Настройки темы. Theme Customizer API
Содержание
Есть два варианта добавления настроек для темы WordPress – добавить новую страницу настроек в админку сайта, либо использовать кастомайзер. Я замечаю, что все классные и свежие темы используют именно второй вариант.
И я думаю, что если это касается именно оформления темы, то этот вариант 100% правильный, а создание страниц настроек в админке – это история больше про плагины WordPress, чем про темы.
Что в видеоуроке?
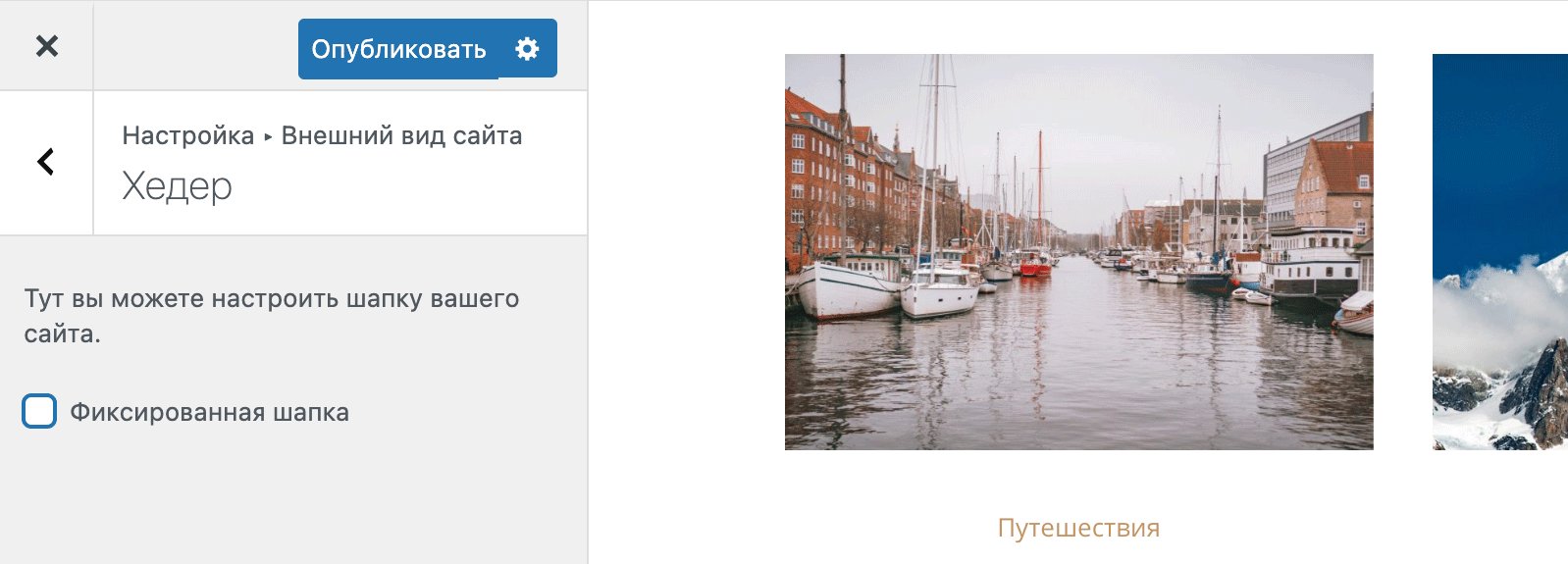
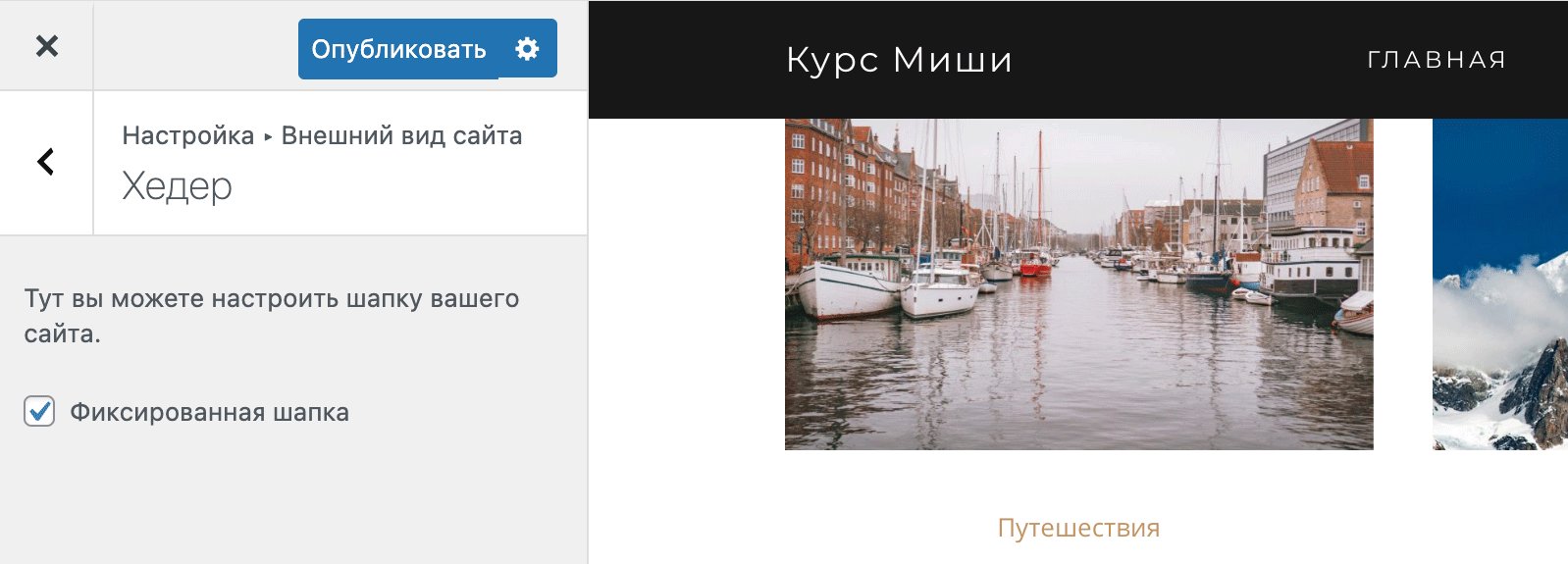
В этом видеоуроке мы с вами добавим в нашу тему немного настроек, а именно – настройку фиксированной/нефиксированной шапки и позволим пользователям изменять текст в футере сайта.
Кроме того, научу вас делать несколько уровней вложенностей панелей.
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
Чтобы подробнее понять, как всё это будет выглядеть и работать – посмотрите это видео:
Как работают опции темы через Theme Customizer API?
Как вы уже поняли из видео чуть выше, Theme Customizer позволяет настраивать тему и сразу же наблюдать все сделанные изменения на страницах сайта.
Если вы занимаетесь созданием качественных тем или же делаете превосходные сайты для клиентов, то предоставление возможности настройки темы через Theme Customizer, на мой взгляд, самый оптимальный и крутой вариант.
Теперь давайте пошагово на примерах рассмотрим, как работать с Theme Customizer и как использовать его в своих проектах.
Шаг 1. Добавление панелей, секций и полей
Всё начинается с использования экшн-хука customize_register, именно в него мы будем добавлять все поля настроек и секции для них.
add_action( 'customize_register', 'true_customizer_init' ); function true_customizer_init( $wp_customize ) { // панели добавляем, если нам нужно сделать несколько уровней вложенности секций $wp_customize->add_panel( ... ); // секции могут быть внутри панелей, а могут и быть сами панелями $wp_customize->add_section( ... ); // регистрируем опцию и добавляем контроллер (поле) для неё $wp_customize->add_setting( ... ); $wp_customize->add_control( ... ); }
- Так как мы разрабатываем свою тему, то код в основном можете вставлять в
functions.phpвнутри вашей темы. Если вопрос с местом вставки кода для вас до сих пор не открыт, то рекомендую почитать этот урок. - Чуть ниже читайте документацию про add_panel(), add_section(), add_setting() и add_control().
