Как задать количество товаров на странице Магазин и в категориях
Вообще есть два способа это сделать – через кастомайзер и через фильтр-хук.
Но прежде чем я к ним перейду, хочу порекомендовать свой видеокурс по WooCommerce, в котором мы создаём тему для магазина с нуля на основе готового HTML и CSS.
Способ 1. В настройках

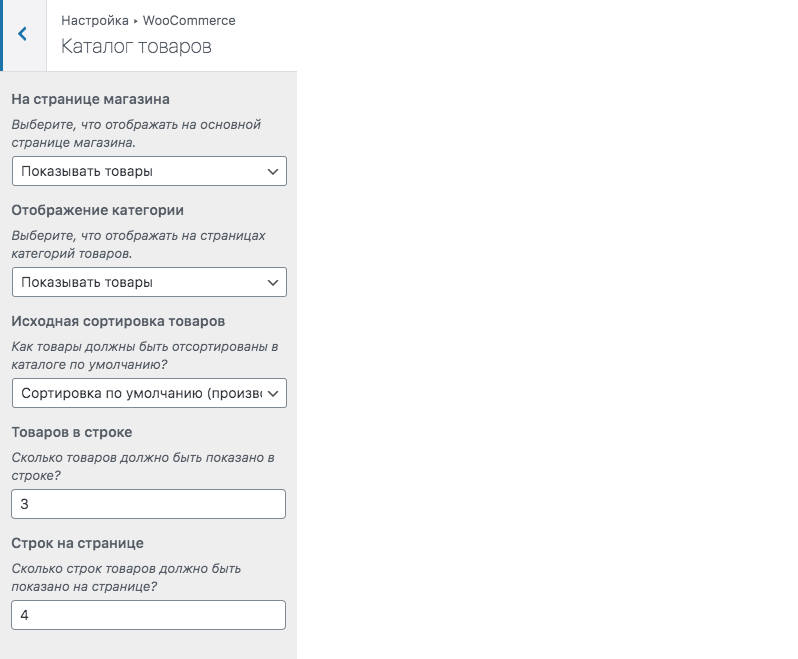
Так как узнать количество товаров на странице? Умножить Товаров в строке × Строк на странице, в данном случае получается 12.
Способ 2. Через код
Тут мы будем использовать фильтр-хук loop_shop_per_page.
Обратите внимание, что настройка «Строк на странице» исчезнет, если вы задействуете этот хук в своём плагине или теме!
А вот сам код:
add_filter( 'loop_shop_per_page', 'truemisha_products_per_page', 20 ); function truemisha_products_per_page( $per_page ) { $per_page = 9; // по умолчанию wc_get_default_products_per_row() * wc_get_default_product_rows_per_page() return $per_page; }
Если не знаете, куда отправлять код – в functions.php текущей или (лучше) дочерней темы.
Михаил, добрый день!
Я использую тему "blossom-fashion".
Жестко прописано отображение товаров в мобильной версии в два столбца при просмотре магазина.
На компьютере отображается четыре столбца (эти настройки я нашел).
Скажите пожалуйста, как можно изменить настройки, чтобы на компьютере так и осталось 4-е столбца, а на телефоне отображались товары в один столбец?
С уважением, Александр
Добрый день, Александр,
Это вы немного не по адресу, я же не являюсь разработчиком этой темы. Вам нужно написать им в сапорт.
Спасибо!
Добрый день, не подскажете как увеличить количество товаров в админке вукомерц?
Добрый день!
Я так понимаю, вы об этой опции говорите:
Миша, ты мог бы записать данную реализации но не через select, а через кнопки или ссылки? Проблема еще в чем если через get параметр делать то при переходе в фильтр или еще куда ссылка то не очищается. Часто в дизайне бывает реализация через кнопки и приходится убить уйму времени на реализацию.
Добрый день! Есть какой то вариант, что бы человек сам смог выбрать количество товаров в одной строке? К примеру dropdown (1товар в строке, 2 товара в строке, 3 товаро в строке)