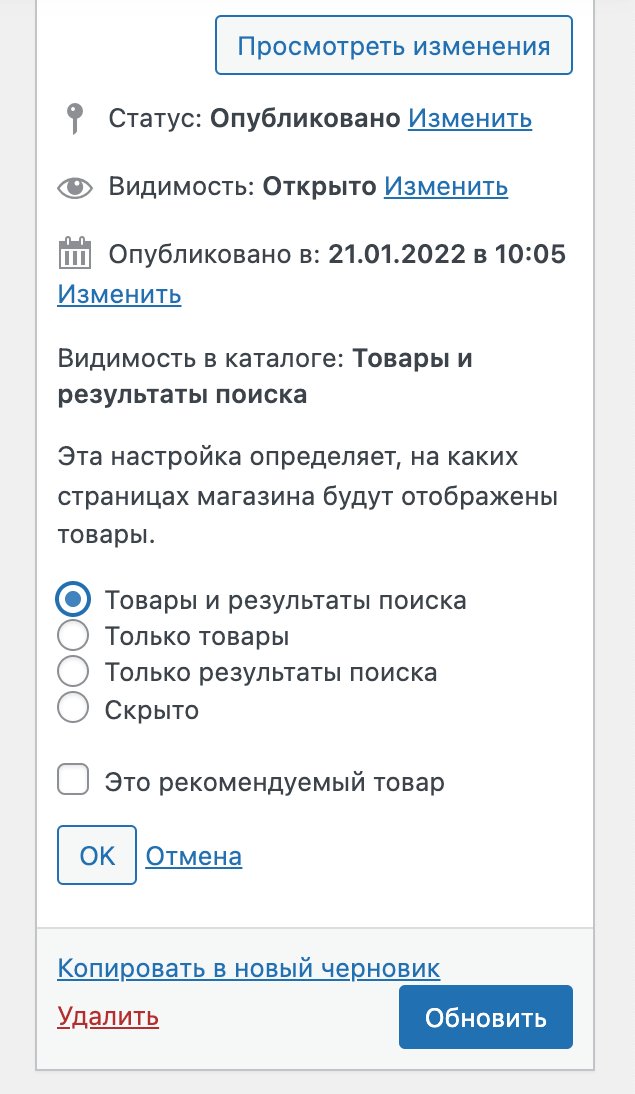
Рекомендуемые товары в WooCommerce – это те, которые отмечены звёздочкой, либо галочкой в настройках видимости в каталоге.

Шорткод также принимает параметр visibility, который позволяет не только вывести рекомендуемые товары, но даже те, которые скрыты из каталога например.
visibility– принимает значения:visible– стандартное значение опции – отображаем все доступные в каталоге товары,catalog– отображаем те товары, которые видны в каталоге, но скрыты в результатах поиска,search– отображаем те товары, которые скрыты из каталога, но видны в результатах поиска,hidden– отображаем скрытые из каталога и результатов поиска товары,featured– отображаем рекомендуемые товары.
Так как первоначально мы хотели вывести именно рекомендуемые товары, то давайте так и сделаем. Например выведем 3 самых дорогих рекомендуемых товара.
[products limit="3" order="desc" orderby="price" visibility="featured"]
Определённые товары по ID и артикулу
Также у нас есть возможность выводить один или несколько товаров по ID или артикулу.
ids– укажите ID товара или нескольких товаров через запятую,skus– укажите артикул товара или нескольких товаров через запятую.
[products ids="10,15,42"]
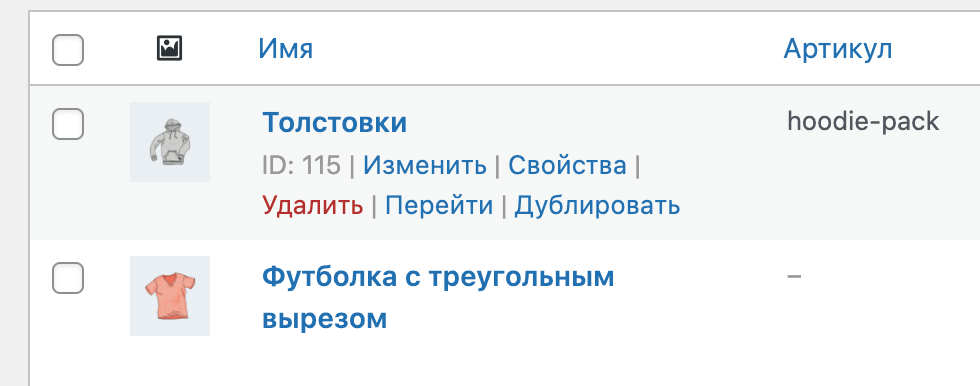
На случай, если у вас возникают вопросы с получением ID или артикула товаров:

Товары по атрибутам
Подробнее про работу с атрибутами товаров вы можете узнать на моём видеокурсе, а сейчас мы всего лишь выведем товары по какому-то определённому атрибуту, например пусть это будут товары красного кораллового цвета.
