Как перенести админ панель (Admin Bar) в нижнюю часть страницы в WordPress 3.8+
Начну с того, что предложу вам взглянуть на шапку моего сайта. Как видите, при прокрутке страницы она фиксируется в ее верхней части. А на предыдущем дизайне сайта к ней еще добавлялись кнопки «поделиться в социальных сетях» при прокрутке страницы.
Представляете, что будет, если ко всему прочему добавится еще и админ панель? Такое нагромождение мне ни к чему.
Конечно, в первую очередь напрашивается вариант полностью отключить админ панель. Этот вариант мне не подходит, потому что я считаю админ панель довольно удобной вещицей. Особенно тем, что на ней есть прямая ссылка на страницу редактирования поста.
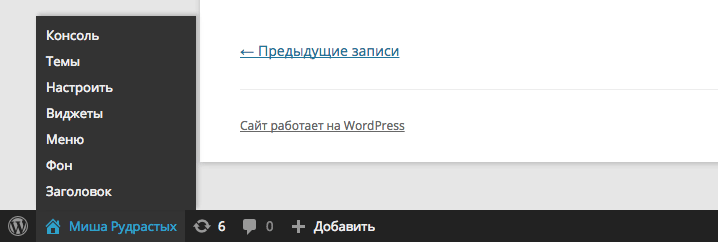
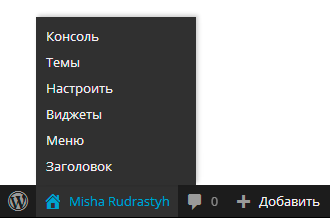
Поэтому остановимся на варианте с переносом панели в нижнюю часть страницы:

Рассмотрим два способа реализации этой возможности — правильный и простой. Простой способ будет заключаться в копировании и вставке сниппета кода «как есть» в functions.php вашей активной темы. Если такое вас устроит, то можете сразу прокрутить страницу до второго способа.
А начнем мы пожалуй с правильного способа.
Способ 1.
В чем же заключается правильность этого способа?
- стили CSS не добавляются непосредственно в HTML страницы,
- CSS-код будет вставляться в уже существующие файлы стилей — это позволит не увеличивать общее количество HTTP-запросов;
Данный способ будет состоять из пары шагов. Сами по себе шаги очень простые.
Шаг 1. CSS
Обычный CSS код. Вставляем его в один из css-файлов, подключаемых у вас на сайте. По идее его можно вставить в файл style.css, который находится в папке с используемой темой (в этом случае важно убедиться, что этот файл задействован у вас на сайте).
Обратите внимание, что отступы (как в верхней, так и в нижней части страницы) будут также зависеть от того, есть ли на вашем сайте элементы (например шапка или меню) с фиксированным расположением на странице.
html { margin-bottom: 32px !important; } * html body { margin-bottom: 32px !important; } #wpadminbar { top: auto !important; bottom: 0; } #wpadminbar .menupop .ab-sub-wrapper { /* субменю */ bottom: 32px; -moz-box-shadow: 2px -2px 5px rgba(0,0,0,.2); -webkit-box-shadow: 2px -2px 5px rgba(0,0,0,.2); box-shadow: 2px -2px 5px rgba(0,0,0,.2); /* изменяем угол падения тени */ } @media screen and ( max-width: 782px ) { html { margin-bottom: 46px !important; } * html body { margin-bottom: 46px !important; } #wpadminbar{ position:fixed; } #wpadminbar .menupop .ab-sub-wrapper { bottom: 46px; } }
Шаг 2. Удаление блока CSS стилей админ панели по умолчанию
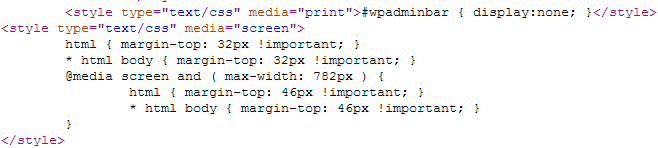
По умолчанию, при использовании админ панели, через wp_head() также будут подключены следующие стили:

Само собой, после того, как мы перенесем панель вниз, они станут непригодны. Так вот, для того, чтобы их потом не потребовалось перезаписывать через !important, мы лучше отменим их подключение.
Вставляем в functions.php:
add_action('get_header', 'true_remove_default_css'); function true_remove_default_css() { remove_action('wp_head', '_admin_bar_bump_cb'); }
Способ 2. Готовый сниппет для functions.php
При использовании этого способа у нас есть одно преимущество — достаточно всего лишь раскомментировать одну строчку кода — и перенос админ панель вниз страницы сработает также и в админке сайте.
/* * Отключение стандартных CSS в HTML-коде */ function my_filter_head() { remove_action('wp_head', '_admin_bar_bump_cb'); } add_action('get_header', 'my_filter_head'); /* * CSS для прилепления админки к нижнему краю страницы */ function true_move_admin_bar() { echo ' <style type="text/css"> html{margin-bottom:32px !important} * html body{margin-bottom:32px !important} #wpadminbar{top:auto !important;bottom:0} #wpadminbar .menupop .ab-sub-wrapper{bottom:32px;-moz-box-shadow:2px -2px 5px rgba(0,0,0,.2);-webkit-box-shadow:2px -2px 5px rgba(0,0,0,.2);box-shadow:2px -2px 5px rgba(0,0,0,.2)} @media screen and ( max-width:782px ){ html{margin-bottom:46px !important} * html body{margin-bottom:46px !important} #wpadminbar{position:fixed} #wpadminbar .menupop .ab-sub-wrapper{bottom:46px} } </style> '; } //add_action( 'admin_head', 'true_move_admin_bar' ); // в админке add_action( 'wp_head', 'true_move_admin_bar' ); // на сайте
Неважно, какой из способов вы выбрали — в результате получаем следующее:

Сразу извинюсь за свой плохой Русский.Использую 2 способ.Все хорошо но...После выхода из под админки в самом низу после *футера* остаетса белая полоса где остонавливаетса панель пользователя (дополнительное место)под админку.Что нужно поправить?Спасибо.
Проблема может быть в кодировке) Сохрани заново в UTF-8 файлы в шаблоне)
СУПЕР! Спасибо!
Пригодилось!