Произвольный фон в теме WordPress.
Произвольный фон — это стандартная возможность WordPress, которая позволяет устанавливать в админке цвет или изображение фона сайта.
С одной стороны может показаться — «Зачем это нужно, если я могу установить фон прямо в CSS? Даже если периодически придется менять фон сайта, мне не трудно каждый раз редактировать таблицу стилей».
Всё как всегда элементарно просто, ответ — если делаете сайт не для себя. Приведу пример. Вы только что сделали отличнейший сайт, единственная вещь, которая не нравится вашему клиенту — это фон, кроме того, он сам не знает чего хочет. Просит попробовать одно, потом другое, потом третье. И после того, когда ваше терпение уже на исходе, вы просто включаете этот функционал в теме, показываете клиенту, как с ним работать и больше не паритесь.
Шаг 1. add_theme_support() — подключаем необходимый интерфейс в админке.
Начиная с версии 3.4 в WordPress используется функция add_theme_support() для подключения произвольных фонов. В более старых версиях (от 3.0 до 3.4) использовалась другая функция, но сейчас она устарела и я её рассматривать не буду.
Вставляем следующий код в functions.php текущей темы:
add_theme_support( 'custom-background' );
Если же вы подключаете этот функционал в плагине, функция должна быть задействована через хук after_setup_theme, пример ниже:
function true_custom_background_support(){ add_theme_support( 'custom-background' ); } add_action('after_setup_theme', 'true_custom_background_support');
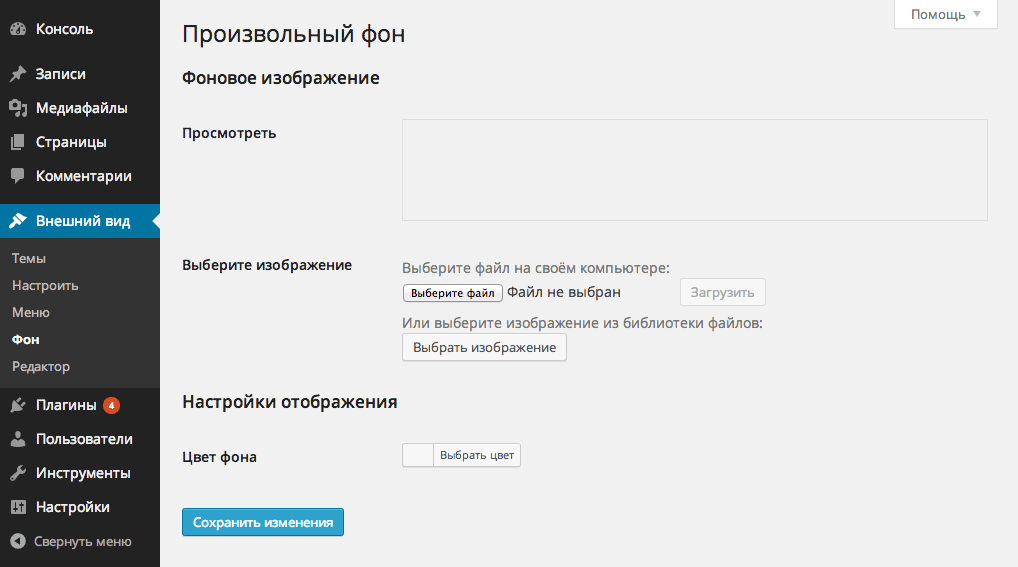
Прежде, чем продолжить, посмотрим, что у нас получилось:

Также функция имеет некоторые параметры, которые можно задать в качестве значений по умолчанию (то есть тех значений, которые будут использоваться, если в админке не было ничего настроено):
$defaults = array( 'default-image' => '', // без изображения 'default-repeat' => 'repeat', // повторять 'default-position-x' => 'left', // выровнять по левому краю 'default-attachment' => 'scroll', // фон прокручивается со страницей 'default-color' => '', // без цвета 'wp-head-callback' => '_custom_background_cb', 'admin-head-callback' => '', 'admin-preview-callback' => '', ); add_theme_support( 'custom-background', $defaults );
- default-image
- URL изображения, которое следует установить в качестве изображения фона по умолчанию. Добавляется через CSS-свойство
background-image. - default-repeat
- Нужно ли повторять фон. То есть, если ширина или высота изображения меньше ширины или высоты страницы, то оно будет повторяться. CSS-свойство
background-repeat. Может принимать значения:no-repeat— не повторять,repeat-x— повторять по горизонтали,repeat-y— повторять по вертикали,repeat— повторять во всех направлениях.
- default-position-x
- По какому краю экрана выровнять изображение. CSS-свойство
background-position(по вертикали всегда выравнивается по верхнему краю). Может принимать значения:left— слева,right— справа,center— по центру.
