esc_textarea() – очищает строку для использования в теге <textarea>
Функция производит следующие замены:
| Было | Стало |
|---|---|
& (амперсанд) | & |
" (двойная кавычка) | " |
' (одинарная кавычка) | ' |
< (меньше, чем, часть HTML тегов) | < |
> (больше, чем, часть HTML тегов) | > |
Кроме того, функция выполняет любые дополнительные преобразования, заданные в фильтре esc_textarea.
Переносы строк останутся нетронутыми.
Если уже преобразованная строка будет вновь передана в функцию, то функция выполнит двойное преобразование.
Чтобы понять на практике, для чего на самом деле нужны все эти преобразования, смотрите третий пример и видеоурок по очистке данных в WordPress.
esc_textarea( $text )
Параметры
- $text
- (строка) Текст, который планирует использоваться в качестве содержимого тега
<textarea>.
Примеры
1. Как работает функция
Этот пример нужен лишь для того, чтобы показать вам, во что будет преобразована какая-то тестовая строка.
$text = "<strong>Какая-то тестовая строка<br /> содержащая HTML-теги</strong>. Перенос строки. И символы: \" ' &"; echo esc_textarea( $text ); // очищаем и выводим // чекаем в исходном коде браузера /* <strong>Какая-то тестовая строка<br /> содержащая HTML-теги</strong>. Перенос строки. И символы: " ' & */
2. Двойное преобразование
Как я упоминал до этого, функция осуществляет двойное преобразования. Это хорошо показано на примере:
$text = 'Гарри Поттер & Философский камень'; echo esc_textarea( $text ); // Гарри Поттер & Философский камень echo esc_textarea( esc_textarea( $text ) ); // Гарри Поттер &amp; Философский камень
Если двойное преобразование вас не интересует, то рекомендую обратить внимание на функцию esc_attr(), которая его не делает. И тогда вам ещё будет интересен этот пример.
3. Практическое применение функции
Чтобы понять практическую пользу, нам прежде всего нужно сделать предположение, что мы не можем доверять никакому источнику данных. С $_GET и $_POST и так всё понятно, но мы даже не можем доверять своей собственной базе данных :( Подробнее в видеоуроке по очистке данных.
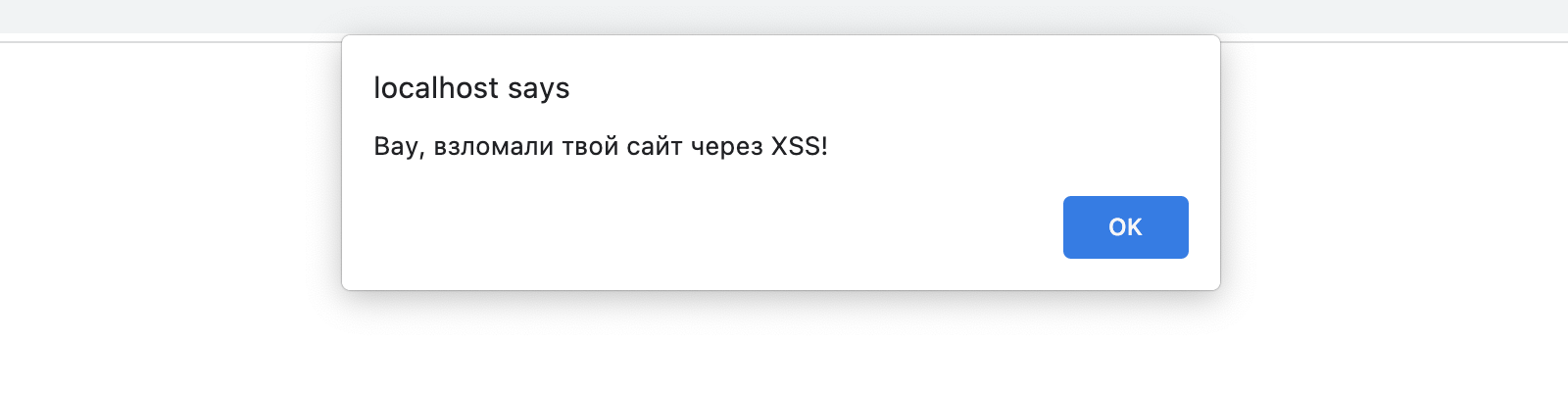
И отсюда мы можем сделать вывод, что каким-то образом в ней оказался JavaScript-код, который, ко всему прочему, начинается с </textarea><script>, понятное дело, такой код, если вставится в тег <textarea>, выполнится.
