Отображаем габариты товара на странице магазина и в категориях
В этом уроке вы научитесь получать габариты товара (длину, ширину, высоту) из объекта товара и отображать их (или что-либо ещё) в карточке товара, сразу после кнопки добавления в корзину.
Про карточку товара у меня кстати есть видеоурок на сайте, рекомендую! Вот ссылка.
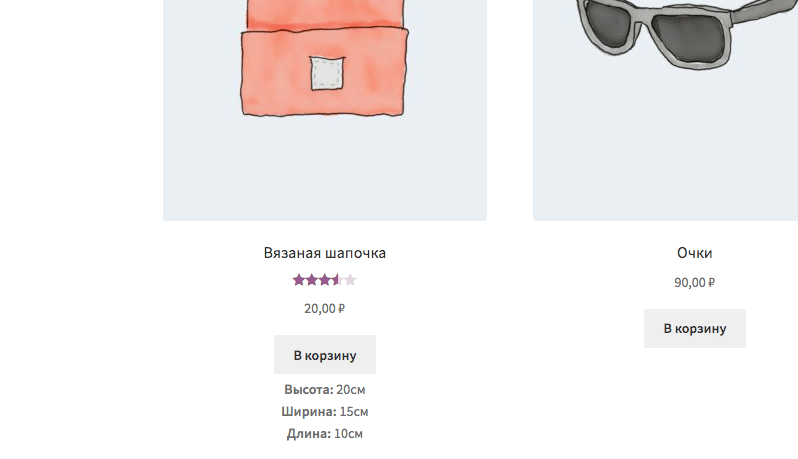
Примерно вот такое у нас получится в результате нашего урока:

Прежде всего не забудьте заполнить значения высоты, ширины и длины в админке, это делается в блоке с настройками «Данные Товара», на вкладке «Доставка».
Затем будем использовать методы объекта товара $product->get_height() (высота), $product->get_width() (ширина) и $product->get_length() (длина), в общем-то ничего сложного.
add_action( 'woocommerce_after_shop_loop_item', 'truemisha_product_dimensions', 25 ); function truemisha_product_dimensions() { // получаем объект товара из глобальной переменной global $product; // если все три параметра заданы, то выводим их if( $product->get_height() && $product->get_width() && $product->get_length() ) { echo '<p><strong>Высота:</strong> ' . $product->get_height() . 'см<br>'; echo '<strong>Ширина:</strong> ' . $product->get_width() . 'см<br>'; echo '<strong>Длина:</strong> ' . $product->get_length() . 'см'; echo '</p>'; } }
Я вывел единицы измерения прямо в коде, но более целесообразно их получить из настроек WooCommerce при помощи get_option( 'woocommerce_dimension_unit' ).
Миша, привет! Подскажи, а как найти название других атрибутов?
Привет!
Если я правильно понял, то при помощи
$product->get_attributes().Спасибо)
Что то не помогло(
Жаль(