Итак, параметры, которые нам здесь могут пригодиться:
attribute– тут мы указываем ярлык атрибута,terms– значение атрибута, или несколько значений (тоже в виде ярлыков), разделённых запятыми,terms_operator– если вы указали несколько значений атрибута, то этот параметр может вам пригодиться:AND– товары должны содержать все указанные атрибуты.IN– товары должны содержать хотя бы один из указанных атрибутов (значение по умолчанию кстати).NOT IN– товары не должны содержать ни один из указанных атрибутов.
[products columns="3" attribute="color" terms="coral"]
Также, если предположить, что у нас на сайте товары только трёх цветов – чёрный, белый и красный коралловый, то можем также вывести товары красного кораллового цвета вот таким способом:
[products columns="3" attribute="color" terms="black, white" terms_operator="NOT IN"]

Товары из категорий и меток
Подобным образом, как и с атрибутами, у нас есть возможность выводить товары из определённых категорий товаров и отмеченные определёнными тегами.
category– ярлык категории товара (или несколько ярлыков, разделённых запятыми),tag– ярлык метки товара (или несколько ярлыков, разделённых запятыми),cat_operator– если категорий товаров несколько, то:AND– выводим товары, которые находятся в каждой из категорий,IN– выводим товары, которые есть хотя бы в одной из указанных категорий (по умолчанию),NOT IN– товары, которые не находятся ни в одной из указанных категориях.
tag_operator– Operator to compare tags. Available options are:AND– выводим товары, которые отмечены всеми указанными метками,IN– выводим товары, которые отмечены хотя бы одной меткой (по умолчанию),NOT IN– товары, не отмеченные ни одной из меток.
Допустим, мы хотим вывести товары, которые не находятся в категории vip.
[products category="vip" cat_operator="NOT IN"]
Товары на распродаже
on_sale – Укажите этот параметр в значение true, для того, чтобы вывести все товары на распродаже.
[products on_sale="true"]
[product_categories]
Этот шорткод позволяет выводить категории товаров, с изображениями категорий. Давайте сначала рассмотрим, какие параметры есть у этого шорткода и потом сразу же – пример.
ids– передайте в этот параметр ID категории, либо нескольких категорий, разделённых через запятую,limit– количество категорий, которые нужно отобразить,columns– во сколько колонок отобразить их, по умолчанию – 4.hide_empty– по умолчанию этот параметр принимает значение 1, что означает, что категории, в которых нет товаров, буду скрыты, установите в значение 0, чтобы отобразить пустые категории тоже.parent– укажите ID категории, дочерние категории которой хотите отобразить, либо укажите 0, чтобы получить и вывести только категории верхнего уровня,orderby– как сортировать, может принимать значения:-
name– по названию по алфавиту, id– по ID,slug– по ярлыку,menu_order– по произвольному порядку (если задан администратором),include– точно в том же порядке, в котором категории перечислены в параметреids.
-
order– направление сортировки, принимает одно из двух значений:ASC– от меньшего к большему, от А до Я (это значение по умолчанию),DESC– от большего к меньшему, от Я до А.
