Добавить поле подтвержения email-адреса на страницу оформления заказа
Вообще я конечно понимаю, что корректность email-адреса при оформлении заказа супер-важна, хотя я и сомневаюсь в надобности подобного поля, лично я всё равно сделаю копипаст, но я это я 😁
Про страницу оформления заказа WooCommerce кстати говоря на моём сайте есть отдельный урок, вот ссылка на него.

Шаг 1. Добавление поля
Тут мы будем использовать фильтр-хук woocommerce_checkout_fields, мы его уже использовали в этом уроке, когда удаляли поля с формы оформления заказа.
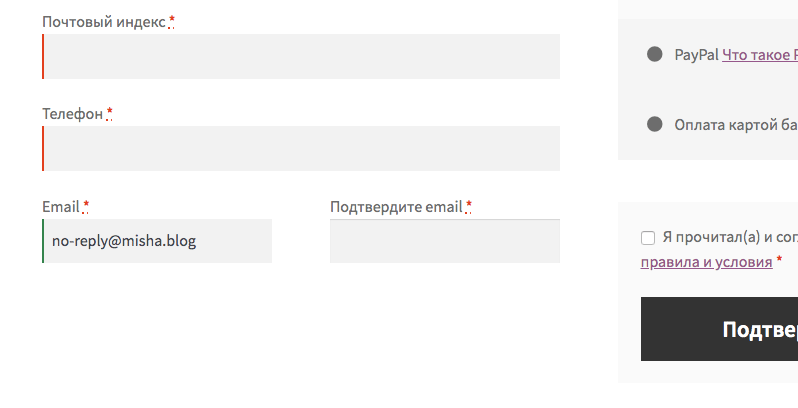
add_filter( 'woocommerce_checkout_fields' , 'truemisha_confirm_email_field', 25 ); function truemisha_confirm_email_field( $fields ) { // присваиваем первому полю email дополнительный класс $fields[ 'billing' ][ 'billing_email' ][ 'class' ] = array( 'form-row-first' ); $fields[ 'billing' ][ 'billing_email_2' ] = array( 'label' => 'Подтвердите email', 'required' => true, 'class' => array( 'form-row-last' ), 'clear' => true, 'priority' => 990, ); return $fields; }
В этом примере я хочу, чтобы вы обратили внимание на классы form-row-first и form-row-last – именно они и позволяют отображать поля на странице чекаута в две колонки.
Шаг 2. Проверяем, что оба поля email совпадают
Для создания каких-либо валидаций мы всегда используем woocommerce_after_checkout_validation, который специально для этого и предназначен! Встречаю разные уроки, где люди максимально проявляют свою креативность при использовании хуков WooCommerce.
Итак:
add_action( 'woocommerce_after_checkout_validation', 'truemisha_emails_match', 25, 2 ); function truemisha_emails_match( $fields, $errors ){ if ( $fields[ 'billing_email' ] !== $fields[ 'billing_email_2' ] ){ $errors->add( 'validation', 'Email адреса не совпадают!' ); } }
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.