- Также для панелей, секций и полей есть ещё и методы
remove_panel(),get_panel()и так для каждого.
Подробнее рассматриваем этот шаг в видеоуроке.
Шаг 2. Очистка полей и валидация
Этот шаг нужен для защиты от дурака – чтобы ваш пользователь не вводил в полях то, что не нужно вводить. Очистка состоит из двух шагов (или даже одного).
Сначала мы указываем при регистрации настройки функцию для очистки в параметре sanitize_callback.
$wp_customize->add_setting( 'true_foot_copy_text', array( ... 'sanitize_callback' => 'true_sanitize_copyright', // 'sanitize_callback' => 'sanitize_text_field', // да, можно сразу так 'validate_callback' => 'true_validate_copyright', ) );
А потом создаём эту функцию:
// конечно в данной ситуации в такой функции нет смысла, // лучше сразу указать sanitize_text_field в параметре sanitize_callback function true_sanitize_copyright( $value ) { return sanitize_text_field( $value ); }
И функцию для валидации:
function true_validate_copyright( $validity, $value ){ if( '' === $value ) { // если значение пустое, то валидацию не проходит $validity->add( 'empty_copy', 'Копирайт не должен быть пустым!' ); } return $validity; }
Что касается вали
Подробнее рассматриваем этот шаг в видеоуроке.
Шаг 3. Вывод настроек на сайте
Класс, после того, как вы добавили всё в кастомайзер, нужно и применить изменения на вашем сайте.
Для получения настроек из базы данных мы можем воспользоваться одной из двух нижеперечисленных функций:
get_theme_mod()– функция получает настройки непосредственно для текущей темы. Опции одной темы будут недоступны, если вы активируете другую тему! По умолчанию кастомайзер записывает опции именно сюда. Идеально подойдёт для визуальных настроек темы например.- get_option() – функция получает настройки глобально для всего сайта. Если вы хотите, чтобы ваша опция кастомайзер сохранялась именно туда, то в методе $wp_customizer->add_setting() вам нужно указать параметр
typeравнымoption.
Пример добавления класса для хедера:
echo '<header class="navbar ' . ( true !== get_theme_mod( 'true_fixed_header' ) ? '' : 'fixed' ) . '">';
Это означает, что по умолчанию хедер фиксированный (имеет класс fixed), но если мы отключаем чекбокс в кастомайзере, то хедер становится обычным (класс fixed исчезает).
Не забываем, что в некоторых ситуациях тут также может понадобиться очистка полей. Например, если вы выводите текст в футере, то не забывайте функцию esc_html().
echo '<span id="copyright">' . esc_html( get_theme_mod( 'true_foot_copy_text' ) ) . '</span>';
Подробнее рассматриваем этот шаг в видеоуроке.
Шаг 4. Просмотр в кастомайзере без перезагрузки страницы
В целом у нас уже всё прекрасно работает, единственное только, при изменении наших настроек кастомайзер каждый раз перезагружает страницу сайта. Поэтому давайте немного проапгрейдим наш код.
Для этого нужно сделать несколько мини-шагов в шаге 3.
Сначала нужно убедиться, что у метода $wp_customize->add_setting() параметр transport стоит в значении postMessage.
$wp_customize->add_setting( 'true_fixed_header', array( ... 'transport' => 'postMessage' ) );
Круто, теперь нам нужно подключить дополнительный файл .js, например true-customizer.js, при помощи хука customize_preview_init.
add_action( 'customize_preview_init', 'true_customizer_live' ); function true_customizer_live() { wp_enqueue_script( 'true-theme-customizer', // название скрипта, указываем что угодно get_stylesheet_directory_uri() . '/js/theme-customizer.js', // URL array( 'jquery', 'customize-preview' ), // зависимости от других скриптов null, // версия, ну её true // подключить в футере ); }
Класс, последним шагов нам нужно забиндить переключение настройки на изменение внешнего вида сайта. Например шапка у нас фиксируется добавлением всего лишь одного CSS-класса, тогда:
wp.customize( 'true_fixed_header', function( setting ) { setting.bind( function( to ) { false === to ? $( 'header' ).removeClass( 'fixed' ) : $( 'header' ).addClass( 'fixed' ); } ); });
Подробнее рассматриваем этот шаг в видеоуроке.