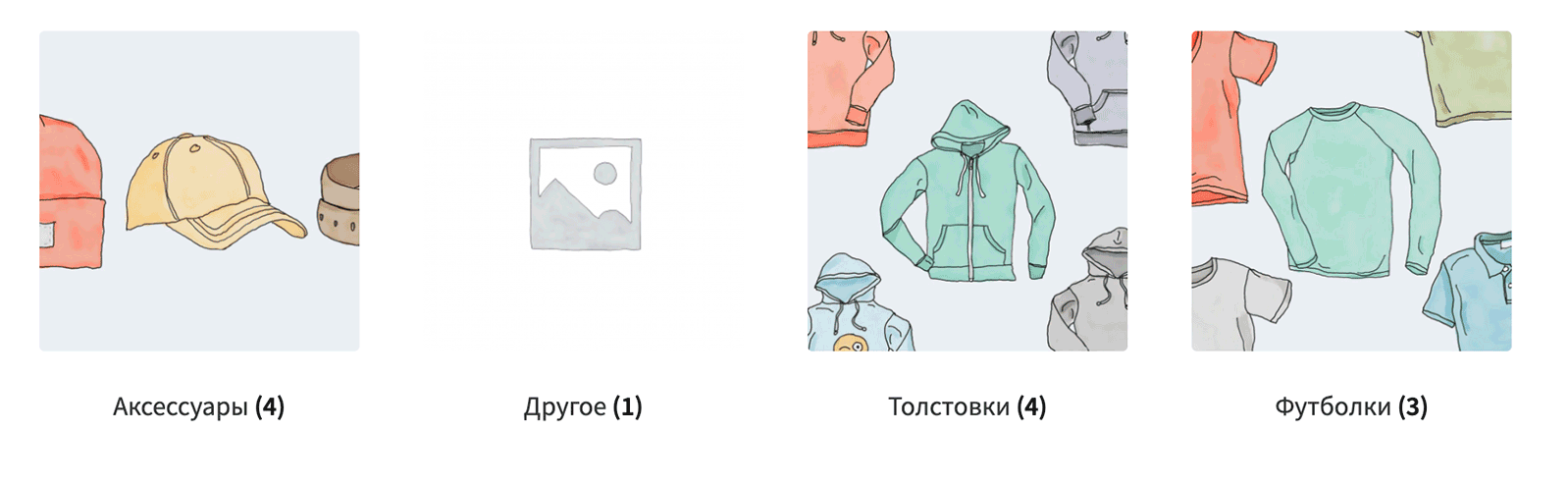
В качестве примера давайте попробуем вывести родительские категории верхнего уровня.
[product_categories number="0" parent="0"]

[product_page]
Выводит карточку товара с изображением, кнопкой добавления в корзину и даже отзывами по ID товара [product_page id="94"] или по артикулу [product_page sku="artikul1"].
Даже не буду делать скриншот, потому что выглядит всё это в точности так же, как на самой странице товара.
[related_products] – вывод похожих товаров
Позволяет вывести товары, которые шорткод подбирает на основе категорий и тегов, в которых находится текущий товар.
Этот шорткод мы используем только на странице товара или внутри цикла товаров!
limit– количество товаров, которые нужно отобразить. По умолчанию 4.columns– во сколько колонок отображаем товары? По умолчанию 4.orderby– параметры сортировки. Уже описал их здесь.order– направление сортировки. Тоже описал здесь.
Выводим похожие товары и сортируем по цене:
[related_products orderby="price" order="desc"]
[add_to_cart]
Этот шорткод выводит цену и кнопку добавления в корзину, если товар вариативный, то ссылку перехода на страницу товара.
Принимает параметры:
id– ID товара,sku– артикул товара, не нужно указывать, если вы указали ужеid, но либоid, либоsku– один из этих параметров обязательно должен быть,quantity– количество товаров, которые нужно добавить в корзину,show_price– Отображать цену или нет, по умолчанию —true(отображать).style– CSS стили, которые будут добавлены ко всему блоку, по умолчанию –border:4px solid #ccc; padding: 12px;(ну такое),class– CSS класс или несколько классов через пробел, которые будут добавлены ко всему блоку.
[add_to_cart id="37" style="border:1px dotted #ddd; padding:40px;"]
![шорткод добавления товара в корзину в WooCommerce [add_to_cart]]](https://misha.agency/images/2022/01/add_to_cart_shortcode.png)
[add_to_cart_url]
Выводит URL относительно текущей страницы сайта, при переходе по которому товар будет добавлен в корзину.
Полный список таких URL-ов вы можете найти в этом уроке.
Этот шорткод поддерживает только два параметра — либо ID товара id, либо артикул sku. Пример: [add_to_cart_url id="511"].
Спасибо вам большое, очень помог.
Я хочу вывести похожие товары но без заголовок "Похожие товары".
