esc_js() — подготавливает строку для использования в JavaScript
Функция возвращает отформатированную строку, готовую для использования в JavaScript (не вызывающую ошибок в скриптах).
esc_js( $text );
$text
(строка) (обязательное) текст, который нужно обработать для дальнейшего использования в JavaScript-коде.
Итак, сначала разберемся, что именно делает эта функция:
- экранирует одинарные кавычки:
'на\', - заменяет символы
< > " &на< > " &соответственно, - фиксит конец строки, подставляя туда
\n
Пример:
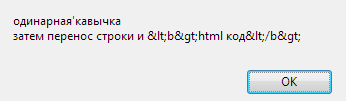
<?php $text = "одинарная'кавычка затем перенос строки и <b>html код</b>"; ?> <script> alert('<?php echo esc_js($text) ?>'); </script>
Если не использовать функцию esc_js() в этом примере, то в JavaScript будет ошибка и он не будет выполняться, у меня же получилось вот такое окно:

Если хотите удалить из результата эту фигню с HTML-кодом, тогда сначала пропустите переменную $text через PHP-функцию strip_tags, вот так:
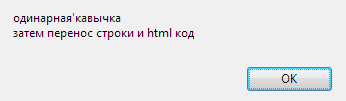
<?php $text = "одинарная'кавычка затем перенос строки и <b>html код</b>"; ?> <script> alert('<?php echo esc_js( strip_tags( $text ) ) ?>'); </script>
То есть все HTML-теги, содержащиеся в строке, будут удалены ещё перед использованием esc_js(). В итоге имеем:

Чтобы оставить комментарий, пожалуйста, зарегистрируйтесь или войдите.