// Какой-либо вредоносный код (или не вредоносный, мы же не знаем первоначально) $text = 'Какой-то хитрый JavaScript-код </textarea>' . '<script>alert(\'Вау, взломали твой сайт через XSS!\');</script>'; // Очищаем его $safe_text = esc_textarea( $text ); // Чекаем неочищенный текст var_dump( $text ); // Чекаем очищенный (безопасный) текст var_dump( $safe_text ); // выводим форму, где этот текст должен был выводиться echo '<form id="true_test" action=""> Неочищенный текст с вредоносным кодом: <textarea id="comments" rows="5" cols="30">' . $text . '</textarea> <br> Безопасный текст, тут всё ок: <textarea id="comments" rows="5" cols="30">' . $safe_text . '</textarea> </form>';
В результате получаем:

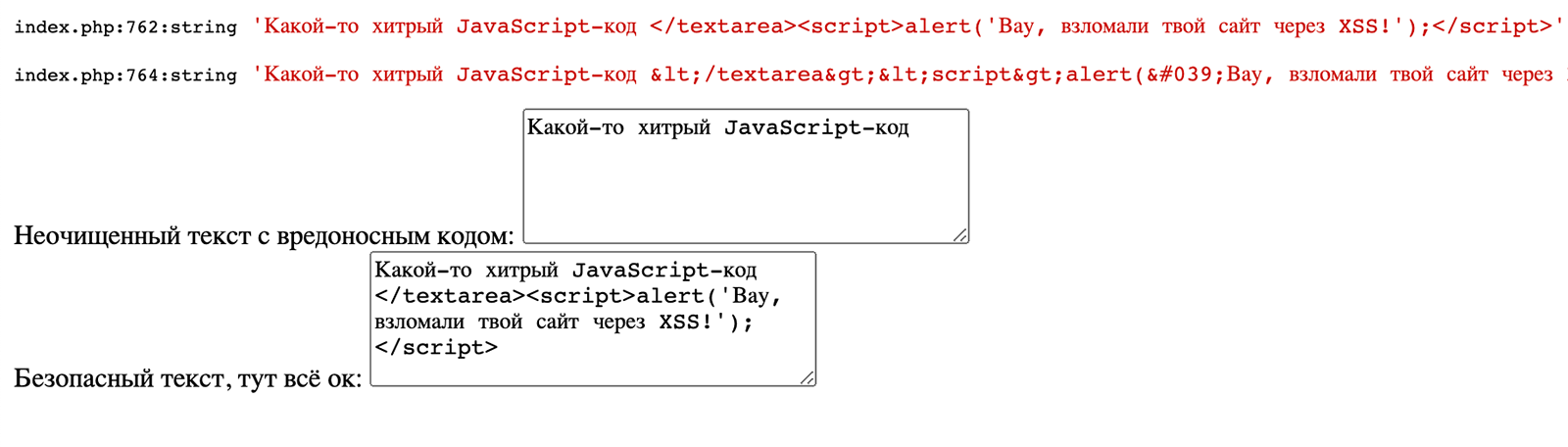
Также, я использовал функции var_dump(), чтобы ещё раз показать вам, как выглядит очищенный и неочищенный текст.
// Чекаем неочищенный текст var_dump( $text ); // Чекаем очищенный (безопасный) текст var_dump( $safe_text );
Короче, вот что мы получим на странице в итоге:

<textarea> Хуки
esc_textarea
При помощи этого фильтра вы сможете добавить дополнительные преобразования в функцию esc_textarea() уже после того, как все основные преобразования будут выполнены. Не знаете, как работать с фильтрами? Смотрите этот урок.
return apply_filters( 'esc_textarea', $safe_text, $text );
- $safe_text
- (строка) Очищенный функцией текст.
- $text
- Оригинальный текст, переданный в функцию.
В качестве примера… ммм.. давайте заменим имя «Михаил» на «Миша» ;D
add_filter( 'esc_textarea', 'true_esc_textarea', 25, 2 ); function true_esc_textarea( $safe_text, $text ) { return str_replace( 'Михаил', 'Миша', $safe_text ); }
Также, ещё более интересный пример, в котором мы исключали одну определённую строку из очистки, смотрите в описании хука attribute_escape внутри функции esc_attr().
Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.