Методы
Для того, чтобы урок слишком не затянулся, разберу только методы добавления панелей/секций/полей. Не стану рассматривать методы получения и удаления remove_panel(), get_panel(), которые в общем-то работают довольно интуитивно. И редко могут пригодиться.
$wp_customize->add_panel()
Прежде всего задайте себе вопрос – нужно ли вам несколько уровней вложенностей панелей или нет? Если вы хотите довольствоваться одним уровнем, то возможно вам сразу нужно перейти к документации метода $wp_customize->add_section().
$wp_customize->add_panel( $id, $args = array() );
- $id
- (строка) ID панели
- $args
- (массив) Массив параметров панели
- title
- (строка) Заголовок панели.
- description
- (строка) Текст описание панели, появляющийся при нажатии на вопросик при переходе в панель (скриншот ниже).
- capability
- (строка) Права, которые необходимо иметь пользователю для того, чтобы иметь доступ к этой панели. По умолчанию
edit_theme_options. - priority
- (целое число) Приоритет, влияющий на расположение панели по отношению к другим панелям. По умолчанию – 160, что выводит панель перед секцией «Дополнительные стили». Чуть ниже есть таблица со стандартными приоритетами панелей.
- theme_supports
- (строка) Идентификатор, дающий возможность включать панель при помощи add_theme_support().
Пример:
$wp_customize->add_panel( 'true_panel', array( 'priority' => 100, 'title' => 'Внешний вид сайта', 'description' => 'Тут вы можете настроить внешний вид своего сайта.', ) );
И результат:
Таблица со стандартными приоритетами панелей:
| Название | ID | Приоритет |
|---|---|---|
| Свойства сайта | title_tagline | 20 |
| Цвета | colors | 40 |
| Заголовок | header_image | 60 |
| Фон | background_image | 80 |
| Меню (Панель) | nav_menus | 100 |
| Виджеты (Панель) | widgets | 110 |
| Настройки главной страницы | static_front_page | 120 |
| По умолчанию | 160 | |
| Дополнительные стили | custom_css | 200 |
$wp_customize->add_section()
Секции – это уже то, куда мы добавляем непосредственно настройки! Мы могли даже не добавлять панели, а сразу добавлять секции, если уровней вложенности секций не планируется.
$wp_customize->add_section( $id, $args = array() );
- $id
- (строка) ID секции
- $args
- (массив) Массив параметров секции
- title
- (строка) Заголовок секции.
- description
- (строка) Текст-описание секции, выводится непосредственно перед полями.
- priority
- (целое число) Приоритет, влияющий на расположение секции по отношению к другим секциям. По умолчанию – 200, что выводит её перед секцией «Дополнительные стили», если конечно вы не сделали её вложенной в панель.
- panel
- (строка) Укажите ID панели, в которую бы вы хотели вложить эту секцию.
// ВНИМАНИЕ // Секции не будут отображаться, если в них не добавлено полей! $wp_customize->add_section( 'true_header_section', array( 'title' => 'Хедер', 'priority' => 1, 'description' => 'Тут вы можете настроить шапку вашего сайта.', 'panel' => 'true_panel' ) ); $wp_customize->add_section( 'true_footer_section', array( 'title' => 'Футер', 'priority' => 2, 'description' => 'Тут вы можете настроить футер вашего сайта.', 'panel' => 'true_panel' ) );
И результат:
$wp_customize->add_setting()
Сам этот метод не добавляет поле настроек, для этого нужен $wp_customize->add_control(), а $wp_customize->add_setting() именно регистрирует настройку и задаёт правила для неё.