- default-attachment
- Нужно ли зафиксировать фон при прокрутке страницы. CSS-свойство
background-attachment. Принимает значения:scroll— изображение скроллится вместе со страницей,fixed— изображение зафиксировано и не смещается при прокрутке.
- default-color
- Цвет фона по умолчанию, например silver или #c0c0c0. CSS-свойство
background-color.
Хорошо, давайте попробуем, я например сделаю вот так:
$defaults = array( 'default-color' => '#eeeeee', 'default-image' => get_stylesheet_directory_uri() . '/grand_canyon.jpg', 'default-repeat' => 'no-repeat', 'default-position-x' => 'center', 'default-attachment' => 'fixed' ); add_theme_support( 'custom-background', $defaults );
Функция get_stylesheet_directory_uri() в данном примере возвращает абсолютный URL текущей темы.
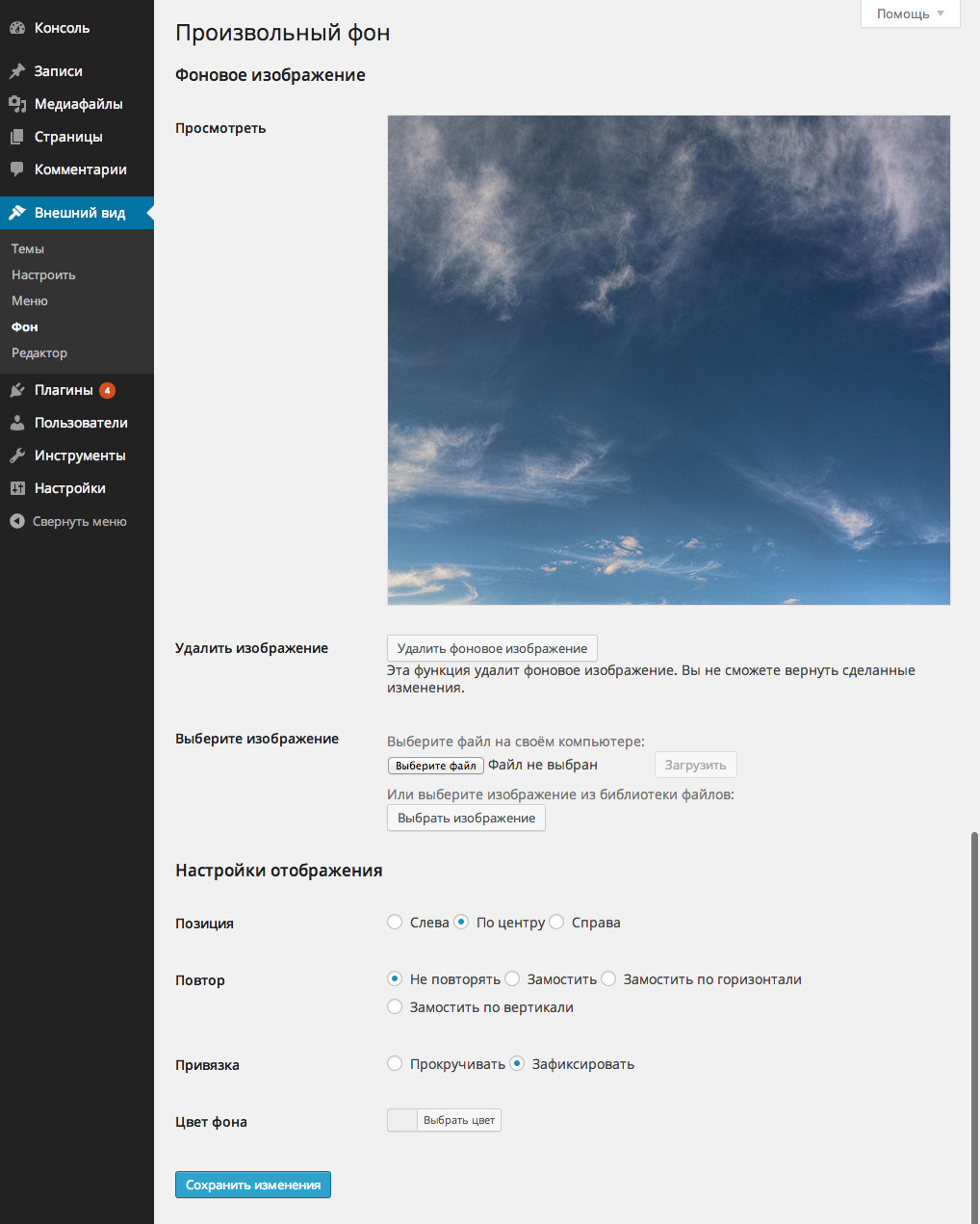
Ого, в админке появились дополнительные настройки:

Эти настройки также появятся и в первом примере, после того, как вы загрузите изображение для фона. Кстати, если после загрузки изображения, в блоке просмотра оно отображается в уменьшенном варианте, не волнуйтесь, на фон сайта всё равно добавится в полном размере.