Попробовал это но не помог:
[related_products per_page="5" columns="5" orderby="rand" title=""]
Не хочу вас разочаровывать, но возможно вам лучше попробовать подкорректировать шаблон
single-product/related.php. Ну или фильтрgettext...Да сработало. Спасибо вам. Удалил этот с шаблона и всё:
При добавлении в запись шорткода [product_page id="23"] продукт появляется, но есть проблема, что в отображаемом товаре имя продукта в обернуто, и сама запись (заголовок поста) тоже в , в каком то файле можно имя продукта хотя бы в h2 завернуть?
Добрый день,
ответил здесь.
При добавлении в запись шорткода [product_page id="23"] продукт появляется, но есть проблема, что в отображаемом товаре имя продукта в h1 обернуто, и сама запись (заголовок поста) тоже в h1, в каком то файле можно имя продукта хотя бы в h2 завернуть?
Вероятно, что в файле
content-single-product.php, но там одни хуки, поэтому можно попробовать хукнутьwoocommerce_template_single_title. Сам не пробовал, это мои предположения.Привет [best_selling_products] выводится как попало. Продаж не было, а шорткод выводит список продуктов. Если не заданы параметры, то выводит все продукты. Какая логика этого шорткода?
Здравствуй Миша. Сейчас под товаром выводятся последние добавленные товары в количестве 10 шт. с помощью [recent_products per_page="10"]
Хочу вывести товары из одной категории. Как я понял из статьи необходимо вставить параметр category.
Как его правильно вставить, чтобы работало. На странице товара выводились товары из этой же категории?
Спасибо за ответ!
Добрый день, Максим.
А
[recent_products category="mycategory" per_page="10"]не пробовали?Вставил. Вовсе перестали показываться товары ((
Может "mycategory" как то по другому у меня называется или выводится
А как вставили?
Вот скрин http://joxi.ru/D2PBGnhqEjeMr3
Значит ярлык вашей категории "mycategory"? 🤔
Ага, понял )
Смотрите, Михаил. Если я поставлю какую-то один ярлык категории, то на всех страница товара будет отображаться одно и тоже.
Хочет, что бы "recent_products category" подтягивал ту категорию в которой находится товар.
Товар в фунгицидах - подтянулись товары из категории фунгициды, товар из гербицидов - подтянулись товары из категории фунгицид, из той же категории что и товар. Вот как.
Ну вот и разобрались 🙃
В таком случае вам можно попробовать задействовать обычные похожие товары
[related_products], они как раз собираются по меткам и категориям.Да, это шорткод [related_products] более подходящий, большое спасибо!
Только вот в категории Фунгициды он мне подтягивает продукты из инсектицидов, гербицидов и тд. http://joxi.ru/LmG3GWswjRlEml
Как его ограничить только на категории Фунгициды. И может добавить какие то еще параметры например одинаковые метки?
Может потому, что у меня у товара 3 категории. И только 3 уровень является основной для него http://joxi.ru/nAyXo1sgRXal2Z
Да
Можете попробовать метками.
А как сделать, чтобы подтягивалась не определенная одна метка, а метки которые содержаться в товаре.
[метки содержащиеся в товаре = "2" или хотя бы "1"] - тут будут выводиться товары которые содержать 2 схожие метки или хотя бы одну.
Такие вот нужны параметры ))
Понятно ))
Понятно то понятно ))
Как это реализовать не понятно?!
Ладно, спасибо Миш большое!
Да пожалуйста, взаимно!
По крайней мере мы раскрыли в комментариях тему шорткода похожих записей, если кто-то столкнётся с трудностями, как это всё работает, сможет найти ответ в комментах.
Если бы я это делал, я бы сначала прочекал функцию вывода стандартного шорткода, возможно её можно было бы как-то захукать, чтобы она брала по нужному тегу/категории. Если бы это было сделать невозможно или бессмысленно, то создал бы свой собственный шорткод, который выводил бы как мне надо 🤷♂️
Миша, вывел в общем все категориями с лимитом 3-2 шт и с рандомный.
Получилось норм. Пока данного решения хватит ) спасибо! Мозги чуть прокачал.
🔥💪
Здравствуйте! Подскажите пж как вывести на странице товара (шаблон) вариации товара (цвет, размер). Дело в том что в теме woodmart есть режим каталога, в этом режиме убираться все корзины. Все норм но с корзиной так же пропадают и варианты цвета и размера на странице просмотра товара. Может как то шорткодом вывести ?