$wp_customize->add_setting( $id, $args = array() );
- $id
- (строка) ID настройки. Будет использовать при получении ёё функциями
get_theme_mod()илиget_option(). - $args
- (массив) Массив параметров
- type
- (строка) Может принимать значение
theme_mod(по умолчанию) илиoption. Как раз от этого параметра и зависит, будем ли мы использовать функциюget_theme_mod()для получения значения этой настройки или же функциюget_option(). - capability
- (строка) Права, которые необходимо иметь пользователю для того, чтобы иметь доступ к этой настройке. По умолчанию
edit_theme_options. - theme_supports
- (строка) Идентификатор, дающий возможность включать эту настройку при помощи add_theme_support().
- default
- Значение по умолчанию.
- transport
- (строка) Может принимать значения:
refresh(по умолчанию) – это значит, что при каждом изменении значения этой настройки кастомайзер будет целиком перезагружать страницу сайта.postTransport– страница перезагружаться не будет, но вам потребуется обрабатывать и применять новые значения на сайте через JavaScript.
- validate_callback
- (строка) Название функции, валидирующей значение этого поля.
- sanitize_callback
- (строка) Название функции, очищающей значение этого поля.
Подробно рассматриваем параметры очистки и валидации на видео!
$wp_customize->add_control()
Ура! Вот мы наконец-то и добрались до самих полей.
$wp_customize->add_control( $id, $args = array() );
- $id
- (WP_Customize_Control|строка) ID поля, который должен совпадать с ID настройки, либо передаём сюда объект контроллера для того, чтобы создать такие типы полей, как колорпикер или выбор цветовой схемы, подробнее о них читайте ниже.
- $args
- (массив) Массив параметров
- type
- (строка) Тип поля. Если вы не используете объект WP_Customize_Control для создания сложных типов полей, то в этот параметр можно передать одно из следующих значений:
text,checkbox,textarea,radio,select,dropdown-pages,email,url,number,hidden,date. - choices
- (массив) Если в качестве типа поля у вас выбрано
radioилиselect, то в этом параметре вы можете передать значения для них в виде ассоциативного массива value=>option. - input_attrs
- (массив) Ассоциативный массив дополнительных HTML-атрибутов поля в формате атрибут=>значение.
- section
