Меню в WordPress. Волкер меню
Функционал меню появился в версии WordPress 3.0. До этого вывод навигации обычно осуществлялся при помощи функций wp_list_categories() и wp_list_pages(). Конечно, иногда бывает нужно вывести категории сайта в виде меню и ещё чтобы дочерние категории были в виде выпадающих списков, но гораздо удобнее, если каждый элемент меню можно добавить, изменить или удалить по отдельности в админке сайта.
Также в меню WordPress вы можете изменять порядок элементов банальным перетаскиванием.
Что будет в видеоуроке?
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
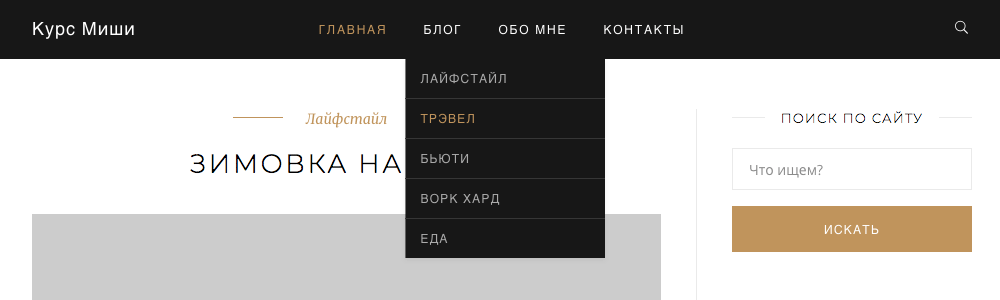
В этом уроке, который длится практически 40 минут, мы сделаем первые шаги по интеграции интерфейса в админке WordPress, а именно – запрограммируем Меню нашей вёрстки:

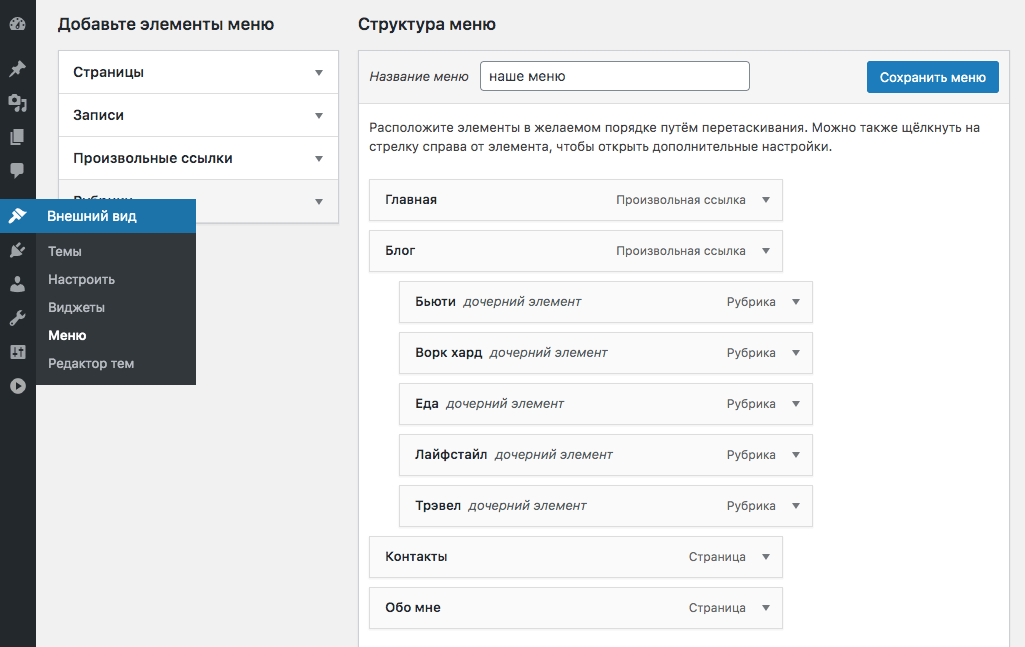
А непосредственно в админке оно будет выглядеть вот так:

Я думаю, что вы уже знакомы с этим стандартным WordPress интерфейсом, но если нет:
- Этот интерфейс позволяет очень легко добавлять в меню как любой элемент контента (запись, рубрика, метка, страница и так далее), так и произвольную внешнюю ссылку.
