Как добавить текст или HTML на страницу «Заказ принят»
В этом уроке я покажу вам несколько способов, как вы сможете добавить какой-нибудь произвольный текст или HTML-код на страницу «Спасибо» в WooCommerce.
И прежде, чем мы приступим, я бы хотел порекомендовать вам свой видеокурс по WooCommerce, который доступен по этой ссылке.
Начнём вот с такого нехитрого примера:

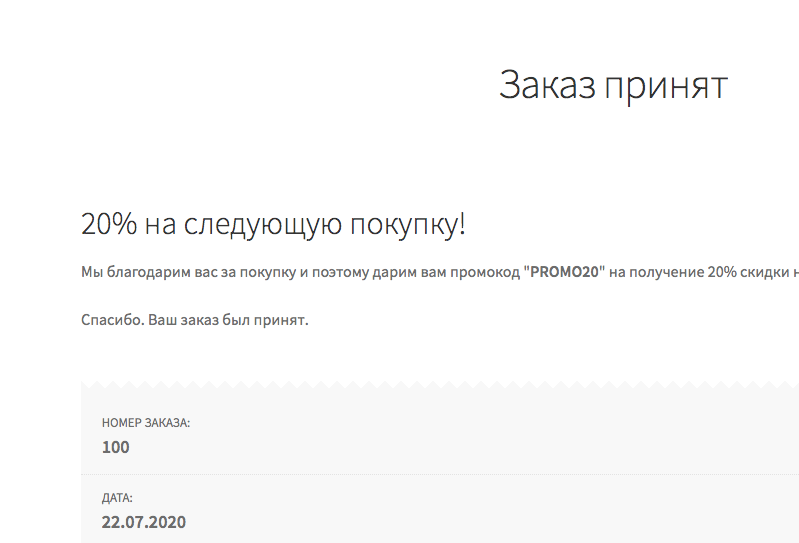
woocommerce_before_thankyou в теме Storefront, готовый код чуть ниже.Для того, чтобы добавить текст как на скриншоте, вы можете использовать код:
add_action( 'woocommerce_before_thankyou', 'truemisha_before_thankyou', 25 ); function truemisha_before_thankyou( $order_id ) { echo '<h2>20% на следующую покупку!</h2>'; echo '<p>Мы благодарим вас за покупку и поэтому дарим вам промокод "<strong>PROMO20</strong>" на получение 20% скидки на вашу следующий заказ!</p>'; }
А вот и полный набор хуков изменения и добавления текста на странице «Заказ принят»:
woocommerce_before_thankyou– ну этот мы и использовали с вами в примере – позволяет добавить текст или HTML прямо в самом начале страницы «Спасибо», сразу после заголовка.woocommerce_thankyou– то же самое, только в самом конце странице.woocommerce_thankyou_ПЛАТЁЖНЫЙ ШЛЮЗ, напримерwoocommerce_thankyou_paypal– позволяет вывести что-либо в конце страницы «Спасибо» в зависимости от используемого метода оплаты покупателем, как узнать ярлык метода оплаты вы можете найти в этом уроке.
Каждый из перечисленных выше экшн-хуков имеет один и тот же параметр – $order_id (ID заказа).
Как изменить или удалить текст «Спасибо, ваш заказ был принят»
Ещё на самом первом скриншоте этого урока вы могли заметить, что сразу после нашего добавленного текста есть ещё какая-то строчка «Спасибо, ваш заказ был принят», так вот, это автоматический текст WooCommerce, который был в шаблоне, но благодаря фильтр-хуку woocommerce_thankyou_order_received_text мы можем изменить его или удалить.
Меняем текст:
add_filter( 'woocommerce_thankyou_order_received_text', 'truemisha_thank_you_text', 25 ); function truemisha_thank_you_text( $order ) { // объект заказа доступен внутри return 'Спс!'; }
Если хотите удалить, то можете просто возвратить пустую стркоу, но к сожалению оборачивающие этот текст теги <p> никуда не денутся, возможно придётся применить CSS.
Спасибо Михаил за ваш труд. Но у меня возник вопрос. Как сделать автоматическую генерацию одноразового промокода, со вставкой на страницу "Спасибо"?
Хочу задать вопрос.
У меня на сайте работает сниппет, который преобразует, суммирует, сниженную цену товаров "sale_price" и выдает в корзине и в чекауте сообщение: Вы ссэконмили столько-то. Все хорошо, но далее, уже на странице "Thanl you" когда заказ принят и обработан в деталях ордера цена отображается уже сниженная без упоминания и без сообщения об экономии. Таким образом, клиент получает инвойс на почту, где в деталях платежа не отображается экономия. После изучения темы и попытки разобраться в этом, стало понятно, что woocomerce в деталях платежа отображает скидку только в случае применения купона, а вот случае сниженной цены, такого не происходит, и это странно. Автоматическое применение купонов делать не хочу, так как нет там возможности показать клиенту сразу, что цена снижена. В общем, бьюсь долго и никак не могу вывести в деталях платежа и в инвойсе, информацию о ссэкономленных средствах.
Собственно вопрос, можно ли решить ту проблему? И каким-то образом вывести информацию "sale_price" или "sale_price_total" об экономии в деталях платежа и инвойсе?
Вот сниппет:
Спасибо.
P.S. WordPress 5.5
Woocommerce 4.4.1
Для инвойсов использую плагин "WooCommerce PDF Invoices & Packing Slips" Версия: 2.6.0
https://es.wordpress.org/plugins/woocommerce-pdf-invoices-packing-slips/
Привет! А не знаете где поменять саму заглавную фразу с тегом H1 "Заказ принят" ??
Привет!
Да, конечно, вот ссылка на урок.