Шаг 2. wp_head() и body_class() для добавления фона на страницы сайта.
С админкой вроде разобрались, а что надо сделать в файлах шаблона темы, чтобы фон появился на сайте? Нужны всего две вещи:
- Убедитесь, что ваш
header.phpсодержит функцию wp_head() — именно через эту функцию в тело документа будут вставляться CSS-стили. Например из предыдущего примера набор стилей будет следующий:<style type="text/css" id="custom-background-css"> body.custom-background { background-color: #eeeeee; background-image: url('https://misha.agency/wp-content/themes/truemisha/grand_canyon.jpg'); background-repeat: no-repeat; background-position: top center; background-attachment: fixed; } </style>
- Фон ещё не изменился? Тогда проверьте, добавлена ли к тегу
<body>функция body_class(). Если нет, то добавьте её:<body <?php body_class() ?>>
Кстати говоря, вы можете также поступить и следующим образом:
<body class="custom-background">
Кстати говоря, вы можете также поступить и следующим образом:
можно, но не стоит
Согласен. Просто привёл пример для справки)
В оформлении поста использую картинку с размножением по горизонтали (background-image: url('../image/dotted.gif') repeat-x left bottom;- использую при оформлении блока в файле стилей). Пока сайт был на HTML всё работало Стал натягивать на вордпресс Линии из картинок не отображается Подскажите что я упустил Где что нужно прописать Заранее спасибо!
Первая мысль — скорее всего нужно изменить URL в стилях. Уверены, что картинка по-прежнему доступна по '../image/dotted.gif' ?
Добрый день!
Можете подсказать в чём дело?
У меня была тема Вордпресс с кастомизацией.
После обновления - если заходишь во Внешний вид-->Настроить - первую секунду появляется мое старое меню с настройками, потом моргает и появляется стандартное меню вордпресса, где нет настроек моей темы. Как это убрать? Я не могу пользоваться настройками темы - а мне надо. Как сделать, чтобы настройки темы все время оставались?
Спасибо!
Добрый день!
После обновления чего — темы или WP ?
После обновления Вордпресса. Добрый день :)
То есть как только заходишь во Внешний вид--Настроить - вижу - http://joxi.ru/eAO1nyBcVvdPmo, через секунду - моргает и вижу - http://joxi.ru/4Akek15tDjYzmq, то есть настроить никак не могу. У других тем - все ок, то есть настройки остаются, не убегают. В чем дело, что поправить?
Заранее спасибо!
тема Вордпресс с кастомизацией и мультиюзерами - Galaxy_v17
Из простых вариантов могу порекомендовать либо обновить тему (по идее это косяк в теме и в новой версии должны поправить), либо откатить (временно WordPress).
Также вы можете поразбираться в коде и исправить всё сами, либо обратиться к кому-нибудь.
Спасибо за ответ!
Поставила чистый вордпресс на локальный комп - 4.2.2.
Поставила тему - уже сразу этот глюк.
Тема не куплена - меня попросили помочь - найти косяк :(
Я не очень разбираюсь в коде - установила Debug Bar, но что-то не очень это внесло ясности.
В файлах нахожу места где создаются объекты кастомайзерной темы, но почему глючит, а главное - в какой момент переключается - на каких строчках кода - не пойму - как понять? Можно ли как то отдебажить по шагам с помощью этого плагина или как-то еще?
Спасибо.
У меня вопрос на счет фоновых изображений во фронтенде:
Есть несколько изображений, которые выводятся в div в каждой записи.
Я могу их вывести: 1. в div через img src= 2. через background в css.
Каким способом лучше их выводить?
2ым
Михаил, я использую плагин Full Background Image Manager WordPress Plugin для выбора фона для страниц с настройками позиционирования. Это очень удобно, только по умолчанию фоновая картинка без повторения все равно отображается по левому краю и не растягивается по ширине экрана. Неясно, как через стили задать значение только для выбранного через плагина фона без повторения. Плагин популярный, думаю многим новичкам будет полезно.
Добрый час, Михаил.
Какая-то ерунда у меня получается. Помогите советом. Ситуация такая: Тема кастомная, делаю шаг 1 - появляется настройка фона в визуальном редакторе настроек темы; делаю шаг 2 - wp_head подключен, подключаю body_class и вроде бы всё хорошо - фон появляется на главной странице, на страницах, на записях. НО на записях пропадает прокрутка страницы, а на главной и страницах она есть. Я чайник в этом деле, по этому нужен совет. Где копать, что поправить, чтобы появилась прокрутка на записях?
Здравствуйте, Никита,
Тут наугад трудно сказать, где конкретно кроется причина, нужно лезть в инспектор браузера и чекать, что там происходит с CSS.
спасибо, направление понял :-)
🙃💪