- Порядок или вложенность элементов легко меняется перетаскиванием.
- В любой элемент можно легко добавить произвольный CSS-класс(ы),
target="_blank, nofollow.
Что делать, когда мы сталкиваемся с вёрсткой меню на бутстрап?
Если вы не в курсе, Bootstrap – это такой фреймворк (читайте – готовые CSS и JS), призванный упростить верстальщикам жизнь.
Прекрасно знаком с тем, что у некоторых бомбит от слова бутстрап, но в то же время он остаётся мега-популярным фреймворком для вёрстки. И очень часто встречается в реальной жизни.
Сам я к нему отношусь нормально – лишь бы верстали нормально.
Но прикол в том, что когда мы переносим свёрстанное на бутстрап меню в WordPress тему, мы сталкиваемся с отдельными кругами боли.
Именно поэтому я подобрал для вас вёрстку меню, сделанную на бутстрап, чтобы показать вам четенько и по шагам, что делать в таких ситуациях. Чтобы вы не боялись никаких сложностей и были ко всему готовы. Именно поэтому урок и растянулся на целый час.
Добавление поддержки меню в тему
Давайте подробно рассмотрим весь процесс добавления меню. Для начала переходим в админке во Внешний вид > Меню… У вас нет такого пункта? Окей, значит вашей темой меню не поддерживаются, сейчас мы это исправим, рассмотрим даже два способа.
Способ 1. Включение меню через add_theme_support()
Для активации функционала меню вы можете использовать функцию add_theme_support(). Всё просто и легко, вставляем этот код в functions.php текущей темы и да, после этого мы можем зайти в админку и начать создавать меню.
add_theme_support( 'menus' );

От себя добавлю, что этот способ мне почти не пригодился, наверное он хорош только тогда, когда вы хотите использовать меню в виджетах (и только в виджетах, без регистрации областей отображения меню, о которых поговорим ниже).
Способ 2. Регистрация областей отображения меню
Регистрация меню WordPress (а точнее областей меню) – это самый частый способ, который вам встретится при работе с меню, его создании и выводе на сайте.
В двух словах, область меню — это такая условная область, которая предназначена для вывода меню (объяснил 😹). Как всё это происходит по порядку:
- Сначала мы регистрируем область темы. После этого у нас сразу появляется функционал меню Внешний вид > Меню. Допустим, мы создадим две области темы: «Шапка сайта» и «Левый сайдбар».
- Затем, при создании меню мы указываем область темы, в которой хотим отображать данное меню. Также можно указать несколько областей сразу.
- И завершающий шаг. В разных частях темы задаём области и выводим в них соответствующие меню.
Не знаю, насколько понятно я всё это объяснил в теории, но на практике определенно будет легко. Итак, для того, чтобы зарегистрировать область темы, нам понадобится функция register_nav_menus(). Давайте тогда создадим две области, о которых я писал выше: «Шапка сайта» и «Левый сайдбар».
Да, код — в functions.php.