- (строка) Укажите ID секции, в которую будет добавлено это поле.
- capability
- (строка) Права, которые необходимо иметь пользователю для того, чтобы иметь доступ к этому полю. По умолчанию
edit_theme_options.
Давайте начнём с лёгкого примера:
$wp_customize->add_setting( 'true_fixed_header', array( 'default' => true, // для чекбокса значения по умолчанию true/false 'transport' => 'postMessage' ) ); $wp_customize->add_control( 'true_fixed_header', array( 'section' => 'true_header_section', 'label' => 'Фиксированная шапка', 'type' => 'checkbox' ) );

Типы полей. Объекты WP_Customize_Control
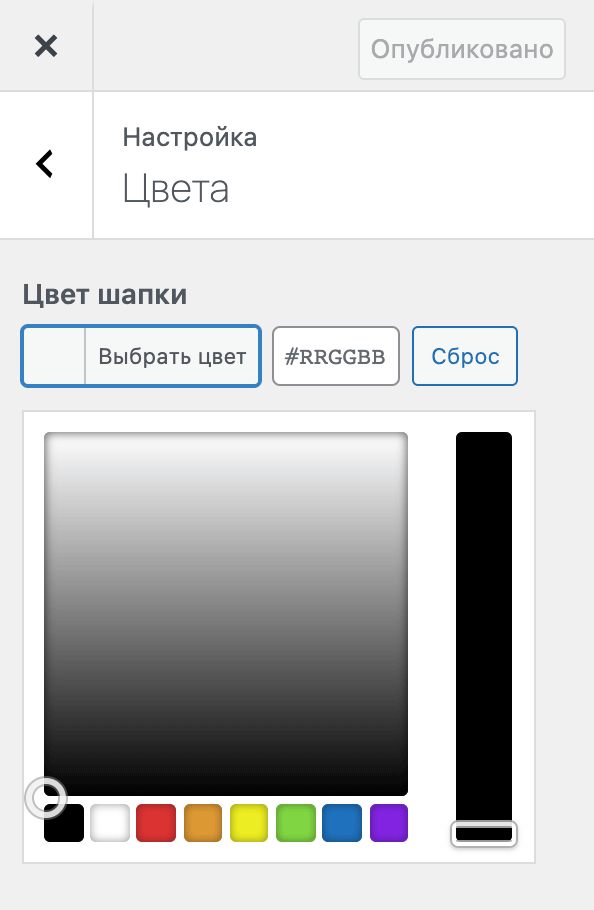
Выбор цвета при помощи WP_Customize_Color_Control
$wp_customize->add_setting( 'true_link_color', array( 'sanitize_callback' => 'sanitize_hex_color', ) ); $wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'true_link_color_control', array( 'label' => 'Цвет ссылок', 'section' => 'colors', // Стандартная секция - Цвета 'settings' => 'true_link_color', ) ) );

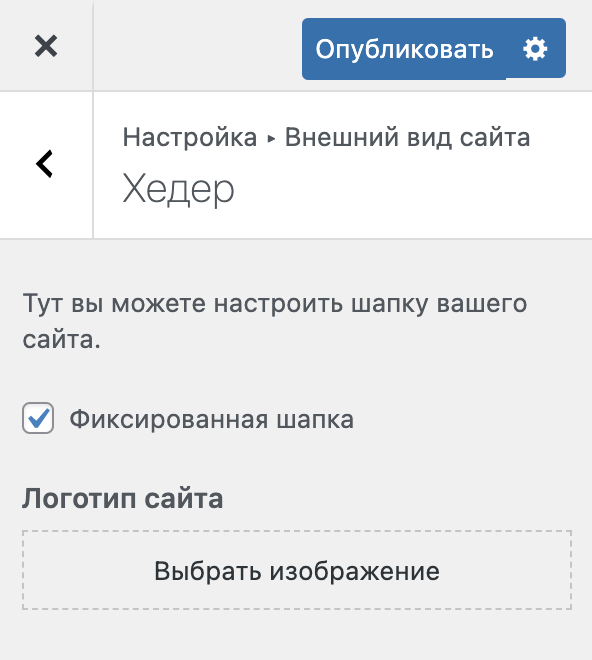
Загрузка изображения при помощи WP_Customize_Image_Control
$wp_customize->add_setting( 'true_logo' ); $wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'true_logo_control', array( 'label' => 'Логотип сайта', 'settings' => 'true_logo', 'section' => 'true_header_section' ) ) );

Загрузка файлов при помощи WP_Customize_Upload_Control
$wp_customize->add_setting( 'some_file' ); $wp_customize->add_control( new WP_Customize_Upload_Control( $wp_customize, 'some_file_control', array( 'label' => 'Приложите файл', 'settings' => 'some_file', 'section' => 'true_header_section' ) ) );
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Единоразовый платёж
- Доступ навсегда
- Уроки актуальны в 2025-м году
Список уроков
- Вступление06:43
- Начинаем создавать тему22:36
- Подключение CSS и JS28:01
- Меню38:35
- Иерархия файлов темы29:46
- Основной цикл26:10
- Прилепленные посты14:47
- Поиск на сайте08:54
- Изображения19:56
- Дополнительные циклы15:43
- Конфигурируем Gutenberg23:48
- Форма обратной связи27:21
- Виджеты / Сайдбары15:43
- Пользователи13:24
- Комментарии26:12
- Антиспам без плагинов10:19
- Произвольные поля25:36
- Настройки темы34:23
- Типы постов33:18
- Таксономии19:55
- HTTP API18:27
- Локализация32:37