Здравствуйте,
шорткодом вряд ли получится
Может кодом подскажите?
У меня его нет, если бы был, конечно поделился бы
Здравствуйте. Подскажите, пожалуйста, а как можно вывести все новинки за месяц? То есть, не ограниченное количество последних загруженных товаров, а все товары, которые были загружены в последние 30 дней.
Как вывести товары на странице например с ценой до 3000р, есть ли такой шорткод? Именно чтобы можно было вывести на странице, чтобы сделать посадочную страницу
Здравствуйте! Что-то не могу понять, как в шорткоде убрать родительскую категорию, причем, только в одной категории есть дочерние. И нужно дочерние показать. Перечислять id как-то неправильно, хочу одну исключить. Подскажете, если нетрудно? Часто бываю Ваши статьи, всегда помогали, спасибо Вам! А здесь тупик.
Добрый день всем!
Хочу соединить корзину и страницу оформления заказа на одной странице - штатной на странице /checkout. Именно на ней. В админке WP добавила на эту страницу шорткод корзины [woocommerce_cart].
Возникла проблема: вместе эти шорткоды не работают. А именно: у корзины пропадает блок cart_totals, а у оформления заказа все поля "вываливаются" из , соответствено кнопка "Подтвердить заказ" не работает. По отдельности, на разных страницах все прекрасно работает.
С корзиной я еще могу понять, в чем проблема: почему-то не срабатывает woocommerce_cart_totals();, не выводит содержимое cart-totals.php.
Проблема с корзиной меня беспокоит меньше, в крайнем случае стоимость корзины я выведу прямо в cart.php (хотя это топорное решение, конечно). А вот проблема с тем, что поля не попадают в в оформлении заказа - это большая проблема и я не представляю как ее решить.
Если у кого есть идеи, почему так и как это лечится, поделитесь, пожалуйста. Очень бы хотелось разобраться.
[product_category category="some-category"]
показывает как товары категории так и дочерние
есть вариант отключить вложенные дочерние и показать только товары данной категории?
Как думаете зачем отключили возможность в Woo Blocks вывести featured products через звёздочки в админке?
Было удобно клиентам объяснять и редактировать. Теперь только в ручную через редактирование страницы.
А вообще хотел сказать что у Blocks и Woocommerce самой по себе разные стили. выводить на одной странице блоки и шорткод придётся возиться с подгонкой стилей.
Всем успехов, а Миша, вы молодец!
Спасибо! 🙏🏼 И вам успехов!
Почему отключили, не знаю кстати
Миша, привет еще раз). Подскажи пожалуйста. PHP знаю не очень, но вот по-моему это начало =)
Мне нужно вывести внизу на странице товара, похожие товары с тем же значением атрибута "Коллекция". В принципе это [product_attribute attribute="kolleksiya" filter="?"], только чтобы в фильтре подставлялось то же значение, что и у товара который сейчас открыт
Написал такое, но критическая ошибка и верстка ломается ). В echo я хочу вывести этот шорткод.
echo do_shortcode( '[product_attribute attribute="kolleksiya" filter="' . $attribute_name->slug . $attribute_name->name . '"]'); - также не работает.
Все, разобрался) Вот рабочий код если кому надо
Здравствуйте!
а не подскажете случайно такой вопрос (вдруг знаете):
Отображение одиночного товара по ID или SKU (артикул).
[product id="24"]
[product sku="bd-72"]
это годится если блок 1 товара разместить на другой странице или в виджете, чтобы люди переходили на страницу товара.
а если я сделал лендинг вместо страницы товара с редиректом со
страницы товара на лендинг, то мне надо удалить ссылку из названия
товара чтобы люди не переходили на страницу товара, которая редиректит
на тот же лендинг.
вопрос как удалить ссылку из названия блока 1 товара?
Спасибо за Ваши труды!
но поправьте 1 и 0 перепутаны тут:
hide_empty – по умолчанию этот параметр принимает значение 0, что означает, что категории, в которых нет товаров, буду скрыты, установите в значение 1, чтобы отобразить пустые категории тоже.
Спасибо вам за внимательность! Поправил
Миша, большое вам спасибо за статью!
Документацией WooCommerce пользоваться крайне неудобно. Особенно новичкам.