register_nav_menus( array( 'head_menu' => 'Шапка сайта', // id области => Название области 'side_menu' => 'Левый сайдбар' ) );
Как создать меню
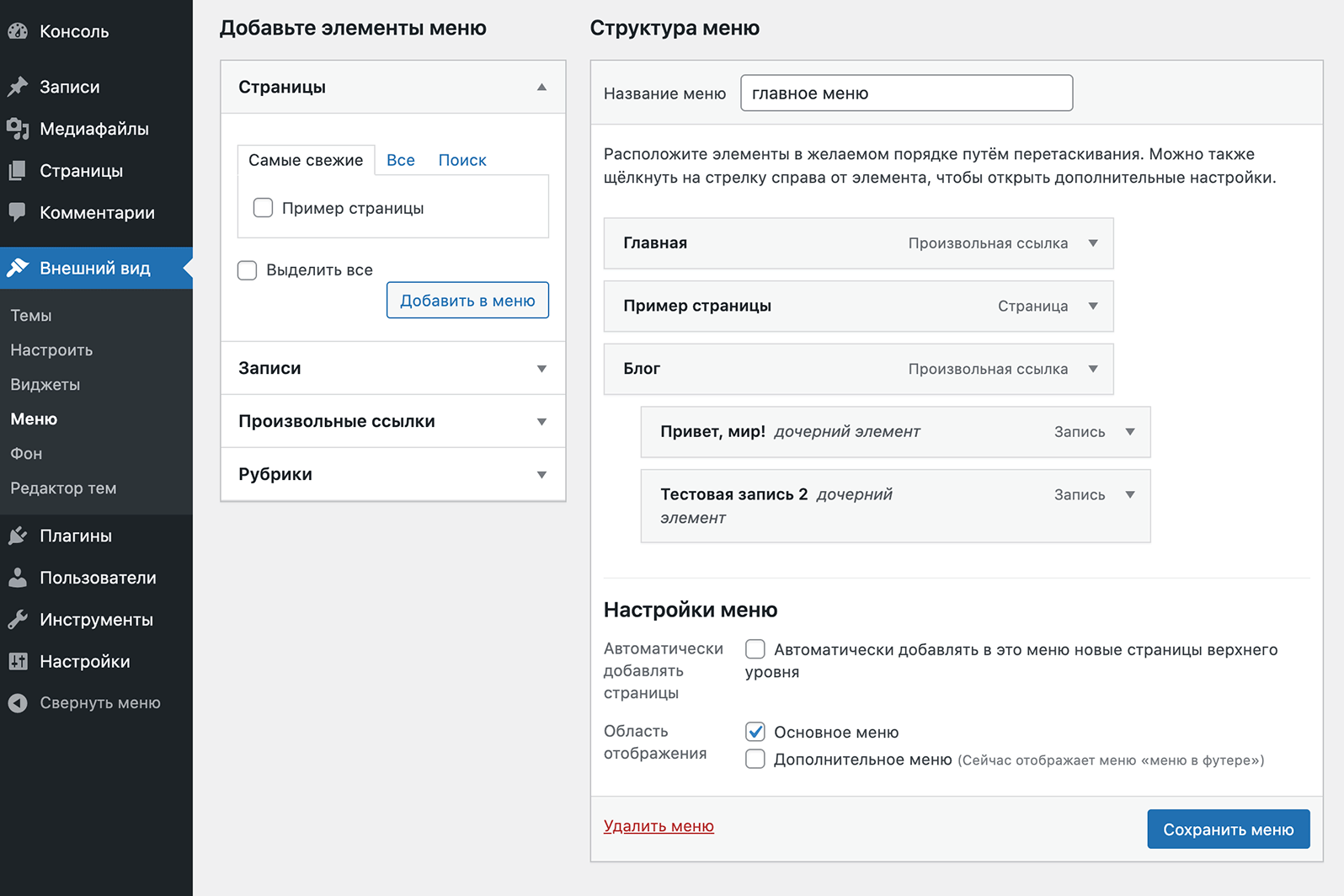
Давайте теперь разберемся, как создавать и как управлять меню. В принципе в админке WordPress всё сделано интуитивно, но на всякий случай мы всё подробно рассмотрим.
Итак, переходим во Внешний вид > Меню, указываем в поле название нового меню и нажимаем кнопку Создать меню.
- Для того, чтобы добавить один или несколько элементов в меню, просто отметьте их галочкой и нажмите кнопку Добавить в меню.
- Если вы не видите нужной вам страницы в списке, перейдите на вкладку «Все» либо воспользуйтесь вкладкой «Поиск».
- Для того, чтобы добавить в меню ссылку на главную страницу, в списке страниц перейдите на вкладку «Все», отметьте галочкой элемент «Главная» и добавьте его в меню.
- По умолчанию в меню можно добавлять только страницы, рубрики и произвольные ссылки. Если вам нужно добавить в меню произвольный тип поста, элементы созданной вами таксономии или записи, перейдите по этой ссылке.
- Вы можете изменять порядок элементов перетаскиванием.
- Также, чуть перетащив элемент вправо, его можно сделать дочерним для вышестоящего элемента, то есть это позволит вам создать многоуровневое меню на сайте. Дочерние элементы можно будет реализовать в виде выпадающего списка на сайте.
- Если отметить галочкой «Автоматически добавлять в это меню новые страницы верхнего уровня», то, после публикации новох страниц, они автоматически будут добавляться в конец этого меню (тогда такое меню лучше будет добавлять в сайдбар, так как в шапке может просто не хватить места).
- Отметьте галочкой области темы, в которой вы хотите отобразить это меню.
- Также вы можете включить дополнительные настройки для элементов меню: Цель ссылки, Атрибут title, Классы CSS, Отношение к ссылке (XFN), Описание, нажав на вкладку «Настройки экрана» в верхней правой части экрана и отметив соответствующие галочки.
В админке:

На сайте:

Поддержка таксономий и типов постов
Вы возможно заметили, что в меню по умолчанию присутствуют только записи, страницы, рубрики и метки (включаются в настройках экрана).
Как добавить туда какой-то произвольный зарегистрированный тип записи или таксономию?
И у тех и у других принцип один и тот же — при регистрации таксономии (register_taxonomy()) или типа поста (register_post_type()) значение параметра функции show_in_nav_menus должно быть true.
register_taxonomy( 'mytaxonomy', array( 'post' ), array( ... 'show_in_nav_menus' => true, ... ) );
$args = array( ... 'show_in_nav_menus' => true, ... ); register_post_type( 'product', $args );
Вывод меню на сайте
Сейчас мы рассмотрим два примера того, как можно вывести меню на сайте, в каждом из них будет использоваться одна и та же функция для вывода wp_nav_menu().
1. Используем для вывода ID / ярлык / название меню
Если вы всё-таки захотите использовать этот первый способ, я рекомендую в качестве параметра задавать только ID меню. Читайте подробнее о том, как узнать ID меню или его ярлык.
В итоге имеем:
$args = array( 'menu' => 381 ); wp_nav_menu( $args );
2. Использование зарегистрированных областей темы для вывода меню
На первый взгляд, этот пример может показаться сложнее, потому что сначала нам требуется зарегистрировать область темы (в этом посту мы уже зарегали две области — head_menu (Шапка сайта) и side_menu (Левый сайдбар), затем, при создании меню, нам надо присвоить его одной из этих областей (мы уже создали с вами меню и присвоили его области head_menu) и только после этого мы можем выводить область с содержащимся в ней меню на сайте.
Но на самом деле этот способ намного лучше, ведь для того, чтобы присвоить меню, скажем, для шапки, или отключить меню, или поменять меню местами, вам не придется каждый раз залазить в код темы WordPress.
А если вы разработчик тем WordPress, то первый способ, который просто выводит определенное меню из базы данных, для вас и вовсе не подойдет.
wp_nav_menu( array( 'theme_location' => 'head_menu' ) );
Функция wp_nav_menu() имеет большое количество параметров, все они описаны в документации этой функции.
3. Вставляем меню в сайдбар (в виде виджета)
Существует ещё и третий способ вывода меню на сайте — в виде виджета. Для этого переходим во Внешний вид > Виджеты, находим виджет «Произвольное меню» и перетаскиваем его в сайдбар. Если по каким-то причинам у вас не получается это сделать, сначала прочитайте пост про сайдбары в WordPress.
Как изменить внешний вид меню WordPress при помощи волкера Walker_Nav_Menu
Рассмотрение класса Walker безусловно заслуживает отдельного поста. Сейчас я покажу лишь простой пример, который позволит вам использовать этот класс при выводе меню, тем самым подстраивая его под свой сайт, меняя HTML-разметку, добавляя различные атрибуты элементам и PHP-условия.
Для начала нужно создать класс, у меня это True_Walker_Nav_Menu, код которого я вставил в functions.php текущей темы.
Хочу сказать, что в этом примере класс не будет делать никаких изменений, он выведет элементы меню в их первоначальном виде. Зато вы сможете использовать этот класс как шаблон, если вам понадобится сделать какие-то изменения в структуре меню.
class True_Walker_Nav_Menu extends Walker_Nav_Menu { /* * Позволяет перезаписать <ul class="sub-menu"> */ function start_lvl(&$output, $depth) { // для WordPress 5.3+ // function start_lvl( &$output, $depth = 0, $args = NULL ) { /* * $depth – уровень вложенности, например 2,3 и т д */ $output .= '<ul class="menu_sublist">'; } /** * @see Walker::start_el() * @since 3.0.0 * * @param string $output * @param object $item Объект элемента меню, подробнее ниже. * @param int $depth Уровень вложенности элемента меню. * @param object $args Параметры функции wp_nav_menu */ function start_el( &$output, $item, $depth, $args ) { // для WordPress 5.3+ // function start_el( &$output, $item, $depth = 0, $args = NULL, $id = 0 ) { global $wp_query; /* * Некоторые из параметров объекта $item * ID - ID самого элемента меню, а не объекта на который он ссылается * menu_item_parent - ID родительского элемента меню * classes - массив классов элемента меню * post_date - дата добавления * post_modified - дата последнего изменения * post_author - ID пользователя, добавившего этот элемент меню * title - заголовок элемента меню * url - ссылка * attr_title - HTML-атрибут title ссылки * xfn - атрибут rel * target - атрибут target * current - равен 1, если является текущим элементом * current_item_ancestor - равен 1, если текущим (открытым на сайте) является вложенный элемент данного * current_item_parent - равен 1, если текущим (открытым на сайте) является родительский элемент данного * menu_order - порядок в меню * object_id - ID объекта меню * type - тип объекта меню (таксономия, пост, произвольно) * object - какая это таксономия / какой тип поста (page /category / post_tag и т д) * type_label - название данного типа с локализацией (Рубрика, Страница) * post_parent - ID родительского поста / категории * post_title - заголовок, который был у поста, когда он был добавлен в меню * post_name - ярлык, который был у поста при его добавлении в меню */ $indent = ( $depth ) ? str_repeat( "\t", $depth ) : ''; /* * Генерируем строку с CSS-классами элемента меню */ $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $classes[] = 'menu-item-' . $item->ID; // функция join превращает массив в строку $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) ); $class_names = ' class="' . esc_attr( $class_names ) . '"'; /* * Генерируем ID элемента */ $id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args ); $id = strlen( $id ) ? ' id="' . esc_attr( $id ) . '"' : ''; /* * Генерируем элемент меню */ $output .= $indent . '<li' . $id . $value . $class_names .'>'; // атрибуты элемента, title="", rel="", target="" и href="" $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; // ссылка и околоссылочный текст $item_output = $args->before; $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } }
Если вам нужны ещё параметры объектов $item, смотрите документацию функции wp_get_nav_menu_items(), которая кстати является ещё одним нестандартным способом вывода меню в WordPress.
Окей, класс вставили, второй шаг — добавить параметр walker в функцию wp_nav_menu(). То есть, если у вас уже используется меню на сайте, не нужно менять его код на тот, который указан тут ниже, надо всего лишь добавить туда ещё один параметр.
$args = array( 'theme_location' => 'head_menu', 'walker'=> new True_Walker_Nav_Menu() // этот параметр нужно добавить ); wp_nav_menu( $args );
Вот и всё, теперь, редактируя класс, вы сможете отредактировать и ваше меню. Всё просто. Если не получается, то смотрите про волкеры во второй половине видеоурока.
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году
Список уроков
- Вступление06:43
- Начинаем создавать тему22:36
- Подключение CSS и JS28:01
- Меню38:35
- Иерархия файлов темы29:46
- Основной цикл26:10
- Прилепленные посты14:47
- Поиск на сайте08:54
- Изображения19:56
- Дополнительные циклы15:43
- Конфигурируем Gutenberg23:48
- Форма обратной связи27:21
- Виджеты / Сайдбары15:43
- Пользователи13:24
- Комментарии26:12
- Антиспам без плагинов10:19
- Произвольные поля25:36
- Настройки темы34:23
- Типы постов33:18
- Таксономии19:55
- HTTP API18:27
- Локализация32:37